Trong nền văn hóa Việt Nam, việc trang trí đón Tết không chỉ là một truyền thống mà còn là cách thể hiện tình yêu thương và mong muốn cho một năm mới tràn đầy may mắn. Tết là dịp quan trọng, là khoảnh khắc mọi người kết nối và chia sẻ niềm vui. Việc trang trí không gian, kể cả trên website, không chỉ tạo không khí rộn ràng mà còn là cách để chia sẻ niềm hạnh phúc, khích lệ sự gắn kết cộng đồng.
Mục đích của bài viết này là hướng dẫn cách trang trí đón Tết cho website của bạn thông qua việc sử dụng mã HTML/CSS và chèn hình ảnh động câu đối hoặc cành Mai. Chúng tôi mong muốn mang đến cho bạn không chỉ những bước thực hiện chi tiết mà còn là cảm giác sáng tạo và vui vẻ trong việc làm đẹp cho không gian trực tuyến của bạn, góp phần tạo nên không khí Tết ấm áp và độc đáo.

II. Chuẩn Bị
A. Điều Kiện Tiên Quyết: Website Hỗ Trợ Chèn Mã HTML/CSS
Để thực hiện các bước hướng dẫn trong bài viết, điều quan trọng là website của bạn cần hỗ trợ việc chèn mã HTML và CSS. Điều này đảm bảo rằng bạn có thể tích hợp một cách linh hoạt các phần trang trí mà không gây ra sự cố về hiển thị hoặc tương thích. Nếu bạn không chắc chắn về khả năng này, hãy tham khảo tài liệu hỗ trợ của nền tảng website bạn sử dụng hoặc liên hệ với đội ngũ hỗ trợ kỹ thuật.
B. Tải Về và Lưu Trữ Hình Ảnh Cần Sử Dụng
Trước khi bắt đầu, hãy tải về hình ảnh câu đối và cành Mai từ nguồn tài nguyên đã được cung cấp trong bài viết. Sau đó, đảm bảo lưu trữ chúng ở một địa điểm dễ quản lý trên máy tính của bạn. Việc này sẽ giúp bạn dễ dàng thay đổi, cập nhật hình ảnh mà không làm ảnh hưởng đến mã nguồn trang web và giữ cho giao diện trang trí luôn mới mẻ và phù hợp với tâm trạng Tết.
Hướng Dẫn Lấy Mật Khẩu
- Truy cập Google.com
- Tìm kiếm chính xác từ khóa bên dưới:chuyển ngày sang thứ trong google sheet
- Tìm và truy cập vào bài viết có tên miền congvietit.com (Lưu ý: Kéo xuống cuối bài viết để lấy mật khẩu)
III. Hướng Dẫn Trang Trí Bằng CSS và Chèn Hình Ảnh
A. Mô Tả Đoạn Mã CSS để Tạo Vị Trí Cố Định cho Câu Đối và Cành Mai
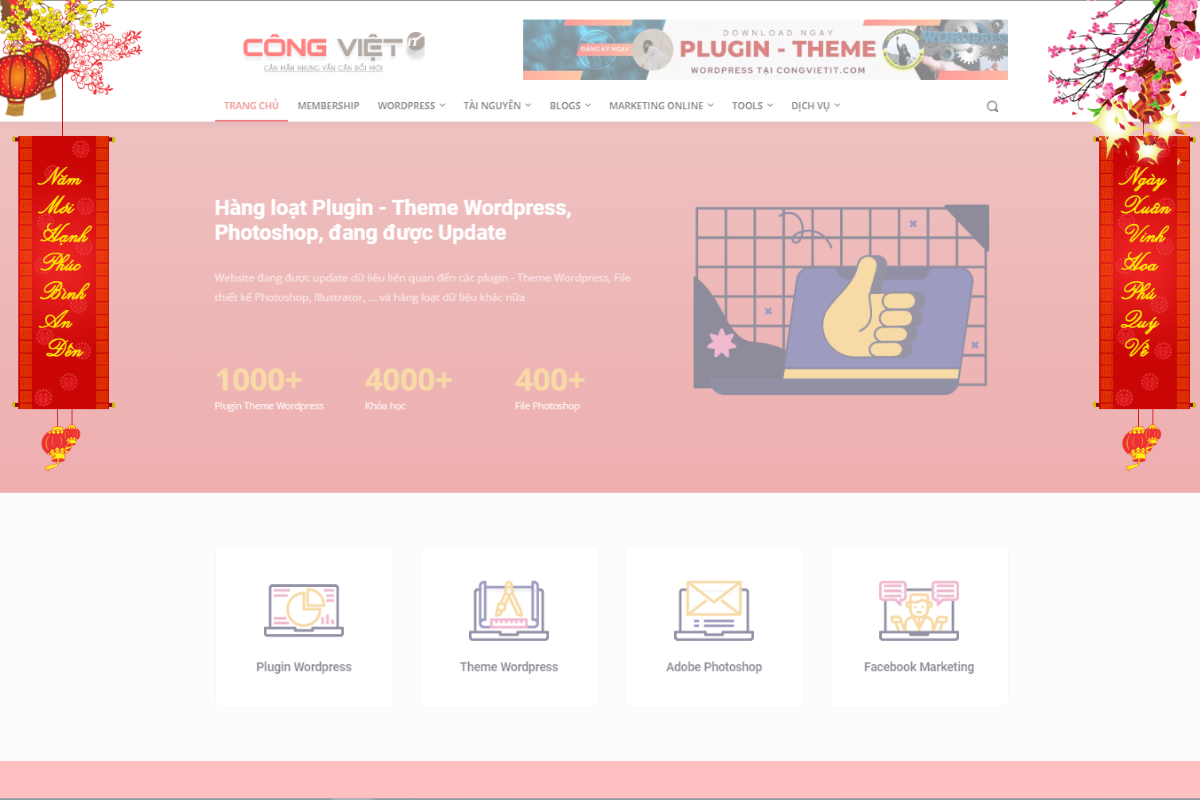
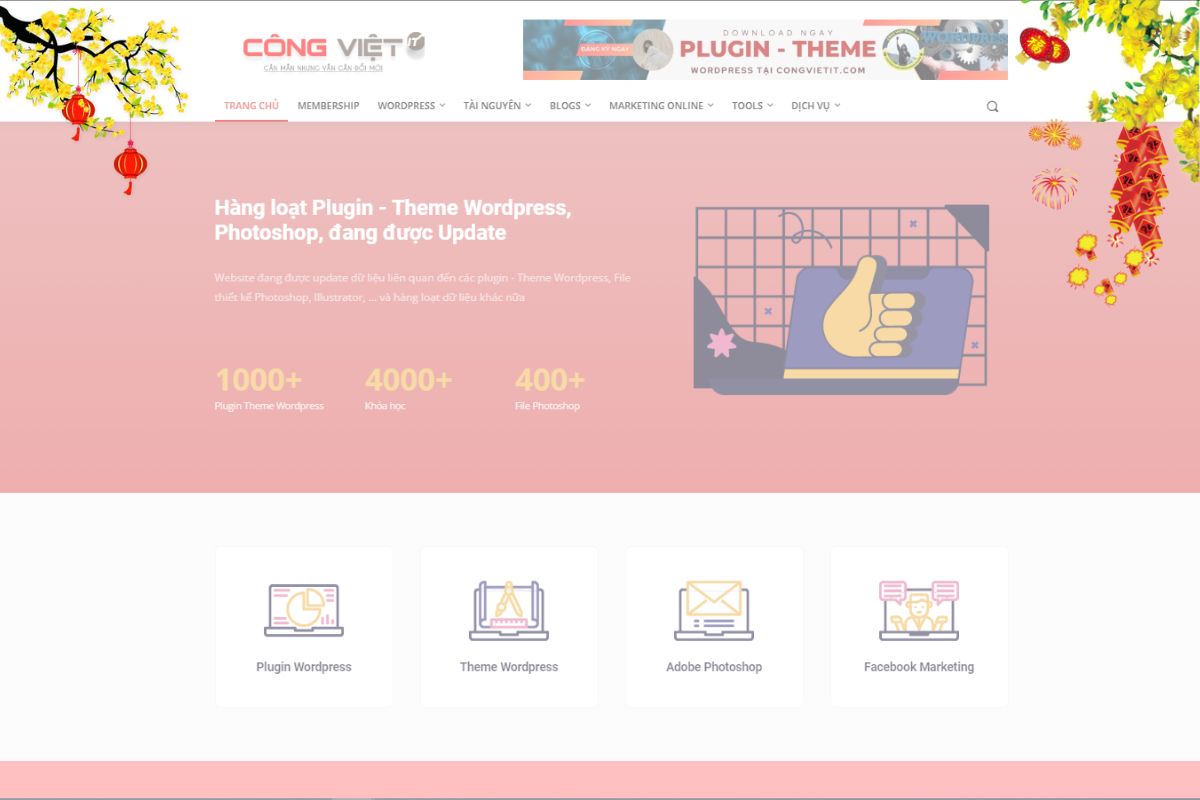
Đoạn mã CSS dưới đây sẽ giúp bạn tạo ra vị trí cố định cho câu đối và cành Mai trên website của mình. Các lớp cvblog-tet-leftcvblog-tet-right định nghĩa vị trí cố định ở cạnh trái và cạnh phải của trang, còn z-index đảm bảo chúng luôn hiển thị ở trên cùng. Đồng thời, có một điều kiện media query để ẩn chúng trên các thiết bị có độ rộng màn hình nhỏ hơn 1024px.
.cvblog-tet-left {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
}
.cvblog-tet-right {
position: fixed;
top: 0;
right: 0;
z-index: 9999;
}
@media (max-width: 1024px) {
.cvblog-tet-left, .cvblog-tet-right {
display: none !important;
}
}
B. Mô Tả Đoạn Mã HTML để Chèn Câu Đối hoặc Hình Ảnh Cành Mai
Đoạn mã HTML sau đây là cách bạn có thể chèn câu đối hoặc hình ảnh cành Mai vào trang web của mình. Thay đổi đường dẫn trong thuộc tính src để trỏ đến hình ảnh cần sử dụng.
<a class="cvblog-tet-left" href="URL_LINK">
<img alt="Mô tả ảnh" src="ĐƯỜNG_DẪN_HÌNH_ẢNH" style="width: 160px;" />
</a>
<a class="cvblog-tet-right" href="URL_LINK">
<img alt="Mô tả ảnh" src="ĐƯỜNG_DẪN_HÌNH_ẢNH" style="width: 160px;" />
</a>

C. Hướng Dẫn Chèn Đoạn Mã vào Website
Để chèn đoạn mã CSS, bạn có thể thêm nó vào phần CSS tùy chỉnh của trang web hoặc tệp CSS riêng biệt nếu có. Đối với đoạn mã HTML, bạn có thể chèn nó vào một phần tử div hoặc bất kỳ vị trí nào bạn muốn trên trang web của mình.
Nếu bạn không chèn được, có thể inbox mình qua Facebook cá nhân hoặc Fanpage mình chèn cho, phí là 10k nha :D
D. Thí Nghiệm và Điều Chỉnh Nếu Cần Thiết
Sau khi chèn đoạn mã, kiểm tra trang web của bạn để đảm bảo câu đối hoặc cành Mai hiển thị đúng vị trí và có kích thước phù hợp. Nếu cần thiết, bạn có thể điều chỉnh thuộc tính trong đoạn mã CSS hoặc thay đổi hình ảnh để đáp ứng tốt nhất với giao diện của trang web. Thí nghiệm và điều chỉnh sẽ giúp bạn có trang web đẹp và phát triển chủ đề Tết độc đáo của mình.

IV. Kết Luận
A. Tóm Tắt Các Bước Hướng Dẫn
Trong bài viết này, mình đã hướng dẫn cách trang trí đón Tết cho website bằng cách sử dụng mã CSS và chèn hình ảnh câu đối hoặc cành Mai. Dưới đây là tóm tắt các bước chính:
- Giới Thiệu và Chuẩn Bị: Đưa ra giới thiệu về ý nghĩa của việc trang trí Tết trên website và mục đích của bài viết. Chuẩn bị điều kiện trước: website hỗ trợ chèn mã HTML/CSS và tải về hình ảnh cần sử dụng.
- Hướng Dẫn Trang Trí Bằng CSS: Mô tả đoạn mã CSS để tạo vị trí cố định cho câu đối hoặc cành Mai. Thực hiện các bước chi tiết để chèn mã CSS vào website.
- Chèn Hình Ảnh và Câu Đối: Mô tả đoạn mã HTML để chèn câu đối hoặc hình ảnh cành Mai. Hướng dẫn chèn đoạn mã vào website của bạn.
- Thí Nghiệm và Điều Chỉnh: Thực hiện thí nghiệm trên trang web của bạn và điều chỉnh nếu cần thiết để đảm bảo giao diện trang trí hiển thị đúng vị trí và kích thước.
B. Mời Mọi Người Chia Sẻ Kết Quả và Đặt Câu Hỏi
Mình khuyến khích mọi độc giả chia sẻ kết quả của họ sau khi thực hiện hướng dẫn. Bạn có thể đăng ảnh hoặc mô tả cảm nhận về việc trang trí Tết trên website của mình. Đồng thời, mọi người cũng được mời đặt câu hỏi, chia sẻ ý kiến hoặc đề xuất cách trang trí khác nhau. Sự tương tác của cộng đồng sẽ là nguồn động viên và cải thiện thêm cho bài viết.
Một số bài viết có thể bạn sẽ quan tâm:
- Cách tạo Bảng trong Bài viết và Trang WordPress (Không yêu cầu HTML)
- Hướng dẫn Chèn Hình Ảnh Quảng Cáo 2 bên website ẩn trên Mobile
- Ẩn thông báo cập nhật WordPress khỏi tất cả người dùng ngoại trừ quản trị viên
- Hướng dẫn hủy lời mời kết bạn Facebook mà bạn đã gửi
- 42 thủ thuật cực kỳ hữu ích cho file Functions WordPress
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.


