Bạn đang tự hỏi bạn có thể làm gì với file Functions WordPress?
Tất cả các theme WordPress đều đi kèm với file functions.php. File này hoạt động như một plugin, cho phép các nhà phát triển theme và người dùng phổ thông thêm mã tùy chỉnh vào WordPress một cách dễ dàng.
Trong bài viết này, CongVietBlog sẽ chỉ cho bạn một số thủ thuật hữu ích cho file Functions WordPress.

File functions trong WordPress là gì?
File functions.php là file theme WordPress đi kèm với tất cả các theme WordPress miễn phí và cao cấp.
Nó hoạt động như một plugin và cho phép các nhà phát triển theme xác định các tính năng của theme. Người dùng cũng có thể sử dụng nó để thêm đoạn mã tùy chỉnh của họ vào WordPress.
Tuy nhiên, việc giữ mã tùy chỉnh trong file functions của theme không phải là cách tốt nhất để lưu các tùy chỉnh của bạn. Nếu bạn cập nhật theme của mình thì file functions.php sẽ bị ghi đè và bạn sẽ mất các đoạn mã tùy chỉnh.
Thay vào đó, mình khuyên mọi người nên sử dụng WPCode, một plugin miễn phí cho phép bạn chèn đoạn mã vào trang web WordPress của mình mà không cần chỉnh sửa bất kỳ theme, plugin hoặc file WordPress cốt lõi nào.
Điều tuyệt vời nhất là tất cả mã tùy chỉnh của bạn đều được lưu riêng nên mọi bản cập nhật WordPress sẽ không xóa chúng.
Như một phần thưởng, plugin WPCode có một thư viện phong phú gồm các đoạn mã được định cấu hình sẵn (bao gồm nhiều đoạn mã trong danh sách này). Bạn có thể triển khai các đoạn mã này chỉ bằng vài cú nhấp chuột.

Như đã nói, đây là danh sách các mục chúng ta sẽ đề cập trong bài viết này. Bạn có thể chuyển sang một theme mà bạn quan tâm hoặc chỉ cần làm theo các cách bên dưới:
Cách thêm các đoạn mã này vào trang web của bạn
Trước khi bắt đầu, hãy xem cách thêm đoạn mã trong bài viết này vào file Functions WordPress của bạn.
- Thêm mã tùy chỉnh vào file functions bằng WPCode (Được khuyến nghị)
Trước tiên, bạn cần cài đặt và kích hoạt plugin WPCode. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của mình về cách cài đặt plugin WordPress .
Sau khi kích hoạt, hãy truy cập trang Code Snippets » + Add Snippet. Bạn sẽ thấy thư viện mã của WPCode với nhiều đoạn mã tùy chỉnh hữu ích đã được thêm vào.

Nếu đoạn mã của bạn thực hiện tương tự như các đoạn mã trong thư viện thì bạn có thể thử đoạn mã đã được thêm vào đó.
Ngoài ra, hãy nhấp vào liên kết ‘blank snippet' để tiếp tục thêm đoạn mã tùy chỉnh của bạn.
Trên màn hình tiếp theo, hãy cung cấp tiêu đề cho mã tùy chỉnh của bạn. Đây có thể là bất cứ điều gì giúp bạn xác định đoạn mã này làm gì.

Tiếp theo, bạn cần chọn ‘Code Type'. Nếu bạn đang thêm mã hoạt động trong file functions.php, thì bạn phải chọn ‘PHP Snippet'.
Bên dưới đó, bạn cần sao chép và dán mã tùy chỉnh của mình vào hộp ‘Code Preview'.
Cuối cùng, bạn cần đặt đoạn mã của mình là ‘Active' và nhấp vào nút ‘Save Snippet'.

Đoạn mã đã lưu của bạn bây giờ sẽ chạy giống như khi bạn thêm nó vào file functions.php.
Bạn có thể lặp lại quy trình để thêm nhiều đoạn mã hơn khi cần. Bạn cũng có thể hủy kích hoạt một đoạn mã mà không xóa nó.
- Thêm mã tùy chỉnh trực tiếp vào file functions
Phương pháp WPCode luôn tốt hơn việc thêm mã vào file functions của theme.
Tuy nhiên, một số người dùng có thể viết mã cho theme WordPress tùy chỉnh của họ hoặc đơn giản là ưa thích thêm mã vào file functions.php.
Trong trường hợp đó, đây là cách bạn có thể thêm mã vào file functions.php của theme WordPress.
Đầu tiên, kết nối với trang web WordPress của bạn bằng ứng dụng FTP Client. Sau khi kết nối, hãy điều hướng đến thư mục /wp-content/themes/your-wordpress-theme/.

Ở đó bạn sẽ tìm thấy file functions.php. Bạn chỉ cần nhấp chuột phải và chọn chỉnh sửa hoặc tải file về máy để chỉnh sửa.
Bạn có thể chỉnh sửa nó bằng bất kỳ trình soạn thảo văn bản đơn giản nào như Notepad hoặc TextEdit.
Sau đó, cuộn xuống cuối file functions.php và dán đoạn mã của bạn vào đó. Bạn có thể lưu các thay đổi của mình và tải file functions.php đã cập nhật lên thư mục theme của mình.
Giờ bạn có thể truy cập trang web WordPress của mình để xem mã tùy chỉnh của bạn đang hoạt động.
Bây giờ, chúng ta hãy xem 48 thủ thuật hữu ích khác nhau cho file Functions WordPress.
1. Xóa số phiên bản WordPress
Bạn phải luôn sử dụng phiên bản mới nhất của WordPress. Tuy nhiên, bạn có thể muốn xóa số phiên bản WordPress khỏi trang web của mình.
Chỉ cần thêm đoạn mã này vào file functions của bạn hoặc dưới dạng đoạn mã WPCode mới:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của mình về cách xóa số phiên bản WordPress.
2. Thêm Logo bảng điều khiển tùy chỉnh
Bạn muốn thay nhãn trắng cho khu vực quản trị WordPress của mình? Thêm logo bảng điều khiển tùy chỉnh là bước đầu tiên trong quy trình.
Trước tiên, bạn cần tải logo tùy chỉnh của mình lên thư mục hình ảnh của theme dưới dạng custom-logo.png. Logo tùy chỉnh của bạn phải có tỷ lệ 1:1 (hình vuông) ở 16×16 pixel.
Sau đó, bạn có thể thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách thêm logo bảng điều khiển tùy chỉnh trong WordPress .
3. Thay đổi Footer trong Bảng quản trị WordPress
Phần chân trang trong khu vực quản trị WordPress hiển thị thông báo ‘Thank you for creating with WordPress.' Bạn có thể thay đổi nó thành bất cứ điều gì bạn muốn bằng cách thêm mã này:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.congvietit.com" target="_blank">CongVietBlog</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');Vui lòng thay đổi văn bản và liên kết mà bạn muốn thêm. Đây là giao diện của nó trên trang web thử nghiệm của mình.

4. Thêm Widgets vào bảng điều khiển tùy chỉnh trong WordPress
Bạn có thể đã thấy các Widgets mà nhiều plugin và theme thêm vào bảng điều khiển WordPress. Bạn có thể tự thêm một cái bằng cách dán đoạn mã sau:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
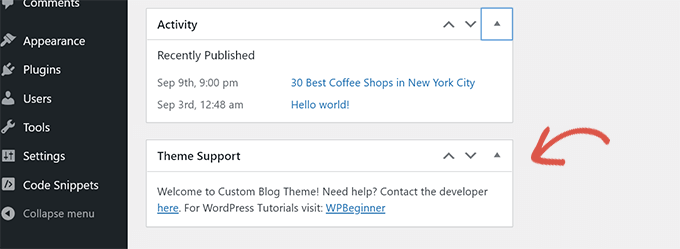
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.congvietit.com" target="_blank">CongVietBlog</a></p>';
}Nó sẽ trông như thế này:

Để biết chi tiết, hãy xem hướng dẫn của mình về cách thêm tiện ích bảng điều khiển tùy chỉnh trong WordPress.
5. Thay đổi Gravatar mặc định trong WordPress
Bạn đã thấy hình đại diện người đàn ông bí ẩn mặc định trên blog chưa? Bạn có thể dễ dàng thay thế nó bằng hình đại diện tùy chỉnh mang thương hiệu của riêng bạn.
Chỉ cần tải lên hình ảnh bạn muốn sử dụng làm hình đại diện mặc định và thêm mã này vào file function của bạn hoặc plugin WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
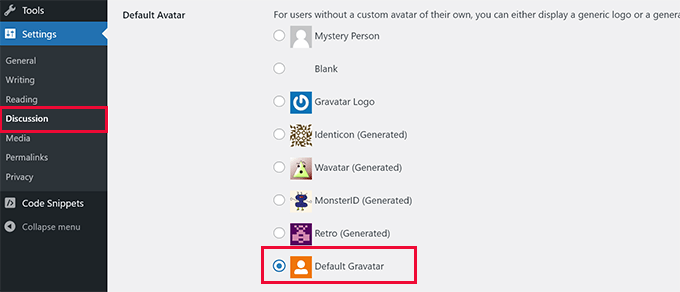
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );Bây giờ bạn có thể đi tới trang Settings » Discussion và chọn hình đại diện mặc định của mình.

Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của mình về cách thay đổi gravatar mặc định trong WordPress.
6. Dynamic Copyright Date trong WordPress Footer
Bạn có thể chỉ cần thêm ngày bản quyền bằng cách chỉnh sửa mẫu chân trang trong theme của mình. Tuy nhiên, nó sẽ không hiển thị khi trang web của bạn bắt đầu và nó sẽ không tự động thay đổi vào năm sau.
Mã này có thể thêm Dynamic Copyright Date vào chân trang WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}Sau khi thêm function này, bạn sẽ cần mở file footer.php và thêm đoạn mã sau vào nơi bạn muốn hiển thị Dynamic Copyright Date:
<?php echo wpb_copyright(); ?>Hàm này tìm kiếm ngày đăng bài đầu tiên và ngày đăng bài cuối cùng của bạn. Sau đó nó trả về số năm ở bất cứ nơi nào bạn gọi hàm.
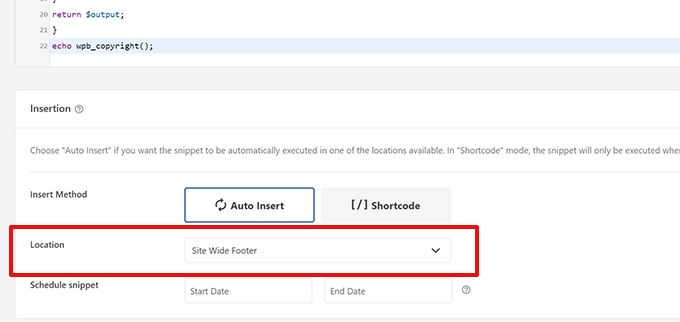
Mẹo: Nếu bạn đang sử dụng plugin WPCode thì bạn có thể kết hợp hai đoạn mã. Sau đó, chọn vị trí 'Site Wide Footer' trong phần 'Insertion' của cài đặt đoạn mã. Điều này sẽ tự động hiển thị ngày bản quyền ở chân trang mà không cần chỉnh sửa file footer.php của theme.

Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách thêm ngày bản quyền động trong WordPress.
7. Thay đổi màu nền ngẫu nhiên trong WordPress
Bạn có muốn thay đổi ngẫu nhiên màu nền trên blog WordPress của mình cho mỗi lần truy cập và tải lại trang không? Đây là cách để thực hiện điều này một cách dễ dàng.
Trước tiên, hãy thêm mã này vào file function của theme hoặc plugin WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}Tiếp theo, bạn sẽ cần chỉnh sửa file header.php trong theme của mình. Tìm <body>thẻ và thêm thay thế nó bằng dòng này:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">Bây giờ bạn có thể lưu các thay đổi của mình và truy cập trang web của mình để xem mã này hoạt động.

Để biết thêm chi tiết và các phương pháp thay thế, hãy xem hướng dẫn của mình về cách thay đổi màu nền ngẫu nhiên trong WordPress.
8. Cập nhật URL WordPress
Nếu trang đăng nhập WordPress của bạn liên tục được làm mới hoặc bạn không thể truy cập khu vực quản trị thì bạn cần cập nhật URL WordPress.
Một cách để thực hiện việc này là sử dụng file wp-config.php. Tuy nhiên, nếu làm như vậy thì bạn không thể đặt đúng địa chỉ trên trang cài đặt. Các trường URL WordPress và URL trang web sẽ bị khóa và không thể chỉnh sửa được.
Thay vào đó, chỉ cần thêm mã này vào file function của bạn để sửa lỗi này:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );Đừng quên thay thế example.com bằng tên miền của bạn .
Sau khi đăng nhập, bạn có thể truy cập trang Settings trong khu vực quản trị WordPress và đặt URL.
Sau đó, bạn nên xóa mã bạn đã thêm vào file functions hoặc WPCode. Nếu không, nó sẽ tiếp tục cập nhật các URL đó bất cứ khi nào trang web của bạn được truy cập.
9. Thêm kích thước hình ảnh bổ sung trong WordPress
WordPress tự động tạo ra một số kích thước hình ảnh khi bạn tải hình ảnh lên. Bạn cũng có thể tạo các kích thước hình ảnh bổ sung để sử dụng trong theme của mình.
Chỉ cần thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height ModeMã này tạo ra ba kích thước hình ảnh mới có kích thước khác nhau. Hãy thoải mái điều chỉnh mã để đáp ứng yêu cầu của bạn.
Sau đó, bạn có thể hiển thị kích thước hình ảnh ở bất kỳ đâu trong theme của mình bằng mã này:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của mình về cách tạo kích thước hình ảnh bổ sung trong WordPress.
10. Thêm menu điều hướng mới vào theme của bạn
WordPress cho phép các nhà phát triển theme xác định các menu điều hướng và sau đó hiển thị chúng.
Bạn có thể thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới để xác định vị trí menu mới trong theme của mình:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );Bây giờ bạn có thể đi tới Giao diện »Menu trong bảng điều khiển WordPress của mình và xem ‘My Custom Menu' làm tùy chọn vị trí theme.

Lưu ý: Mã này cũng sẽ hoạt động với các theme block có tính năng chỉnh sửa trang web đầy đủ. Việc thêm nó sẽ kích hoạt màn hình Menus trong Appearance.
Bây giờ bạn cần thêm mã này vào theme nơi bạn muốn hiển thị menu điều hướng:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của mình về cách thêm menu điều hướng tùy chỉnh trong theme WordPress.
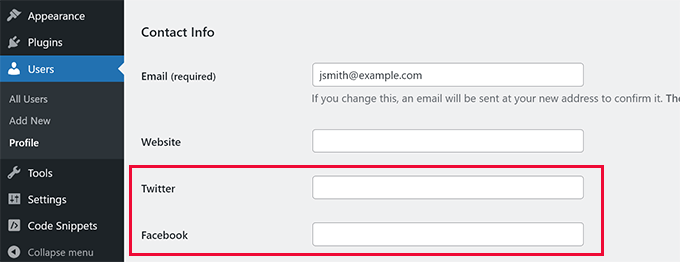
11. Thêm trường hồ sơ tác giả
Bạn có muốn thêm các trường bổ sung vào hồ sơ tác giả của mình trong WordPress không? Bạn có thể dễ dàng làm điều đó bằng cách thêm mã này vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);Mã này sẽ thêm các trường Twitter và Facebook vào hồ sơ người dùng trong WordPress.

Bây giờ bạn có thể hiển thị các trường này trong mẫu tác giả của mình như thế này:
<?php echo get_the_author_meta('twitter') ?>Bạn cũng có thể muốn xem hướng dẫn của mình về cách thêm các trường hồ sơ người dùng bổ sung trong đăng ký WordPress.
12. Thêm Areas hoặc Sidebars cho widget trong theme WordPress
Đây là một trong những đoạn mã được sử dụng nhiều nhất và nhiều developers đã biết về cách thêm các Areas hoặc Sidebars cho tiện ích vào theme WordPress. Nhưng nó xứng đáng nằm trong danh sách này đối với những người chưa biết.
Bạn có thể dán đoạn mã sau vào file functions.php. Hoặc dưới dạng đoạn mã WPCode mới:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );Lưu ý: Mã này cũng sẽ hoạt động với các theme block có tính năng chỉnh sửa trang web đầy đủ. Việc thêm nó sẽ kích hoạt màn hình Widget trong Giao diện.
Bây giờ bạn có thể truy cập trang Appearance » Widgets và xem khu vực tiện ích tùy chỉnh mới của mình.

Để hiển thị Areas hoặc Sidebars cho widgets này trên trang web của bạn, bạn sẽ cần thêm mã sau vào template mà bạn muốn hiển thị:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách thêm các Areas hoặc Sidebars cho Widget động trong WordPress.
13. Thao tác với RSS Feed Footer
Bạn đã thấy các blog thêm quảng cáo của họ vào nguồn cấp dữ liệu RSS bên dưới mỗi bài đăng chưa? Bạn có thể thực hiện điều này một cách dễ dàng với một function đơn giản. Chỉ cần dán đoạn mã sau:
function congvietblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by Cong Viet'.$content.'Check out CongVietBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'congvietblog_postrss');
add_filter('the_content', 'congvietblog_postrss');Để biết thêm thông tin, hãy xem hướng dẫn của mình về cách thêm nội dung và thao tác hoàn toàn với nguồn cấp dữ liệu RSS của bạn.
14. Thêm hình ảnh nổi bật vào nguồn cấp dữ liệu RSS
Hình thu nhỏ của bài đăng hoặc hình ảnh nổi bật thường chỉ được hiển thị trong thiết kế trang web của bạn. Bạn có thể dễ dàng mở rộng function đó cho nguồn cấp RSS của mình bằng mã sau:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách thêm hình thu nhỏ bài đăng vào nguồn cấp RSS WordPress của bạn.
15. Ẩn lỗi đăng nhập trong WordPress
Hacker có thể sử dụng lỗi đăng nhập để đoán xem họ có nhập sai tên người dùng hoặc mật khẩu hay không. Bằng cách ẩn lỗi đăng nhập trong WordPress, bạn có thể làm cho khu vực đăng nhập và trang web WordPress của mình an toàn hơn.
Chỉ cần thêm mã sau vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );Bây giờ, người dùng sẽ thấy một thông báo chung khi họ nhập sai tên người dùng hoặc mật khẩu.

Để biết thêm thông tin, hãy xem hướng dẫn của mình về cách tắt gợi ý đăng nhập trong thông báo lỗi WordPress.
16. Vô hiệu hóa đăng nhập bằng email trong WordPress
WordPress cho phép người dùng đăng nhập bằng tên người dùng hoặc địa chỉ email của họ. Bạn có thể dễ dàng vô hiệu hóa đăng nhập bằng email trong WordPress bằng cách thêm mã này vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );Để biết thêm thông tin, hãy xem hướng dẫn của mình về cách tắt tính năng đăng nhập bằng email trong WordPress.
17. Tắt tính năng tìm kiếm trong WordPress
Nếu bạn muốn tắt tính năng tìm kiếm của trang WordPress, chỉ cần thêm mã này vào file functions của bạn hoặc trong đoạn mã WPCode mới:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}Mã này chỉ đơn giản là vô hiệu hóa truy vấn tìm kiếm bằng cách sửa đổi nó và trả về lỗi 404 thay vì kết quả tìm kiếm.
Để biết thêm thông tin, hãy xem hướng dẫn của mình về cách tắt tính năng tìm kiếm WordPress .
Mẹo chuyên nghiệp: Thay vì bỏ tìm kiếm trên WordPress, CongVietBlog khuyên bạn nên dùng thử SearchWP. Đây là plugin tìm kiếm WordPress tốt nhất trên thị trường cho phép bạn thêm tính năng tìm kiếm mạnh mẽ và có thể tùy chỉnh vào trang web của mình.
18. Delay bài viết trong nguồn cấp dữ liệu RSS
Đôi khi, bạn có thể đăng bài viết với lỗi ngữ pháp hoặc sai chính tả.
Lỗi này sẽ xuất hiện và được phân phối đến các người đăng ký RSS feed của bạn. Nếu bạn có các đăng ký qua email trên blog WordPress của bạn, thì những người đăng ký đó cũng sẽ nhận được thông báo.
Chỉ cần thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới để delay các bài đăng trong nguồn cấp dữ liệu RSS của bạn:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');Trong mã này, chúng ta đã sử dụng 10 phút làm thời gian chờ hoặc thời gian trễ. Hãy thoải mái thay đổi điều này thành bất kỳ số phút nào bạn muốn.
19. Thay đổi văn bản Đọc thêm cho đoạn trích trong WordPress
Bạn có muốn thay đổi văn bản xuất hiện sau đoạn trích trong bài viết của mình không? Chỉ cần thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );20. Vô hiệu hóa nguồn cấp RSS trong WordPress
Không phải tất cả các trang web đều cần nguồn cấp dữ liệu RSS. Nếu bạn muốn tắt nguồn cấp RSS trên trang WordPress của mình, hãy thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');Để biết phương pháp plugin và biết thêm thông tin, hãy xem hướng dẫn của mình về cách tắt nguồn cấp dữ liệu RSS trong WordPress .
21. Thay đổi độ dài đoạn trích trong WordPress
WordPress giới hạn độ dài đoạn trích ở mức 55 từ. Bạn có thể thêm mã này vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới nếu bạn cần thay đổi mã đó:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');Chỉ cần thay đổi 100 thành số từ bạn muốn hiển thị trong đoạn trích.
Để biết các phương pháp thay thế, bạn có thể muốn xem hướng dẫn của mình về cách tùy chỉnh các đoạn trích WordPress (không cần mã hóa).
22. Thêm người dùng quản trị trong WordPress
Nếu bạn quên mật khẩu và email WordPress, bạn có thể thêm người dùng quản trị viên bằng cách thêm mã này vào file functions của theme bằng ứng dụng FTP Client:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = 'email@domain.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');Đừng quên điền vào các trường tên người dùng, mật khẩu và email.
Quan trọng: Khi bạn đăng nhập vào trang WordPress của mình, đừng quên xóa mã khỏi file functions của bạn.
Để biết thêm về theme này, hãy xem hướng dẫn của mình về cách thêm người dùng quản trị viên trong WordPress bằng FTP .
23. Tắt trình chuyển đổi ngôn ngữ trên trang đăng nhập
Nếu bạn điều hành một trang web đa ngôn ngữ thì WordPress sẽ hiển thị bộ chọn ngôn ngữ trên trang đăng nhập. Bạn có thể dễ dàng vô hiệu hóa nó bằng cách thêm đoạn mã sau vào file functions.php. Hoặc dưới dạng đoạn mã WPCode mới:
add_filter( 'login_display_language_dropdown', '__return_false' );24. Hiển thị tổng số người dùng đã đăng ký trong WordPress
Bạn có muốn hiển thị tổng số người dùng đã đăng ký trên trang WordPress của mình không? Chỉ cần thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');Mã này tạo một mã ngắn cho phép bạn hiển thị tổng số người dùng đã đăng ký trên trang web của mình.
Bây giờ bạn chỉ cần thêm shortcode [user_count] vào bài đăng hoặc trang nơi bạn muốn hiển thị tổng số người dùng.
Để biết thêm thông tin và plugin, hãy xem hướng dẫn của mình về cách hiển thị tổng số người dùng đã đăng ký trong WordPress.
25. Loại trừ các danh mục cụ thể khỏi nguồn cấp dữ liệu RSS
Bạn có muốn loại trừ các danh mục cụ thể khỏi nguồn cấp RSS WordPress của mình không? Bạn có thể thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');26. Vô hiệu hóa liên kết URL trong bình luận WordPress
Theo mặc định, WordPress chuyển đổi URL thành liên kết có thể nhấp vào trong bình luận.
Bạn có thể ngăn chặn điều này bằng cách thêm đoạn mã sau vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
remove_filter( 'comment_text', 'make_clickable', 9 );Để biết chi tiết, hãy xem bài viết của mình về cách tắt tính năng tự động liên kết trong bình luận WordPress.
27. Thêm các class CSS lẻ và chẵn vào bài viết WordPress
Bạn có thể đã thấy các theme WordPress sử dụng class chẵn hoặc lẻ cho nhận xét WordPress. Nó giúp người dùng hình dung nơi một bình luận kết thúc và bình luận tiếp theo bắt đầu.
Bạn có thể sử dụng kỹ thuật tương tự cho các bài đăng WordPress của mình. Nó trông có vẻ thẩm mỹ và giúp người dùng quét nhanh các trang có nhiều nội dung.
Chỉ cần thêm mã này vào file functions của theme của bạn:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';Mã này chỉ đơn giản là thêm một class chẵn hoặc lẻ vào các bài đăng trên WordPress. Bây giờ bạn có thể thêm CSS tùy chỉnh để tạo kiểu cho chúng theo cách khác.
Đây là một số mã mẫu để giúp bạn bắt đầu:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}Kết quả cuối cùng sẽ trông giống như thế này:

Cần hướng dẫn chi tiết hơn? Hãy xem hướng dẫn của mình về cách thêm các class chẵn/lẻ vào bài đăng của bạn trong theme WordPress.
28. Thêm các loại file bổ sung sẽ được tải lên trong WordPress
Theo mặc định, WordPress cho phép bạn tải lên một số lượng hạn chế các loại file được sử dụng phổ biến nhất. Tuy nhiên, bạn có thể mở rộng nó để cho phép các loại file khác.
Chỉ cần thêm mã này vào file functions của theme của bạn:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);Mã này cho phép bạn tải các file SVG và PSD lên WordPress.
Bạn sẽ cần tìm loại mime cho loại file bạn muốn cho phép và sau đó sử dụng chúng trong mã.
Để biết thêm về chủ đề này, hãy xem hướng dẫn của mình về cách thêm các loại file bổ sung sẽ được tải lên trong WordPress.
29. Thay đổi tên người gửi trong email WordPress
WordPress sử dụng địa chỉ email không tồn tại (wordpress@yourdomain.com) để gửi email đi theo mặc định.
Địa chỉ email này có thể bị các nhà cung cấp dịch vụ email gắn cờ là thư rác.
Sử dụng plugin WP Mail SMTP là cách thích hợp để khắc phục điều này.

Nó khắc phục các sự cố về khả năng gửi email và cho phép bạn chọn một địa chỉ email thực tế để gửi email WordPress của mình.
Để tìm hiểu thêm, hãy xem hướng dẫn của mình về cách khắc phục sự cố WordPress không gửi email.
Mặt khác, nếu bạn muốn nhanh chóng thay đổi địa chỉ này thành địa chỉ email thực, thì bạn có thể thêm đoạn mã sau vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return 'tim.smith@example.com';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );Đừng quên thay thế địa chỉ email và tên bằng thông tin của riêng bạn.
Vấn đề với phương pháp này là WordPress vẫn đang sử dụng hàm mail() để gửi email và những email như vậy rất có thể sẽ rơi vào thư rác.
Để có các lựa chọn thay thế tốt hơn, hãy xem hướng dẫn của mình về cách thay đổi tên người gửi trong email WordPress gửi đi.
30. Thêm hộp thông tin tác giả trong bài viết WordPress
Nếu bạn điều hành một trang web nhiều tác giả và muốn hiển thị tiểu sử tác giả ở cuối bài đăng của mình thì bạn có thể thử phương pháp này.
Bắt đầu bằng cách thêm mã này vào file functions của bạn hoặc dưới dạng đoạn mã WPCode mới:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');Tiếp theo, bạn sẽ cần thêm một số CSS tùy chỉnh để làm cho nó trông đẹp hơn.
Bạn có thể sử dụng CSS mẫu này làm điểm bắt đầu:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}Hộp tác giả của bạn sẽ trông như thế này:

Để biết phương pháp plugin và hướng dẫn chi tiết hơn, hãy xem bài viết của mình về cách thêm hộp thông tin tác giả trong bài đăng WordPress.
31. Vô hiệu hóa XML-RPC trong WordPress
XML-RPC là phương pháp cho phép các ứng dụng của bên thứ ba giao tiếp với trang web WordPress của bạn từ xa. Điều này có thể gây ra các vấn đề về bảo mật và có thể bị tin tặc khai thác.
Để tắt XML-RPC trong WordPress, hãy thêm đoạn mã sau vào file functions của bạn hoặc dưới dạng đoạn mã WPCode mới:
add_filter('xmlrpc_enabled', '__return_false');Bạn có thể muốn đọc bài viết của mình về cách tắt XML-RPC trong WordPress để biết thêm thông tin.
32. Tự động liên kết hình ảnh nổi bật với bài viết
Nếu theme WordPress của bạn không tự động liên kết các hình ảnh nổi bật với các bài viết đầy đủ thì bạn có thể thử phương pháp này.
Chỉ cần thêm mã này vào file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );Bạn có thể muốn đọc bài viết của mình về cách tự động liên kết các hình ảnh nổi bật với các bài đăng trong WordPress.
33. Vô hiệu hóa Block Editor trong WordPress
WordPress sử dụng trình chỉnh sửa hiện đại và trực quan để viết nội dung và chỉnh sửa trang web của bạn. Trình chỉnh sửa này sử dụng các block cho các phần tử bố cục và nội dung thường được sử dụng, đó là lý do tại sao nó được gọi là Block Editor.
Tuy nhiên, bạn có thể cần sử dụng Classic Editor cũ hơn trong một số trường hợp sử dụng.
Cách dễ nhất để tắt trình chỉnh sửa block là sử dụng plugin Classic Editor. Tuy nhiên, nếu bạn không muốn sử dụng một plugin riêng thì chỉ cần thêm đoạn mã sau vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách tắt Block Editor và sử dụng Trình chỉnh sửa cổ điển .
34. Vô hiệu hóa Block Widget trong WordPress
WordPress chuyển từ Widget Classic sang Block Widget trong WordPress 5.8. Các Block Widget mới dễ sử dụng hơn và cung cấp cho bạn nhiều quyền kiểm soát thiết kế hơn các Widget Classic.
Tuy nhiên, một số người dùng có thể vẫn muốn sử dụng các Widget Classic. Trong trường hợp đó, bạn có thể sử dụng đoạn mã sau trong file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
add_filter( 'use_widgets_block_editor', '__return_false' );Để biết thêm chi tiết, hãy xem bài viết của mình về cách tắt Block Widget (khôi phục các Widget Classic) .
35. Hiển thị ngày cập nhật cuối cùng trong WordPress
Theo mặc định, hầu hết các chủ đề đều hiển thị ngày bạn xuất bản bài đăng trên blog. Tuy nhiên, nếu bạn thường xuyên cập nhật và làm mới nội dung cũ, bạn cũng có thể muốn hiển thị ngày sửa đổi gần đây nhất (hoặc thay thế ngày xuất bản bằng ngày sửa đổi lần cuối).
Điều này không chỉ cho phép khách truy cập của bạn biết rằng bạn vẫn đang cập nhật nội dung mà còn cho Google thấy rằng nội dung của bạn mới.
Bạn có thể hiển thị ngày cập nhật gần đây nhất bằng cách sử dụng mã sau trong file functions của theme hoặc dưới dạng đoạn mã WPCode mới:
function show_last_updated( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'show_last_updated' );Để biết các phương pháp thay thế và biết thêm chi tiết, hãy xem hướng dẫn của mình về cách hiển thị ngày cập nhật gần đây nhất trong WordPress.
36. Sử dụng tên file chữ thường để tải lên
Nếu bạn điều hành một trang web có nhiều tác giả thì tác giả có thể tải lên hình ảnh có tên file bằng chữ hoa và chữ thường.
Việc thêm mã sau đây đảm bảo rằng tất cả tên file đều ở dạng chữ thường:
add_filter( 'sanitize_file_name', 'mb_strtolower' );Lưu ý: Mã sẽ không thay đổi tên file cho các video tải lên hiện có. Để biết các phương pháp thay thế, hãy xem hướng dẫn của mình về cách đổi tên hình ảnh và file phương tiện trong WordPress.
37. Vô hiệu hóa thanh quản trị WordPress trong Frontend
Theo mặc định, WordPress hiển thị thanh quản trị ở trên cùng khi người dùng đăng nhập xem trang web của bạn.
Bạn có thể tắt thanh quản trị cho tất cả người dùng ngoại trừ quản trị viên trang. Chỉ cần thêm mã sau vào file functions của bạn hoặc dưới dạng đoạn mã WPCode mới:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách tắt thanh quản trị WordPress cho tất cả người dùng ngoại trừ quản trị viên.
38. Thay đổi văn bản quản trị Howdy trong khu vực quản trị
WordPress hiển thị lời chào ‘Howdy Admin' trong bảng điều khiển WordPress. ‘Admin' được thay thế bằng tên người dùng đã đăng nhập.

Bạn có thể thay đổi lời chào mặc định thành lời chào của riêng mình bằng cách thêm đoạn mã sau vào file functions của bạn hoặc dưới dạng đoạn mã WPCode mới:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );Để biết thêm chi tiết, hãy xem bài viết của mình về việc thay đổi thông báo ‘Howdy Admin' trong WordPress.
39. Vô hiệu hóa chỉnh sửa mã trong Block Editor
Block Editor cho phép bạn chuyển sang Code Editor. Điều này rất hữu ích nếu bạn cần thêm một số mã HTML theo cách thủ công.
Tuy nhiên, bạn có thể muốn giới hạn tính năng này cho quản trị viên trang web.
Bạn có thể thêm đoạn mã sau vào file functions của mình hoặc dưới dạng đoạn mã WPCode để đạt được điều này:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );40. Tắt trình chỉnh sửa file Plugin / Theme
WordPress đi kèm với trình chỉnh sửa tích hợp nơi bạn có thể chỉnh sửa các file plugin. Bạn có thể thấy nó bằng cách truy cập trang Plugins » Plugin File Editor.

Tương tự, WordPress cũng bao gồm trình chỉnh sửa file cho các theme classic tại Appearance » Theme File Editor.
Lưu ý: Nếu bạn sử dụng theme Block thì trình chỉnh sửa file theme sẽ không hiển thị.

CongVietBlog khuyên bạn không nên sử dụng những trình chỉnh sửa này để thực hiện thay đổi đối với theme hoặc plugin của mình. Một lỗi nhỏ trong mã có thể khiến tất cả người dùng không thể truy cập được trang web của bạn.
Để tắt trình chỉnh sửa plugin/theme, hãy thêm mã sau vào file functions của bạn hoặc dưới dạng đoạn mã WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách tắt trình chỉnh sửa plugin/theme trong WordPress .
41. Vô hiệu hóa email thông báo người dùng mới
Theo mặc định, WordPress gửi thông báo qua email khi có người dùng mới tham gia trang web WordPress của bạn.
Nếu bạn điều hành một trang web thành viên WordPress hoặc yêu cầu người dùng đăng ký thì bạn sẽ nhận được thông báo mỗi khi người dùng tham gia trang web của bạn.
Để tắt các thông báo này, bạn có thể thêm phần sau vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);Để biết thêm chi tiết, hãy xem hướng dẫn của mình về cách tắt thông báo email người dùng mới trong WordPress.
42. Tắt thông báo email cập nhật tự động
Đôi khi, WordPress có thể tự động cài đặt các bản cập nhật bảo mật và bảo trì hoặc cập nhật plugin có lỗ hổng nghiêm trọng.
Nó sẽ gửi thông báo email cập nhật tự động sau mỗi lần cập nhật. Nếu bạn quản lý nhiều trang web WordPress thì bạn có thể nhận được một số email như vậy.
Bạn có thể thêm mã này vào file functions của mình hoặc dưới dạng đoạn mã WPCode mới để tắt các thông báo email này:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );Để tìm hiểu thêm, hãy xem bài viết của mình về cách tắt email cập nhật tự động trong WordPress.
43. Xóa “Welcome Panel” trong Dashboard của bạn
Bảng chào mừng là phần trên bảng điều khiển xuất hiện ngay khi bạn đăng nhập vào WordPress và nó thường chứa một số mẹo và danh sách kiểm tra để giúp bạn bắt đầu. Với đoạn mã này, bạn sẽ có thể xóa nó vĩnh viễn:
remove_action('welcome_panel', 'wp_welcome_panel');Dĩ nhiên, bảng chào mừng không gây phiền hà gì cả, nhưng nếu bạn đã sử dụng nền tảng này một thời gian và không cần các gợi ý nữa, thì nó có thể trở nên trùng lặp. Ngoài ra, vì chỉ cần một dòng mã, không có bất kỳ điều gì tiêu cực khi áp dụng biện pháp này.
44. Chuyển hướng người dùng sau khi đăng nhập
Chuyển hướng người dùng sau khi họ đăng nhập là một cách hữu ích để tối ưu hóa trải nghiệm của họ, đặc biệt là nếu họ là người mới truy cập trang web của bạn. Một số lý do tại sao bạn có thể muốn làm điều này bao gồm chuyển hướng khách hàng đến trang cửa hàng, người đăng ký đến trang thông báo, hoặc các đại lý liệt kê đến bảng điều khiển thay thế. Tất cả đều có thể được thực hiện bằng mã tùy chỉnh. Dưới đây, bạn có thể tìm thấy một ví dụ về cách một mã chuyển hướng có thể trông như thế nào.
function custom_login_redirect( $redirect_to, $request, $user ) {
if ( isset( $user->roles ) && is_array( $user->roles ) ) {
if ( in_array( 'administrator', $user->roles ) || in_array( 'editor', $user->roles ) || in_array( 'author', $user->roles ) ) {
$redirect_to = admin_url();
} else if ( in_array( 'customer', $user->roles ) || in_array( 'shop_manager', $user->roles ) ) {
$redirect_to = home_url( '/shop' );
} else {
$redirect_to = home_url();
}
}
return $redirect_to;
}
add_filter( 'login_redirect', 'custom_login_redirect', 10, 3 );Mã này phân loại vai trò người dùng thành ba danh mục và chuyển hướng họ tương ứng. Những người có vai trò admin, editor và author sẽ được chuyển hướng đến bảng điều khiển mặc định, khách hàng và quản lý cửa hàng sẽ được chuyển hướng đến Trang Cửa hàng (URL của trang là your-website-url/shop), trong khi tất cả các người dùng khác sẽ được chuyển hướng đến trang chủ. Đây là một cách chuyển hướng sau khi đăng nhập rất cụ thể mà bạn có thể sử dụng hoặc điều chỉnh cho trang web của mình.
45. Thêm phông chữ tùy chỉnh
Bạn có thể rơi vào tình huống cần một phông chữ cụ thể hoặc tùy chỉnh nhưng chủ đề hiện tại của bạn không có phông chữ đó. Phông chữ tùy chỉnh hoặc kết hợp phông chữ tùy chỉnh phù hợp có thể cải thiện đáng kể giao diện trang web của bạn và trải nghiệm người dùng. Đây là lý do tại sao nhiều quản trị viên web chọn sử dụng phông chữ phù hợp với thương hiệu của họ.
Tuy nhiên, việc tìm được font chữ phù hợp để sử dụng mới chỉ là một nửa vấn đề. Sau khi chọn phông chữ tùy chỉnh, bạn vẫn cần thêm nó vào trang web của mình một cách chính xác. Mặc dù một số người dùng thích các plugin giải quyết vấn đề này hơn, nhưng có một cách để đưa phông chữ tùy chỉnh vào bằng mã và file functions.php. Mình sẽ chỉ cho bạn cách sắp xếp chính xác các biểu định kiểu phông chữ tùy chỉnh trên trang web của bạn để bạn có thể sử dụng phông chữ đã chọn. Bạn có thể tìm thấy một ví dụ về mã dưới đây.
function qode_add_custom_fonts() {
wp_enqueue_style( 'qode-add-custom-font', 'custom-font-link', false );
}
add_action( 'wp_enqueue_scripts', 'qode_add_custom_fonts' );Mã này đại diện cho một hàm mà mình đã tạo có tên là qode_add_custom_fonts(). Nó được nối vào hook wp_enqueue_scripts, được sử dụng để sắp xếp các tập lệnh và kiểu xuất hiện trên giao diện người dùng của trang web.
Nội dung của hàm là một dòng mã duy nhất để nạp bảng điều khiển kiểu chữ bằng cách sử dụng hàm wp_enqueue_style(). Trong ví dụ của chúng ta, chúng ta sử dụng các tham số sau: qode-add-custom-font là tên hiệu (handle), custom-font-link là URL của bảng điều khiển kiểu chữ, và false là phụ thuộc (điều này có nghĩa là bảng điều khiển kiểu chữ không cần các bảng điều khiển kiểu khác phải được tải trước). Vì chúng ta chưa sử dụng chúng, tất cả các tham số còn lại sẽ có giá trị mặc định của họ – phiên bản bảng điều khiển kiểu chữ giống với phiên bản WordPress hiện tại, và mã bảng điều khiển kiểu chữ được dự định cho tất cả các loại phương tiện.
Trong hầu hết các trường hợp, bạn chỉ cần chỉnh sửa cấu trúc mã một chút. Điều này bao gồm đảm bảo rằng bất kỳ tên hiệu (handle) nào bạn sử dụng đều là duy nhất. Hơn nữa, bạn sẽ cần thay thế custom-font-link bằng một URL bảng điều khiển kiểu chữ hợp lệ. Nếu kiểu chữ tùy chỉnh của bạn nằm trong một file riêng biệt, bạn sẽ cần tải lên file đó qua FTP vào thư mục chủ đề hiện tại của bạn và thay thế phần custom-font-link bằng URL của file đã tải lên. Tuy nhiên, nếu bạn đang sử dụng các kiểu chữ của Google, bạn chỉ cần thay thế phần custom-font-link. Mình sẽ giải thích cách tìm URL bảng điều khiển kiểu chữ của Google dưới đây.
Để tìm URL bảng điều khiển kiểu chữ của Google mà bạn đã chọn, đầu tiên, tìm kiếm kiểu chữ trên Google Fonts. Sau đó, sau khi chọn tất cả các kiểu mà bạn cần, xem xét mục “Use on the web” trong các tùy chọn ở bên phải. URL phù hợp là giá trị của thuộc tính href của thẻ liên kết, như được hiển thị trong ảnh chụp màn hình dưới đây.

Trong ví dụ của chúng ta, phần custom-font-link được thay thế bằng
https://fonts.googleapis.com/css2?family=Dancing+Script:wght@500;600&display=swapđể liệt kê đúng biểu định kiểu phông chữ.
Sau đó, bạn nên sử dụng mã CSS để áp dụng phông chữ mới cho các thành phần khác nhau trên trang web của mình. Đây là cách mã CSS có thể tìm kiếm phông chữ mà chúng ta đã sử dụng trong ví dụ của mình.
h1 {
font-family: 'Dancing Script', cursive;
}Bạn có thể đặt CSS bạn tạo vào Appearance > Customize > Additional CSS.
Mặc dù phần này kết thúc phần thêm phông chữ tùy chỉnh thông qua file functions.php. việc nạp (enqueueing) là một chủ đề nâng cao trong WordPress. Do đó, chúng ta không nói chi tiết ở đây. Ngoài ra, bạn có thể tìm thấy một số gợi ý về cách chọn phông chữ phù hợp cũng như hướng dẫn về các cách khác để thêm phông chữ trong bài viết của CongVietBlog về cách thêm phông chữ WordPress tùy chỉnh.
46. Hiển thị số từ trong bài viết
Đôi khi việc hiển thị số lượng từ trong bài viết của bạn sẽ rất hữu ích. Bằng cách đó, khách truy cập có cơ hội quyết định xem họ có muốn đầu tư thời gian vào toàn bộ bài viết hay không.
Đầu tiên, thêm phần sau vào functions.phptập tin của bạn:
function word_count() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
return $word_count;
}Đoạn mã trên loại bỏ các thẻ HTML khỏi nội dung của bạn và sau đó đếm các từ còn sót lại.
Sau đó, bạn cần thêm vào echo word_count();bất cứ nơi nào bạn muốn số lượng từ hiển thị. Ví dụ: mình đã thêm dòng sau vào phần meta mục nhập của mẫu bài đăng của mình.
echo '<div class="word-count">This post contains ' . word_count() . ' words.</div>';Trong đoạn mã trên, mình đã gói số lượng từ trong một phần HTML (để thay đổi giao diện của nó nếu cần) và thêm một số văn bản xung quanh nó. Con số thực tế được hiển thị ở nơi nó nói word_count(). Lệnh echochỉ yêu cầu trình duyệt hiển thị mọi thứ trên trang.
Sau đó, mình xem xét chủ đề con của mình (điều quan trọng là bạn phải sử dụng chủ đề con) cho file chịu trách nhiệm hiển thị các bài đăng trên trang web. Trong Twenty Seventeen, nghĩa là content.php, nằm trong thư mục chủ đề bên dưới template-parts > post . Tuy nhiên, nó có thể sẽ khác của bạn.
Để biết chủ đề của bạn đang sử dụng file theme nào, bạn có thể cài đặt plugin What The File . Nó sẽ hiển thị phần file và theme nào được sử dụng để hiển thị trang hoặc bài đăng bạn hiện đang truy cập.
Cuối cùng, mình chỉ cần định vị entry-metaphần này trong tệp của mình và dán mã ngay trước khi phần đó đóng lại. Trong Twenty Seventeen, nó trông như thế này:
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '<div id="word-count">This post contains ' . word_count() . ' words.</div>';
echo '</div><!-- .entry-meta -->';47. Thêm thời gian đọc ước tính vào bài viết
Thay vì hiển thị số từ, bạn cũng có thể tiến thêm một bước nữa và hiển thị thời gian đọc ước tính. Để làm điều này, bạn chỉ cần thêm một số mã bổ sung vào ví dụ trên:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " minute";
} else {
$timer = " minutes";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
}Đoạn trích này thực hiện là lấy số từ và chia cho tốc độ đọc 200 từ mỗi phút (điều đó xảy ra khi nó nói $word_count / 200, chỉ cần thay đổi con số này nếu bạn cho rằng người đọc của mình có thể chậm hơn hoặc nhanh hơn). Sau đó nó đưa ra kết quả với minute hoặc minutes ở cuối.
Bạn có thể thêm nó vào trang web của mình giống như cách đếm từ trong ví dụ trước. Sự khác biệt duy nhất là bạn thay thế word_count()bằng reading_time()trong mã của mình. Đây là cách mình đã làm nó:
echo '<div id="reading-time">This post will take you about ' . reading_time() . ' to read.</div>';48. Tạo shortcode tùy chỉnh của riêng bạn (Ví dụ: Năm hiện tại)
Shortcode WordPress là các phím tắt thực sự tiện dụng cho phép bạn nhúng nội dung động vào trang web của mình.
Mặc dù nhiều plugin WordPress dựa vào shortcode để hỗ trợ chức năng của chúng, bạn cũng có thể tạo shortcode tùy chỉnh của riêng mình bằng cách sử dụng tệp functions.php và hàm add_shortcode() .
Ví dụ: một trường hợp sử dụng phổ biến là tạo một shortcode hiển thị năm hiện tại. Điều này cho phép bạn tự động hiển thị năm hiện tại trong tất cả nội dung của mình mà không cần cập nhật mọi thứ theo cách thủ công vào ngày 1 tháng 1 hàng năm.
Để tạo một shortcode như vậy, bạn có thể sử dụng đoạn mã sau:
function year_shortcode() {
$year = date('Y');
return $year;
}
add_shortcode('currentyear', 'year_shortcode');Sau đó, khi bạn thêm shortcode [currentyear] vào nội dung của mình, nó sẽ tự động được thay thế bằng năm thực tế – ví dụ: 2023.
49. Cho phép mã ngắn trong tiêu đề bài viết
Theo mặc định, WordPress sẽ không thực thi bất kỳ shortcode nào bạn đặt trong trường tiêu đề bài đăng của mình. Nếu bạn muốn sử dụng shortcode trong tiêu đề bài đăng WordPress, bạn có thể kích hoạt chức năng này bằng cách thêm một đoạn mã đơn giản vào file functions.php của WordPress.
Ví dụ: khi kết hợp với đoạn mã trước đó, điều này sẽ cho phép bạn tự động đưa năm hiện tại vào tiêu đề bài đăng bằng cách thêm mã ngắn [currentyear].
add_filter( 'the_title', 'do_shortcode' );50. Thay đổi số lượng kết quả cần đưa vào trang danh sách tìm kiếm
WordPress cung cấp cho bạn tùy chọn trong bảng điều khiển để kiểm soát số lượng bài đăng được liệt kê trên các trang lưu trữ ( Cài đặt → Đọc ).
Tuy nhiên, điều này sẽ thay đổi số lượng cho tất cả các trang lưu trữ. Điều gì sẽ xảy ra nếu bạn chỉ muốn sử dụng một số khác cho trang kết quả tìm kiếm?
Để làm được điều đó, bạn có thể thêm đoạn mã này vào file functions.php. Hãy đảm bảo thay đổi số (“12” trong ví dụ này) thành số lượng kết quả thực tế mà bạn muốn hiển thị trước khi phân trang các kết quả bổ sung.
function kinsta_search_results_list() {
if ( is_search() )
set_query_var('posts_per_archive_page', 12);
}
add_filter('pre_get_posts', 'kinsta_search_results_list');51. Ẩn các thông báo cập nhật WordPress cho người không phải quản trị viên
Theo mặc định, WordPress sẽ hiển thị thông báo trên toàn dashboard cho tất cả người dùng có quyền truy cập dashboard khi có bản cập nhật mới.
Ngay cả khi vai trò của người dùng không cho phép họ áp dụng bản cập nhật, thông báo trên dashboard sẽ yêu cầu người dùng đó liên hệ với quản trị viên.
Để điều chỉnh điều này, bạn có thể sử dụng đoạn mã này để ẩn thông báo cập nhật cho tất cả người dùng không phải Quản trị viên:
function kinsta_hide_update_nag() {
if ( ! current_user_can( 'update_core' ) ) {
remove_action( 'admin_notices', 'update_nag', 3 );
}
}
add_action('admin_menu','kinsta_hide_update_nag');Đối với một số biến thể khác, hãy xem hướng dẫn của CongVietBlog về cách tắt thông báo cập nhật WordPress .
52. Thay đổi chất lượng tối ưu hóa JPEG tự động
Mặc dù không phải ai cũng biết về tính năng này nhưng WordPress sẽ tự động nén hình ảnh JPEG khi tạo hình thu nhỏ cho trang web của bạn sau khi bạn tải hình ảnh lên.
Kể từ WordPress 4.5, WordPress đã đặt mức chất lượng mặc định thành 82 (với 100 là không nén).
Nếu muốn tăng hoặc giảm mức chất lượng này, bạn có thể thêm đoạn mã sau vào file functions.php của mình – đảm bảo thay đổi số (“90” trong ví dụ này) thành mức chất lượng thực tế mà bạn muốn sử dụng:
add_filter( 'jpeg_quality', create_function( '', 'return 90;' ) );Kết luận
File functions.php của bạn là một trong những tài sản mạnh nhất trong hộp công cụ WordPress của bạn. Nó không chỉ cho phép bạn thêm tất cả các loại tính năng với một vài dòng mã mà còn rất quan trọng để trang web của bạn hoạt động.
CongVietBlog hy vọng bài viết này đã giúp bạn tìm hiểu một số thủ thuật hữu ích mới cho file functions.php trong WordPress. Bạn cũng có thể muốn xem hướng dẫn cơ bản của mình về Hướng dẫn SEO WordPress cơ bản cho người mới bắt đầu hoặc Cách tạo Bảng trong Bài viết và Trang WordPress (Không yêu cầu HTML).
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.



