Với việc phát hành WordPress 5.0 vào năm 2018, WordPress đã giới thiệu trình soạn thảo Gutenberg. Nhưng bạn có thể biết nó đơn giản là “WordPress editor1” hoặc “block editor2“.
Block editor (hay còn gọi là “trình soạn thảo khối”, nhưng mình xin phép để là “block editor” vì ngôn ngữ được dịch tiếng Việt của WordPress vẫn để là block mà không dịch là “khối”) đã đưa ra một cách tiếp cận hoàn toàn khác trong việc tạo nội dung dưới dạng các block (và đây là nguồn gốc của tên gọi này…). Các block mang lại một cách thiết kế bài viết và trang linh hoạt hơn, thân thiện với người dùng hơn trên trang web của bạn.

Nếu bạn mới bắt đầu sử dụng WordPress, bạn có thể muốn tìm hiểu cách tạo trang web WordPress bằng cách sử dụng những block này. CongVietBlog sẽ giới thiệu cho bạn và cũng sẽ tìm hiểu tất cả các tính năng khác của trình soạn thảo để giúp bạn tạo nội dung trên trang web của mình.
CongVietBlog sẽ bắt đầu bằng cách hướng dẫn bạn cách sử dụng block editor để tạo nội dung cho bài đăng và trang của mình. Sau đó, CongVietBlog sẽ cung cấp cho bạn cái nhìn về cách block editor không chỉ dừng lại ở các bài đăng và trang mà còn “chỉnh sửa toàn bộ trang web”. Với các tính năng chỉnh sửa toàn bộ trang web này, bạn có thể sử dụng các block để kiểm soát các khu vực widget của mình, thiết kế theme templates, v.v.
Hãy cùng bắt đầu nào!
Gutenberg là gì?
Vậy Gutenberg là gì? Nó chỉ đơn giản là tên dự án của trình soạn thảo WordPress mới, thay thế trình soạn thảo WordPress TinyMCE làm WordPress editor mặc định trong WordPress 5.0.
Gutenberg là tên chính thức khi trình soạn thảo này đang được phát triển, nhưng giờ đây nó chỉ là “block editor WordPress” hoặc “trình soạn thảo WordPress” vì nó chính thức là một phần của phần mềm core3. Vì vậy, bạn sẽ thường thấy mình gọi nó là “block editor” trong bài đăng này, thay vì “Gutenberg”.
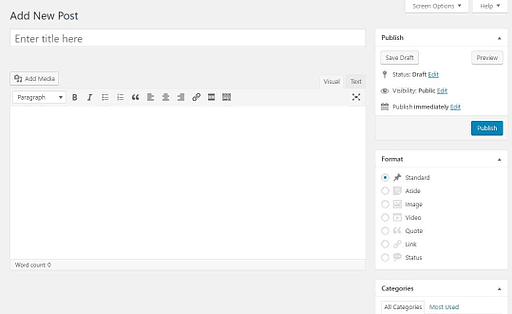
Để ôn lại nhanh, đây là giao diện của trình soạn thảo TinyMCE cũ của WordPress. Trình soạn thảo này hiện được gọi là classic editor:

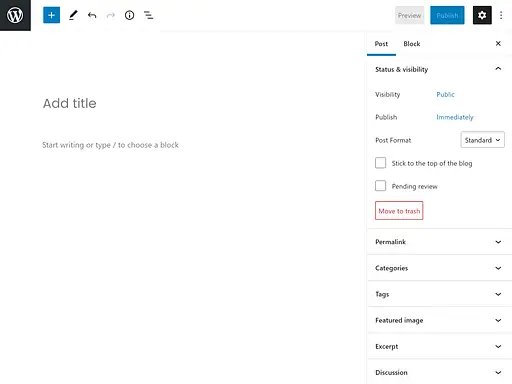
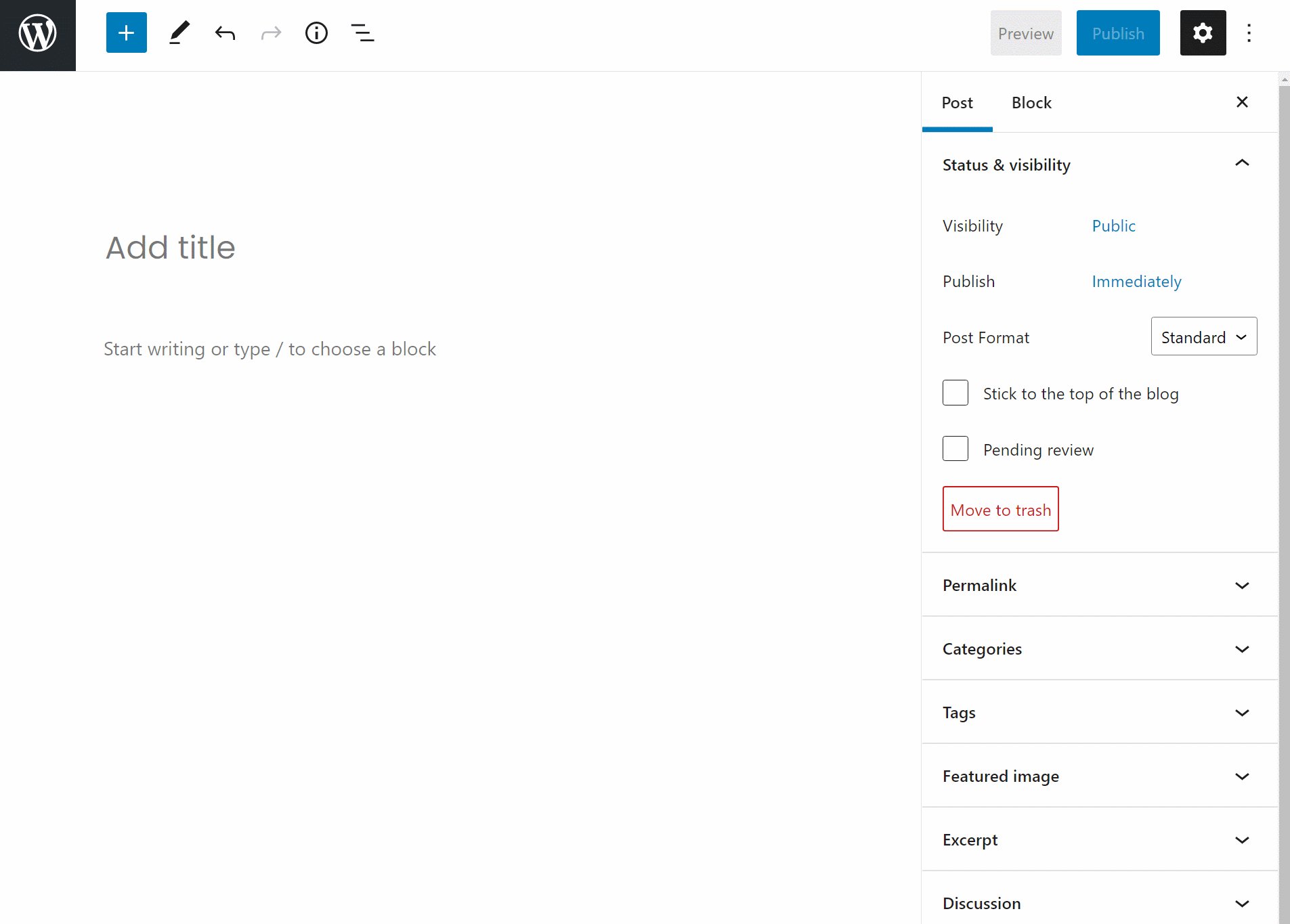
Và đây là giao diện của block editor WordPress, AKA Gutenberg:
Tuy nhiên, nó không chỉ là một bản cập nhật mang tính thẩm mỹ. Gutenberg thay đổi hoàn toàn trải nghiệm chỉnh sửa bằng cách chuyển sang cách tiếp cận nội dung dựa trên block.
Điều đó có nghĩa là bạn có thể xây dựng toàn bộ trang web của mình bằng cách sử dụng các block, bao gồm trang landing page, headers và nội dung quan trọng khác. Một số tính năng chỉnh sửa toàn bộ trang này đã là một phần của phần mềm WordPress kể từ WordPress 5.8 – chúng ta sẽ đề cập đến những tính năng này ở gần cuối bài đăng này.
Gutenberg có phải là một phần của WordPress không?
Gutenberg được phát hành chính thức như một phần của WordPress 5.0 vào ngày 6 tháng 12 năm 2018. Nếu bạn đang sử dụng phiên bản WordPress tối thiểu là 5.0 (hoặc bất kỳ bản phát hành nào mới hơn), block editor sẽ được sử dụng theo mặc định.
Tuy nhiên, không phải ai cũng cập nhật các tệp core WordPress của mình. Điều này đặc biệt đúng đối với các dự án nhỏ hơn, như blog cá nhân thông thường, mà người dùng không cảm thấy cấp bách hoặc thậm chí không có lý do để nâng cấp.
Nếu bạn thuộc trường hợp đó thì có khả năng trang web của bạn chưa chạy WordPress 5.0 và do đó bạn sẽ không có quyền truy cập mặc định vào block editor.
Trong trường hợp đó, bạn có thể nâng cấp phiên bản WordPress của mình lên phiên bản mới nhất, không làm gì và bỏ qua hướng dẫn này hoặc sử dụng plugin Gutenberg chính thức. Tùy chọn cuối cùng – plugin chính thức – là một cách hay để sử dụng block editor nếu bạn hoàn toàn không muốn cập nhật các tệp core WordPress của mình.
Cách trình soạn thảo WordPress Gutenberg hoạt động
Một giây trước, mình đã nói với bạn rằng Gutenberg là một trình soạn thảo dựa trên block. Điều đó có thể làm bạn bối rối vì, nếu bạn giống như hầu hết mọi người, bạn có thể không biết điều đó có nghĩa gì.
Vì vậy, đây là chỉnh sửa dựa trên block:
Về cơ bản, Gutenberg đã thay thế trường chỉnh sửa duy nhất của trình soạn thảo TinyMCE WordPress bằng rất nhiều “block” riêng lẻ.
Các block này sau đó cho phép bạn xây dựng các thiết kế phức tạp hơn những thiết kế được cho phép trong WordPress editor classic.
Vậy block là gì?
Chà, một block có thể là bất cứ thứ gì. Ví dụ: bạn có thể có các block cho:
- Văn bản thông thường
- Hình ảnh
- Nhúng video
- Button
- Các Widget ( Những Widget tương tự mà bạn sử dụng trong sidebar của mình)
- Bảng (bạn có thể đọc thêm về Cách tạo Bảng trong Bài viết và Trang WordPress (Không yêu cầu HTML) )
- Vân vân.
Và điều thú vị là các nhà phát triển sẽ có thể tạo các block bên thứ ba của riêng họ mà bạn có thể truy cập thông qua plugin để linh hoạt hơn nữa.
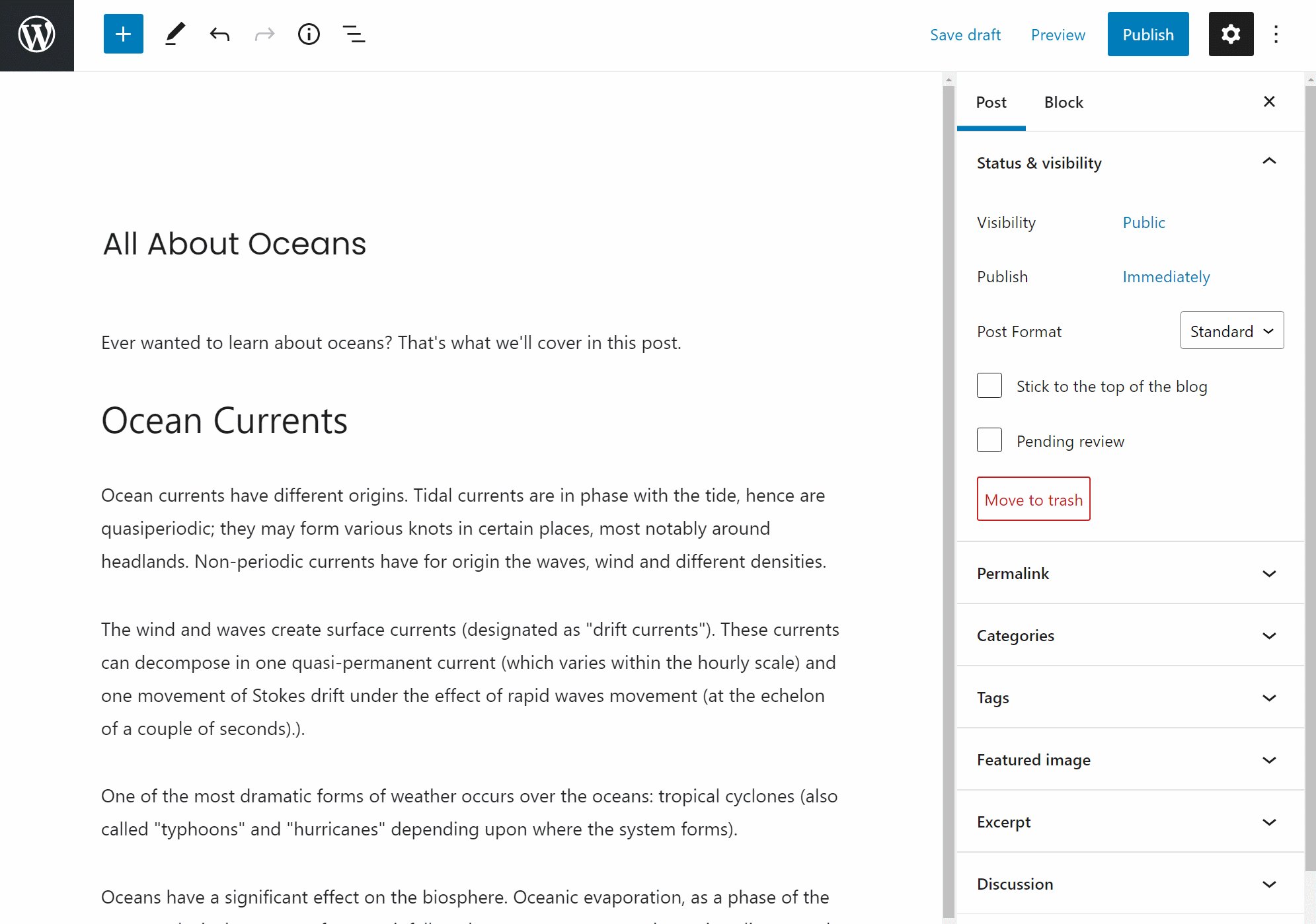
Mỗi block là một thực thể riêng mà bạn có thể thao tác riêng lẻ. Ví dụ: đây là một bài đăng nhanh về Gutenberg có chứa ba block:
- 2 block văn bản
- 1 block hình ảnh
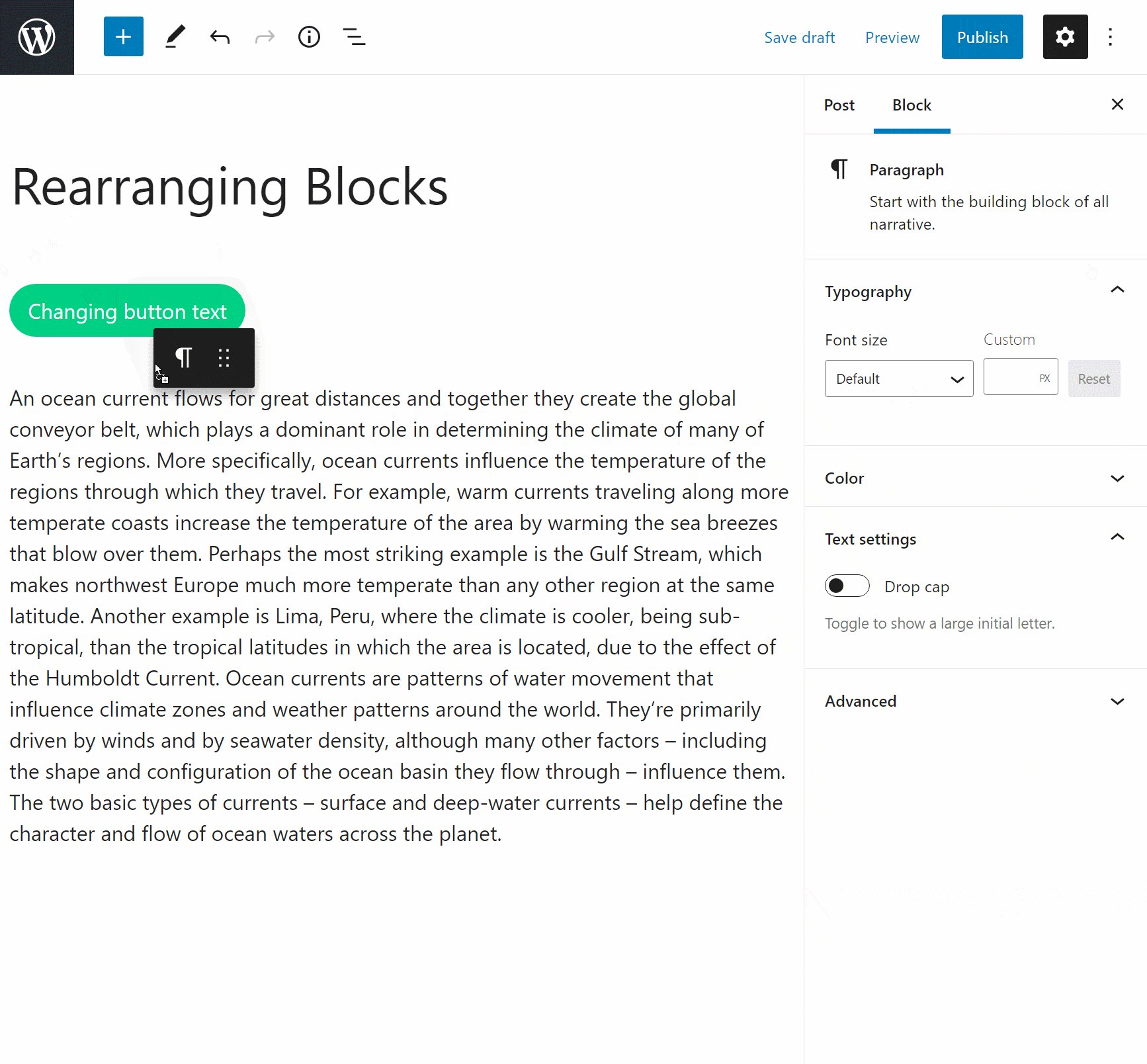
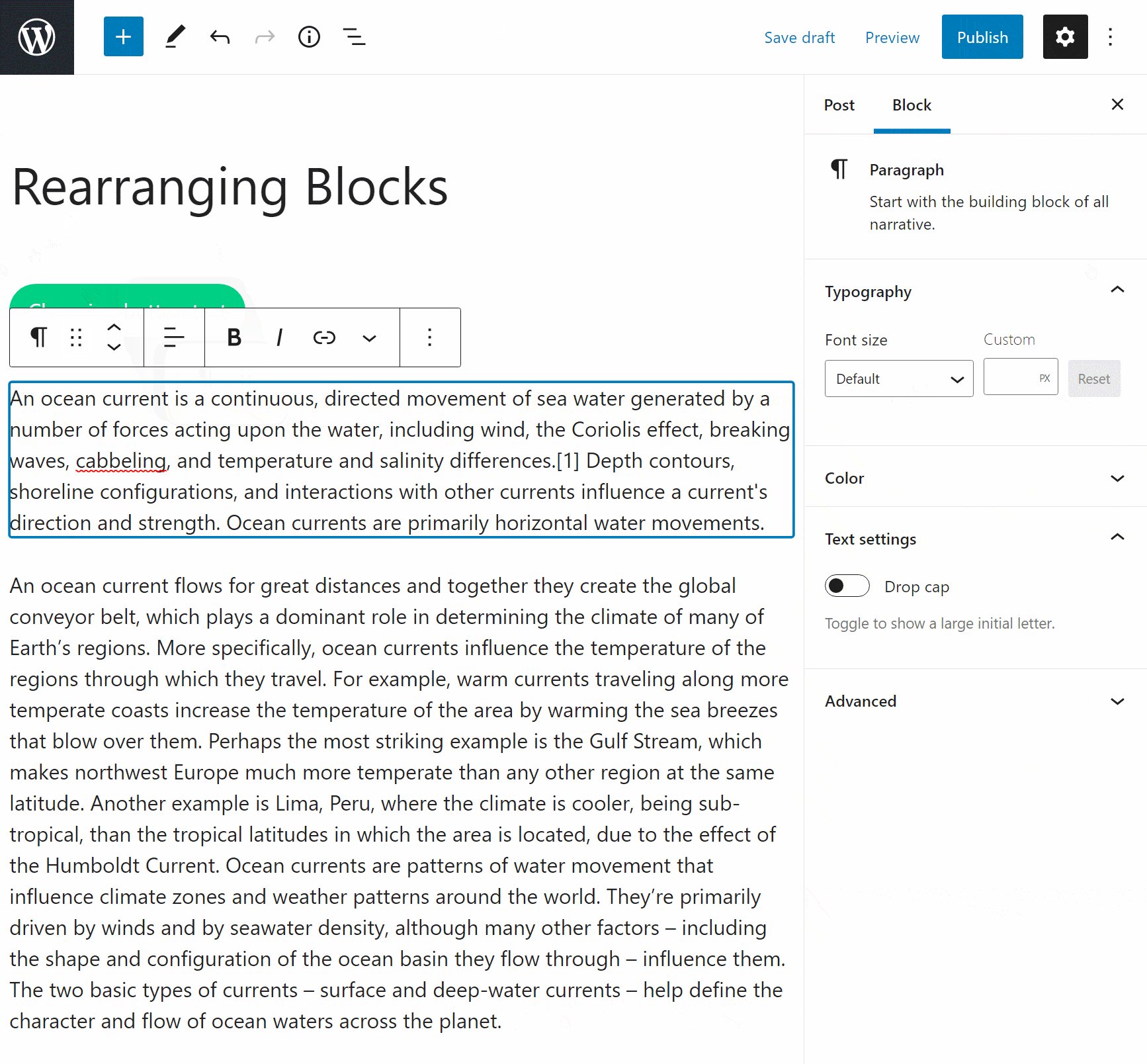
Hãy xem mình có thể sắp xếp lại các block đó dễ dàng như thế nào chỉ bằng cách kéo và thả chúng:

Và vì mỗi block là “riêng biệt” nên bạn cũng có thể thêm những thứ như hình nền tùy chỉnh chỉ dành cho các block cụ thể.
Nói chung, nó giúp bạn linh hoạt hơn và kiểm soát chuyên sâu hơn.
Vậy Gutenberg có phải là trình xây dựng trang web không?
Ừm, không hoàn toàn. Ít nhất là không khi được sử dụng một cách đơn thuần.
Gutenberg giúp việc tạo kiểu cho nội dung thông thường như bài đăng trên blog hoặc trang tiêu chuẩn dễ dàng hơn nhiều, nhưng nó không phải là sự thay thế 1: 1 cho trình tạo trang khi được sử dụng với theme WordPress classic. Tuy nhiên, khi được sử dụng với theme block và plugin mở rộng block như Otter Blocks, bạn có thể đạt được nhiều kết quả tương tự như khi sử dụng trình tạo trang. Có thể không phải là 1:1, nhưng các trình xây dựng trang web cũng không phải là so sánh 1:1.
Nói cách khác, Elementor không giống với Beaver Builder, vì vậy không tệ hơn khi nói rằng block editor không hoàn toàn giống với cả hai. Vấn đề là nếu bạn sử dụng theme block và plugin mở rộng block, bạn có thể đạt được nhiều kết quả tương tự một cách dễ dàng với Gutenberg, điều mà bạn nhận được với plugin xây dựng trang.
Vì theme block đã được đề cập một vài lần nên bạn có thể thắc mắc sự khác biệt giữa theme classic4 và theme block là gì. Đừng lo lắng, chúng ta sẽ đề cập đến các theme classic và theme block ngay sau đây.
Hiện tại, điều quan trọng nhất cần rút ra ở đây là khi kết hợp với theme block và plugin tiện ích mở rộng block, block editor Gutenberg hoàn toàn loại bỏ nhu cầu về trình tạo trang cho hầu hết các loại nội dung. Nó cũng tạo ra một phương pháp thống nhất duy nhất để tạo bố cục bài đăng phức tạp hơn trong WordPress.
Bạn có phải sử dụng block editor không? Bạn có thể giữ trình soạn thảo WordPress trước đó không?
Không, bạn không cần phải sử dụng block editor. Và có, bạn có thể tiếp tục sử dụng WordPress editor trước đó. Để tắt block editor Gutenberg và đưa trang web của bạn về Classic Editor5, bạn có thể sử dụng plugin Classic Editor chính thức. Nếu bạn chưa biết cài Plugin thì hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
Mặc dù cần phải nói rõ rằng trang chủ của plugin cho biết tính đến thời điểm hiện tại, nó “sẽ được hỗ trợ và duy trì đầy đủ cho đến năm 2024 hoặc miễn là cần thiết”. Bạn muốn diễn giải điều đó như thế nào là tùy ý bạn, nhưng theo cảm nhận của mình, có lẽ đến một lúc nào đó plugin này sẽ không còn được duy trì nữa.
Đọc hướng dẫn của CongVietBlog về cách tắt block editor Gutenberg để tìm hiểu thêm.
Bạn có cần một theme đặc biệt để sử dụng block editor Gutenberg không?
Vì hiện là trình soạn thảo mặc định của WordPress nên block editor được xây dựng để hoạt động với bất kỳ theme WordPress nào. Tuy nhiên, việc lựa chọn một chủ đề mà đặc biệt quảng cáo rằng nó đã được kiểm tra tích hợp với Gutenberg sẽ mang lại một số lợi ích, đặc biệt là các vấn đề sẽ không xảy ra sự cố.
Phải nói rằng, vì Gutenberg đã là tiêu chuẩn cho một số phiên bản WordPress vào thời điểm này, vấn đề này đang trở nên ít quan trọng hơn. Có thể sẽ khó khăn hơn để tìm một chủ đề uy tín không cung cấp tích hợp Gutenberg hơn là ngược lại.
Tuyệt đối không thể biết trước.
Vẫn còn một số theme thích hợp với lượng người theo dõi và danh tiếng ít hơn và có lẽ bạn sẽ tình cờ tìm thấy một theme chưa bao giờ được cập nhật hoặc thử nghiệm để hoạt động với block editor. Vì vậy, việc kiểm tra là một thói quen tốt.
Tuy nhiên, việc kiểm tra này chỉ cần thiết đối với các theme classic. Theme block theo mặc định tương thích với block editor. Với tên gọi của chúng, nó sẽ là một điều nếu chúng không tương thích.
Nếu bạn lo lắng về khả năng tương thích, chọn theme block cũng là lựa chọn an toàn nhất vì lý do đó.
Đây là một dẫn nhập hoàn hảo cho chủ đề tiếp theo…
Theme Classic và theme Block
Với WordPress 5.9, chúng ta có quyền truy cập vào Full Site Editor6 (FSE) mà chúng ta sẽ thảo luận sau. Tuy nhiên, sự xuất hiện của FSE đã dẫn đến sự phát triển của một loại theme hoàn toàn mới được gọi là theme block.
Theme block mở rộng khả năng chỉnh sửa của bạn vì chúng được xây dựng bằng các block chứ không phải widget. Giờ đây, bạn có thể đạt được các loại hiệu ứng phong cách cụ thể (và một số loại chức năng) mà không cần sử dụng plugin bên thứ ba hoặc CSS.
Ngoài ra, chúng còn đi kèm với templates được tạo sẵn bao gồm nhiều block (được gọi là “block pattern”). Điều này có nghĩa là tất cả những gì bạn cần làm là tìm một template tạo sẵn mà bạn thích, chèn nó vào bài đăng hoặc trang và đưa nội dung của bạn vào. Bạn có thể sử dụng một vài template khác nhau cho các mục đích khác nhau (ví dụ: kêu gọi hành động, phần hero, header, footer, v.v.). Cuối cùng, nó làm cho quá trình tạo trang và bài đăng (hoặc toàn bộ trang web) nhanh hơn rất nhiều.
WordPress Customizer và Full Site Editor
Lấy một theme classic như Neve làm ví dụ. Neve cho phép bạn tùy chỉnh theme của mình bằng cách sử dụng cái được gọi là WordPress Customizer7. Tuy nhiên, vì đây là một theme classic nên nó sẽ không mở khóa quyền truy cập vào Full Site Editor. Nói một cách đơn giản, nó hoạt động như thế này:
- Các theme classic được tùy chỉnh thông qua WordPress Customizer.
- Tùy chỉnh theme block thông qua Full Site Editor.
Lý do quan trọng cần phải hiểu là vì khả năng chỉnh sửa của Customizer8 không mạnh mẽ như khả năng chỉnh sửa của Full Site Editor.
Mặc dù cần lưu ý rằng phiên bản Pro của Neve cung cấp những khả năng độc đáo chỉ có ở Neve. Những khả năng đó (ví dụ: trình tạo header / footer, bố cục blog được tạo sẵn, v.v.) tình cờ mở rộng khả năng tùy chỉnh của Neve ngoài những gì bạn có thể làm với Customizer, nhưng chúng không nhất thiết phải có trong các theme classic khác.
Để so sánh, tất cả các theme block (như Neve FSE) đều cung cấp cho bạn quyền truy cập vào Full Site Editor và tất cả khả năng tùy chỉnh của nó.

Với Neve FSE, bạn có thể sửa đổi tiêu đề và menu trực tiếp trong Full Site Editor. Bạn cũng có thể chỉnh sửa templates trang web bằng cách sử dụng các block WordPress. Tốt hơn nữa, bạn có thể tạo bảng màu và định cấu hình kiểu cũng như kích thước kiểu chữ mặc định trên trang web của mình, cho phép xây dựng trang web nhanh chóng và dễ dàng.
Và chú ý, theme Neve chỉ là ví dụ, vì với với hiện tại đã có rất nhiều theme hỗ trợ Full Site Editor.
Ba theme block để thử
Nếu bạn chỉ muốn sử dụng một theme để thử nghiệm, tất cả những theme sau đây đều hỗ trợ block editor (và FSE):
- Neve FSE – Theme mới được xây dựng đặc biệt để hoạt động với Full Site Editor (FSE).
- Raft – Một theme nhẹ, đa mục đích, hoàn toàn tương thích với FSE. Đây là theme block phổ biến nhất trong toàn bộ kho theme WordPress tính đến thời điểm viết bài này.
- Block Inspiro – Đây là một theme có khả năng tùy biến cao của WPZOOM.
Để có thêm tùy chọn, hãy xem bộ sưu tập các theme WordPress tương thích với Gutenberg tốt nhất của CongVietBlog, có cả theme block và theme classic tương thích với Gutenberg.
Xây dựng bố cục đầu tiên của bạn với block editor Gutenberg của WordPress
Giả sử bạn đang sử dụng WordPress 5.0 (hoặc cao hơn) và block editor, bạn đã sẵn sàng tìm hiểu nội dung chính của bài viết này. Dưới đây, mình sẽ chỉ cho bạn cách sử dụng block editor WordPress Gutenberg để xây dựng bố cục trang hoàn chỉnh.
Tham quan nhanh giao diện block editor WordPress
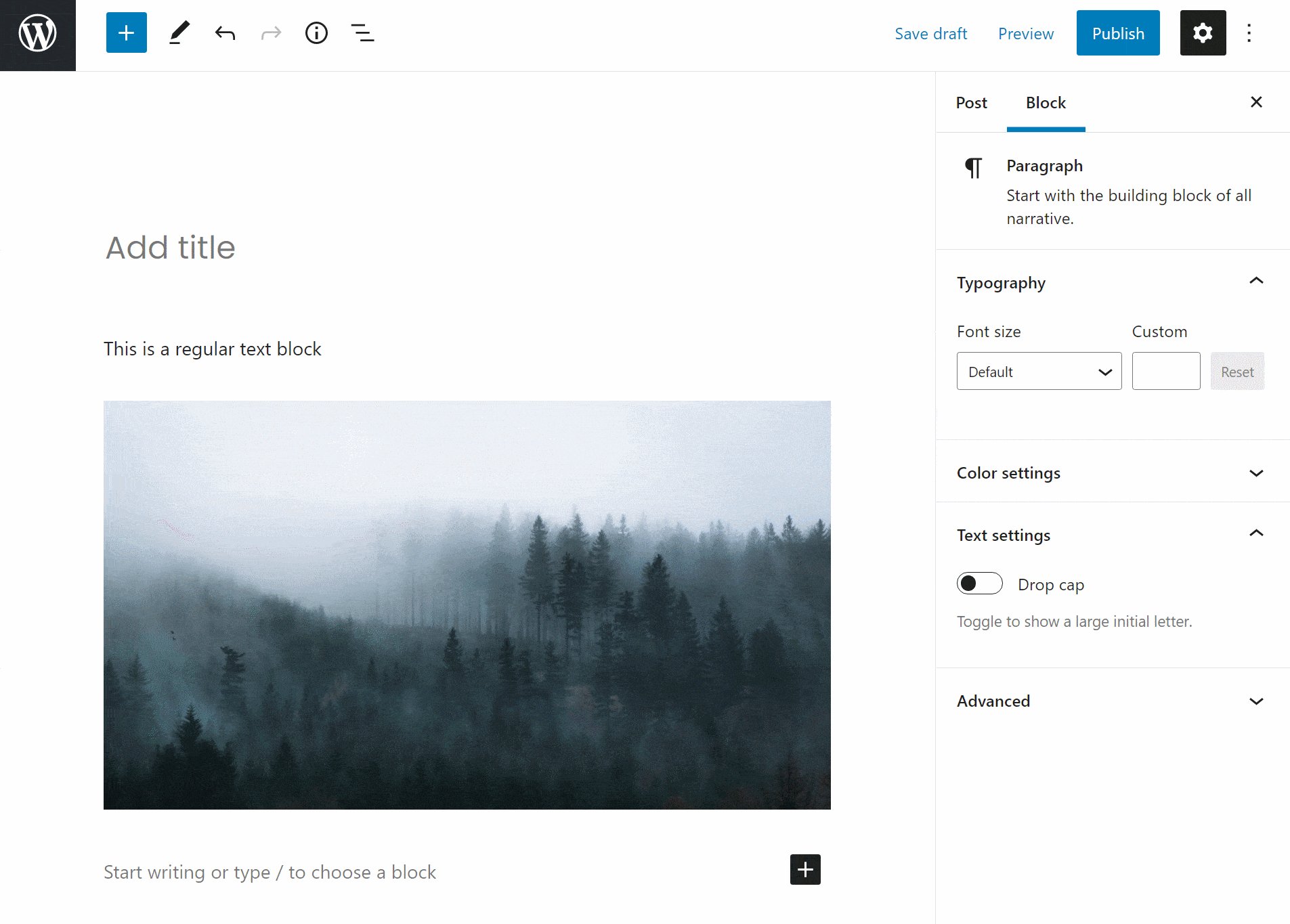
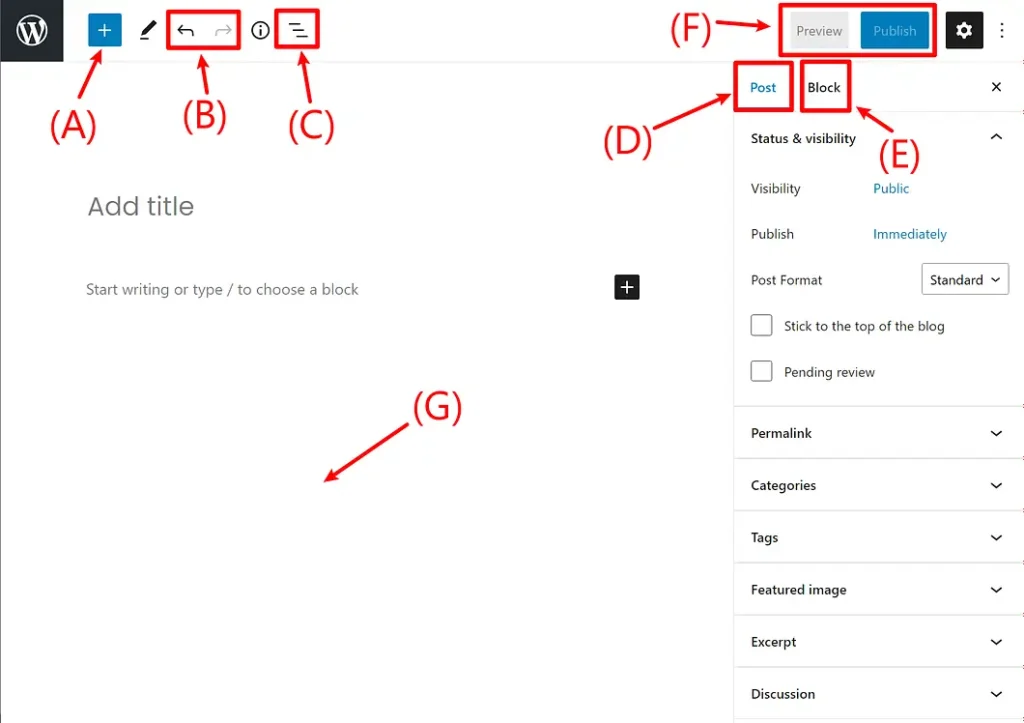
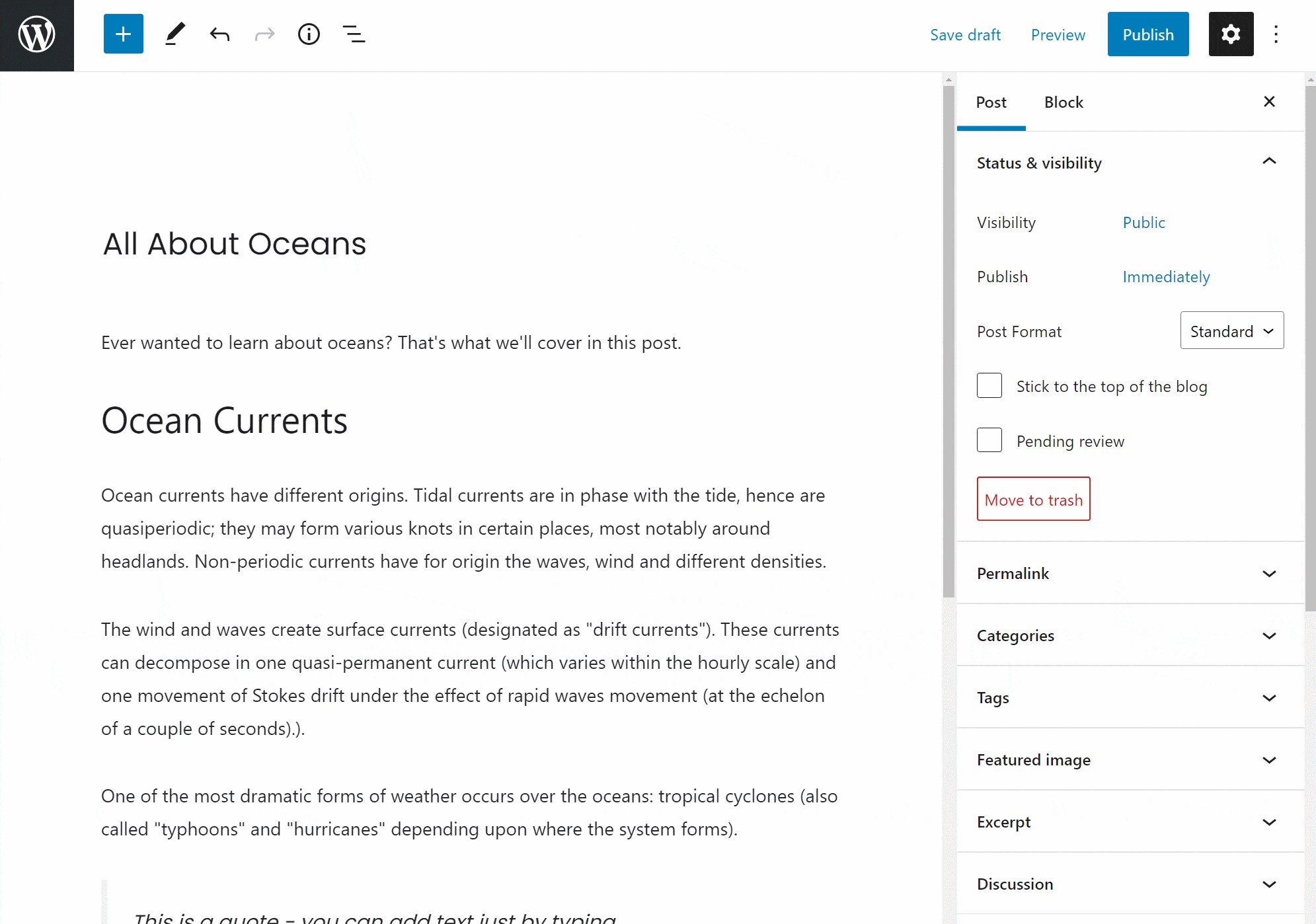
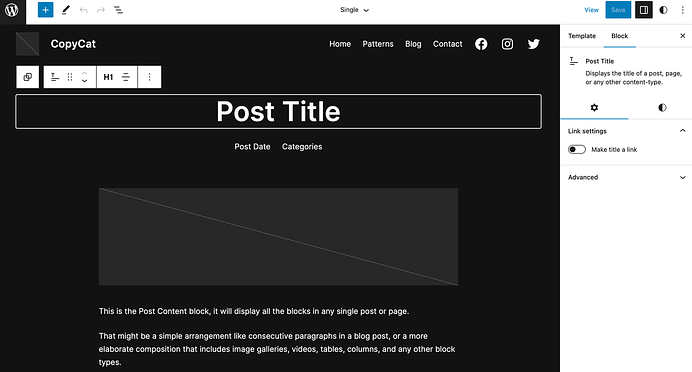
Trước khi bạn bắt đầu thêm một số block, hãy xem nhanh các thành phần của giao diện block editor chính:

- (A) – cho phép bạn thêm các block mới.
- (B) – nút hoàn tác/làm lại (undo/redo).
- (C) – xem danh sách (bản đồ) tất cả các các block của bạn – hữu ích để điều hướng nhanh chóng giữa các block.
- (D) – cung cấp cho bạn quyền truy cập vào cài đặt tài liệu, bao gồm những thứ như danh mục & thẻ, hình ảnh nổi bật, v.v. Điều này tương tự với sidebar hiện tại trong WordPress editor.
- (E) – khi bạn chọn một block riêng lẻ, điều này cho phép bạn truy cập vào các cài đặt dành riêng cho block đó.
- (F) – cho phép bạn truy cập bản xem trước trực tiếp bài đăng của mình hoặc xuất bản/cập nhật bài đăng của bạn.
- (G) – sau khi bạn thêm một số block, đây là nơi bạn sẽ thực sự làm việc với nội dung bài đăng của mình.
Thêm block mới
Như đã thảo luận trong phần giới thiệu, bạn sẽ sử dụng các “block” riêng biệt để xây dựng bố cục của mình bằng trình soạn thảo.
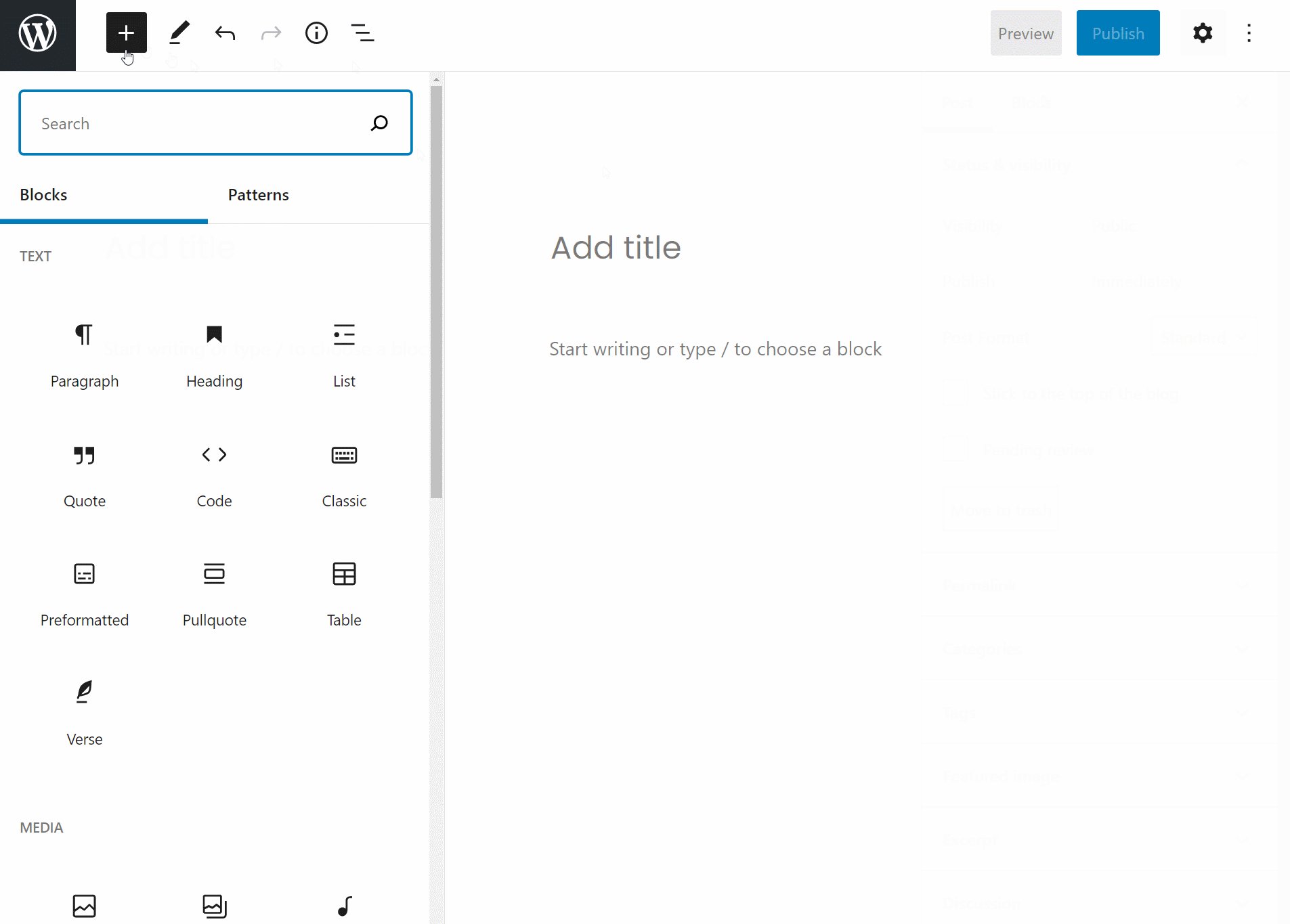
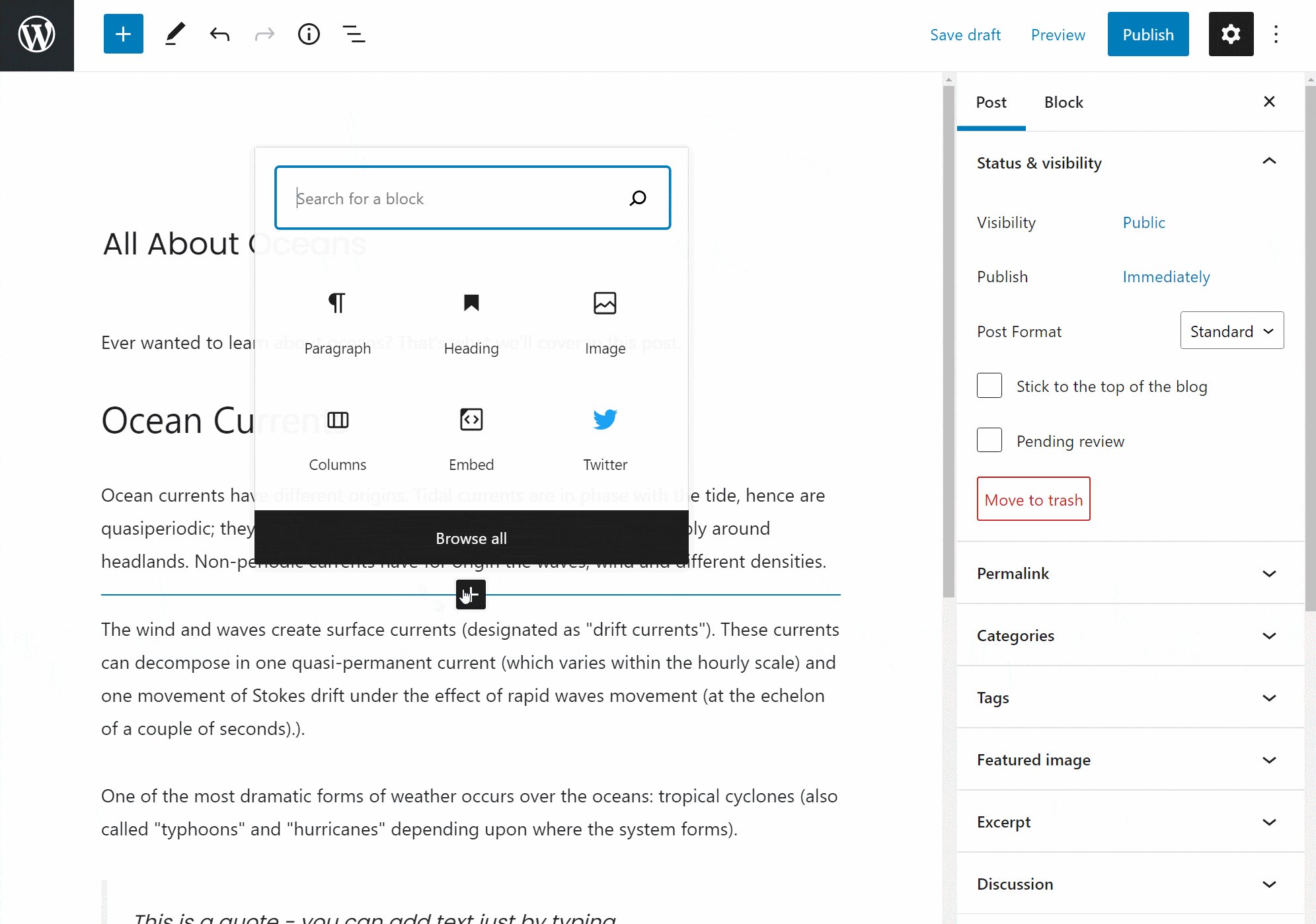
Để thêm block mới, tất cả những gì bạn cần làm là nhấp vào biểu tượng +Plus và chọn loại nội dung bạn muốn thêm:

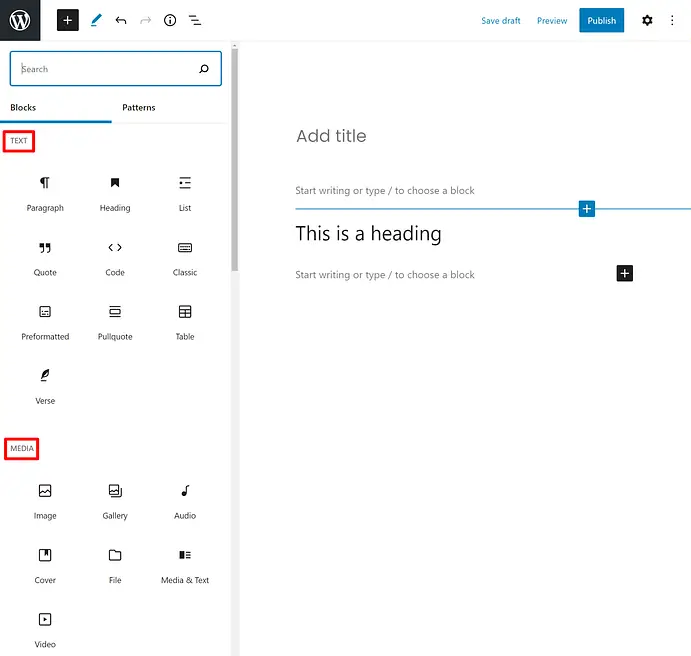
Trong ví dụ trên, mình đã chỉ cho bạn cách thêm block đoạn văn cơ bản. Nhưng Gutenberg thực sự bao gồm rất nhiều block khác nhau, được chia thành các phần khác nhau:

- Text – những thứ như đoạn văn, tiêu đề, danh sách, trích dẫn, v.v.
- Media – chèn hình ảnh, phòng trưng bày, video, tệp âm thanh và các phương tiện khác
- Design – thêm nút, cột, section, spacers, v.v.
- Widgets – chèn các widget WordPress, chẳng hạn như danh sách các danh mục hoặc bài đăng mới nhất của bạn
- Embeds – nhúng nội dung từ các nguồn của bên thứ ba như Twitter, YouTube, Spotify, Vimeo và các nguồn khác
Xây dựng bố cục cơ bản với Gutenberg
Hãy bắt đầu đơn giản. Giả sử bạn chỉ muốn xây dựng bố cục bài đăng blog cơ bản bao gồm:
- Văn bản thông thường
- Một tấm ảnh
- Một câu trích dẫn
- Một video YouTube được nhúng
Đây là cách bạn làm điều đó với Gutenberg:
Đầu tiên, bạn sẽ viết toàn bộ bài đăng của mình trong trình soạn thảo. Hoặc, nếu bạn giống mình và thích viết bằng Google Docs, bạn có thể dán tất cả vào và sau đó Gutenberg sẽ tự động chuyển nó thành các block.
Thêm các block không phải là văn bản
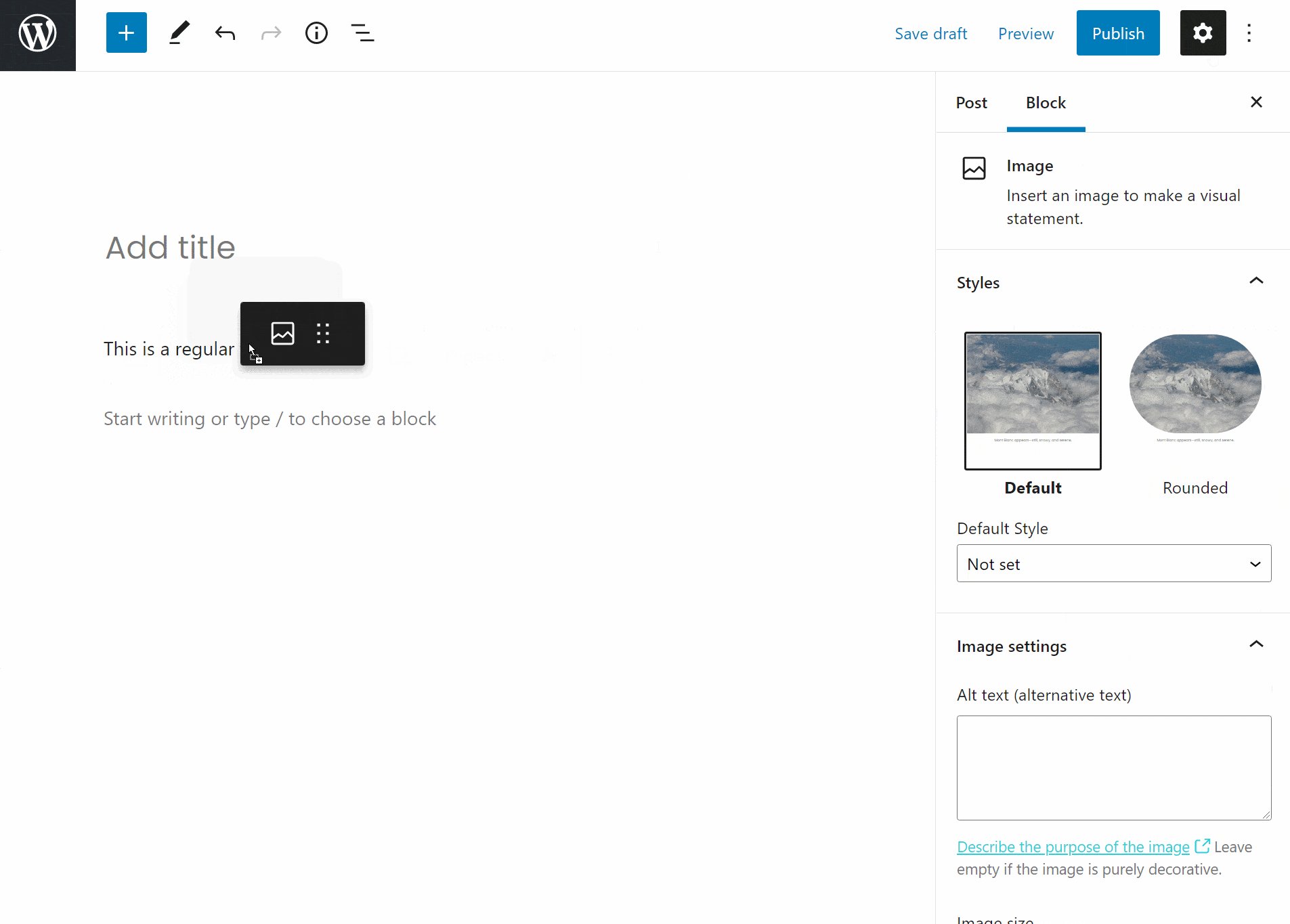
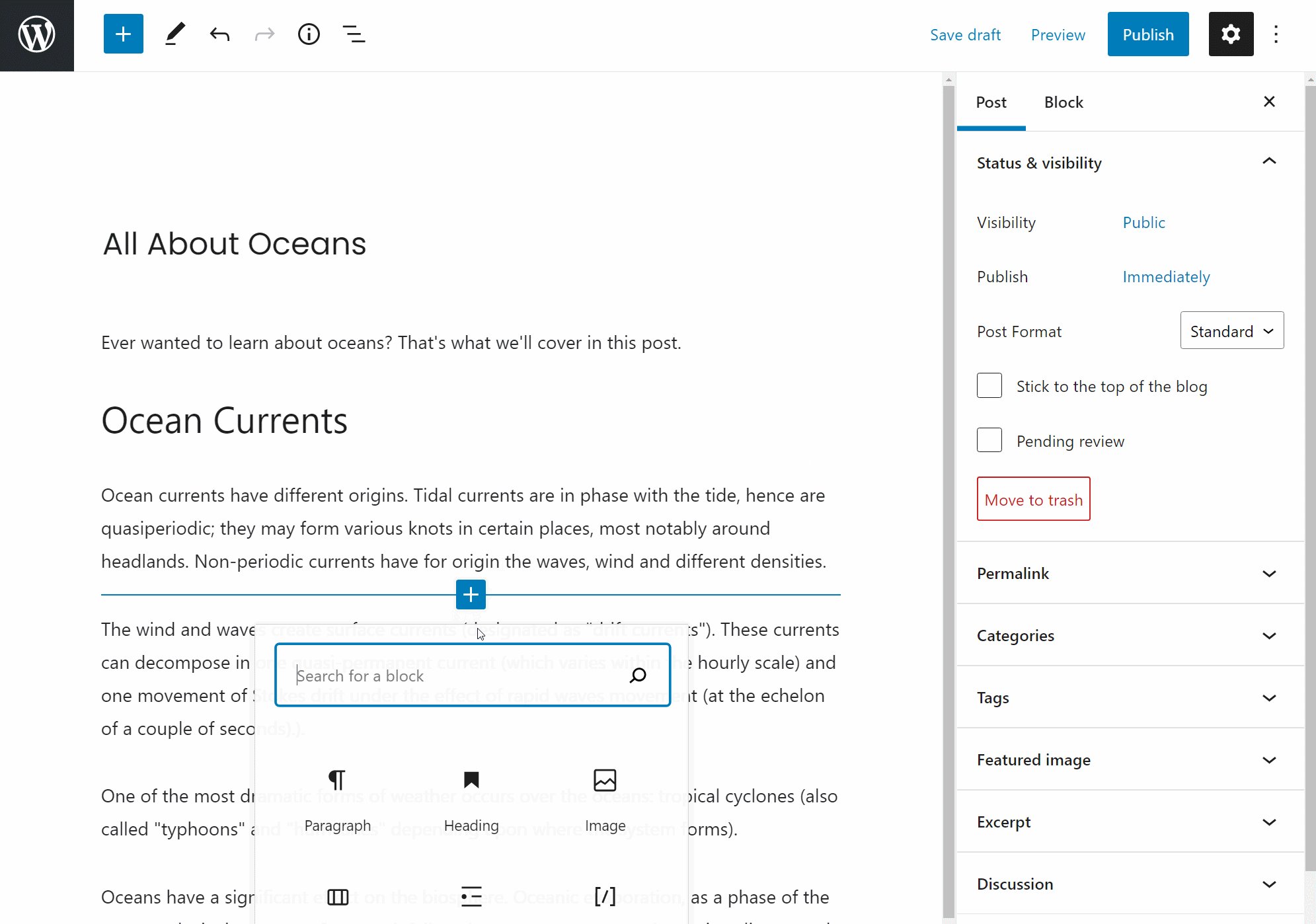
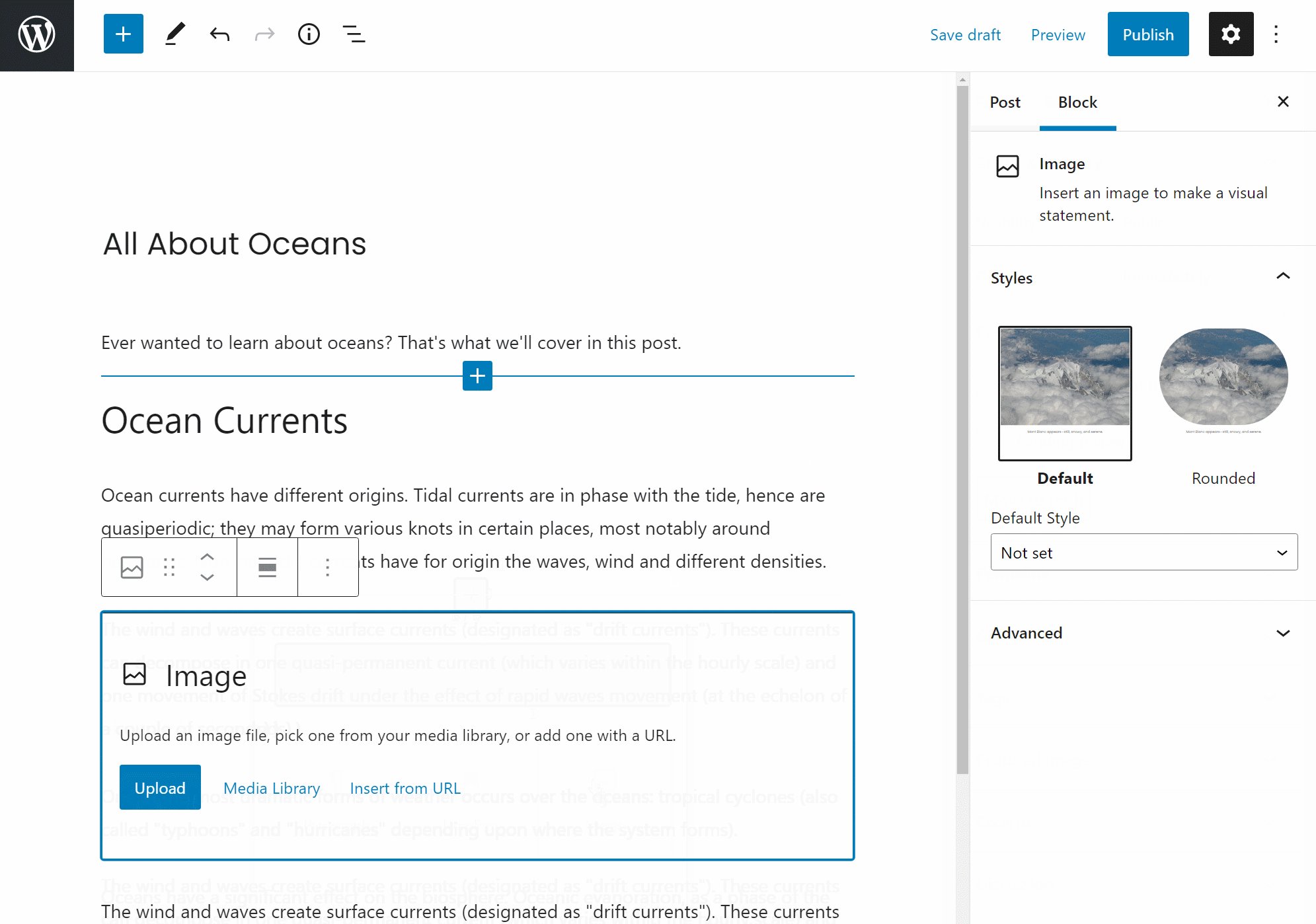
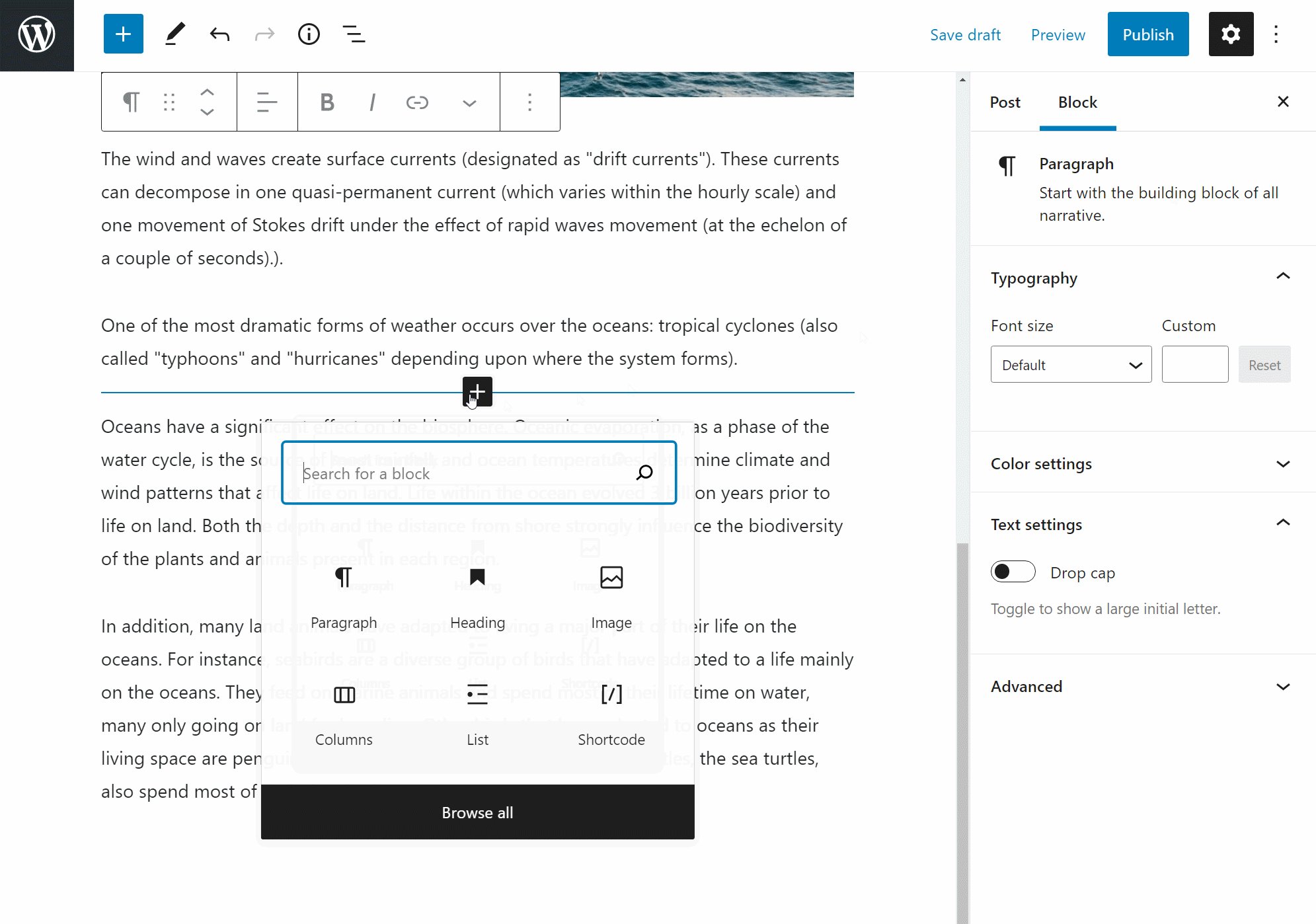
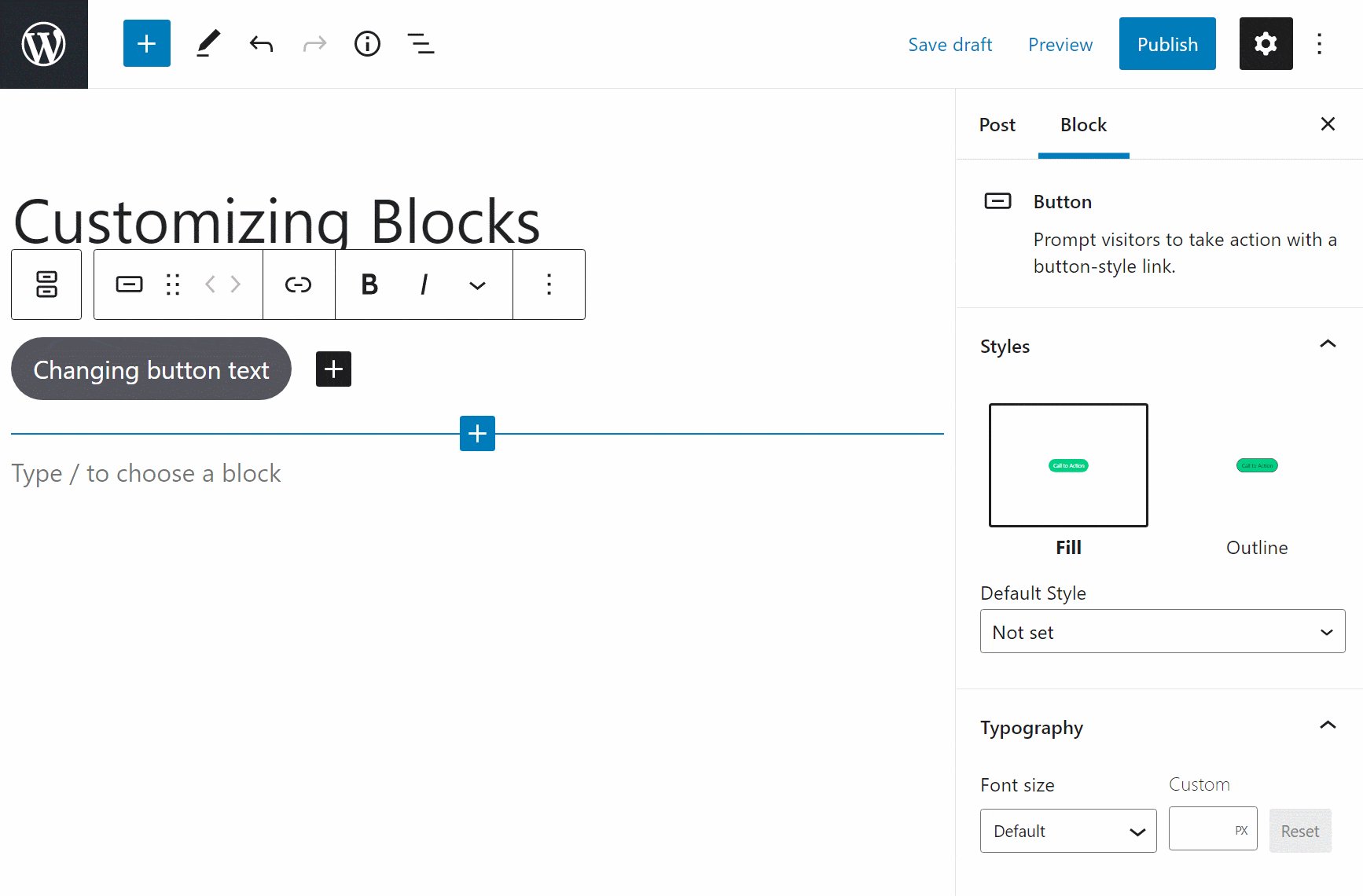
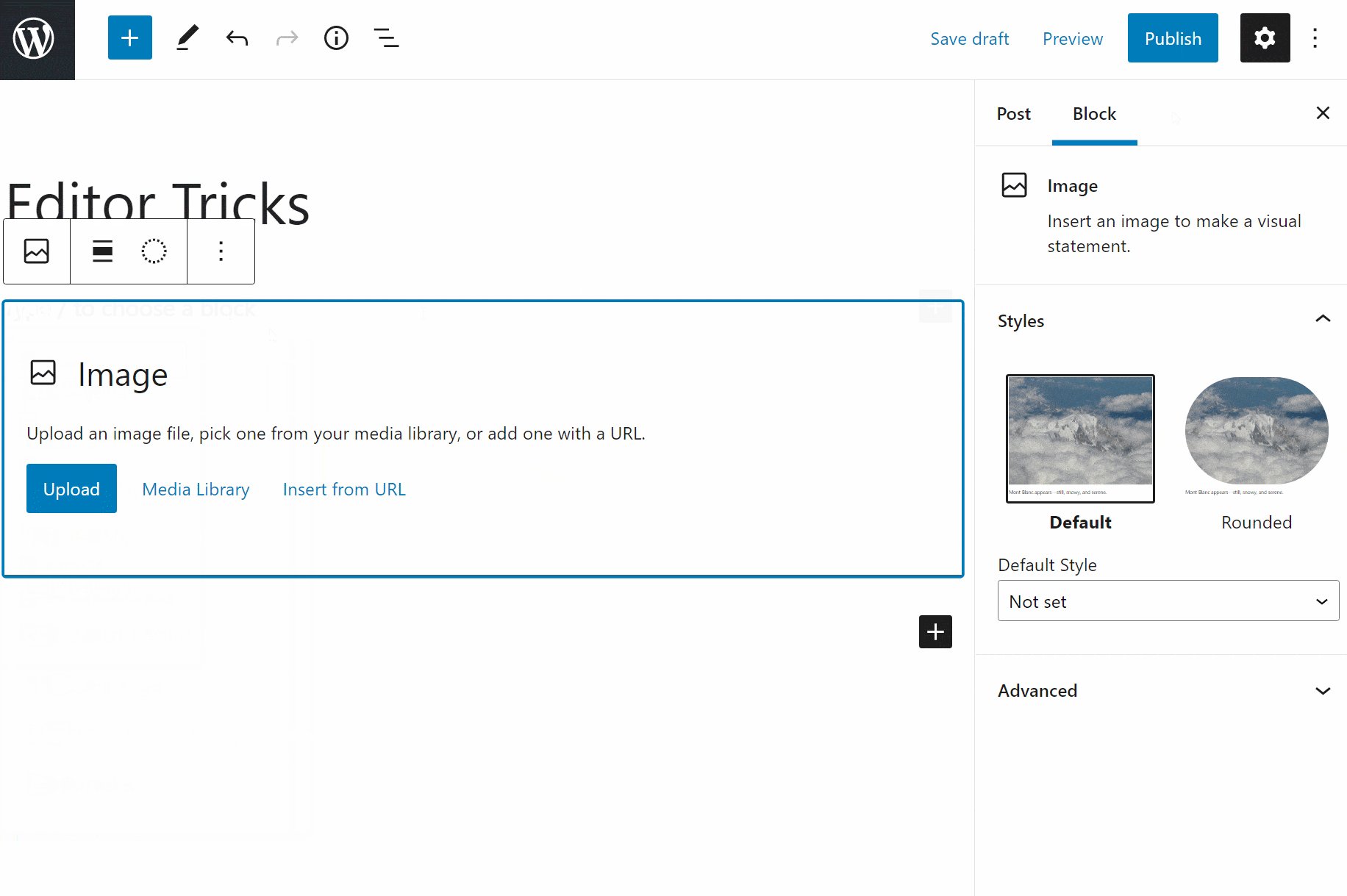
Giờ đây, nội dung của bạn đã được chia thành các block, bạn có thể di chuột qua vị trí bạn muốn chèn hình ảnh đầu tiên và nhấp vào biểu tượng dấu +. Điều đó sẽ tạo ra một dấu ngắt. Sau đó, nhấp vào biểu tượng + một lần nữa để chèn block ảnh:

Điều này sẽ cho phép bạn chèn một block hình ảnh, từ đó bạn có thể tải lên hoặc chọn hình ảnh theo cách tương tự với WordPress editor hiện tại:

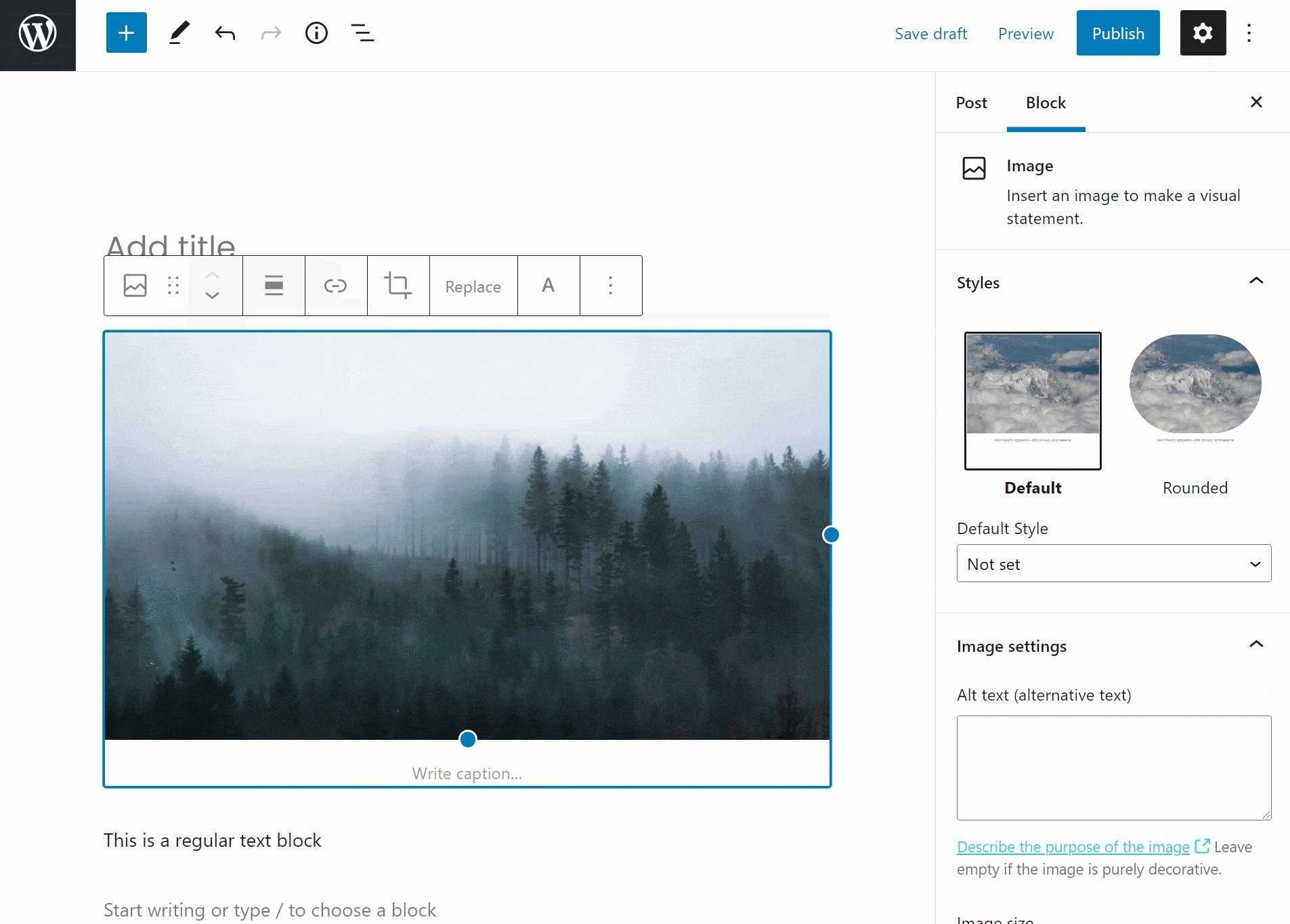
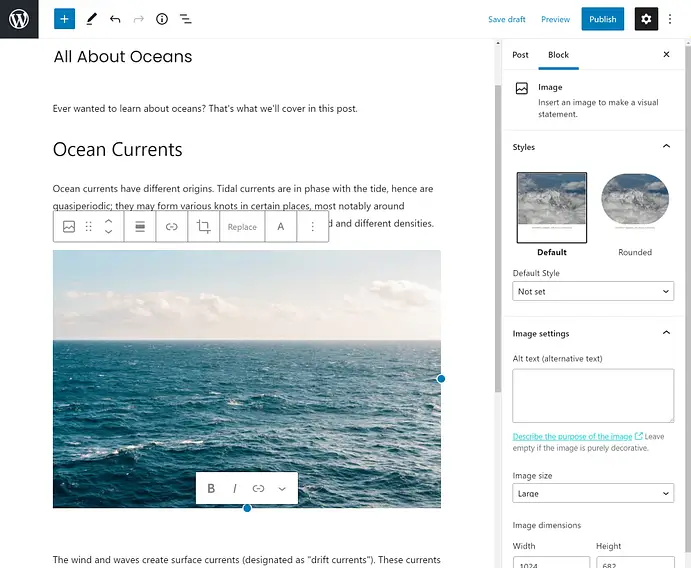
Sau khi chọn hình ảnh, bạn sẽ thấy nó ngay trong bố cục trang của mình:

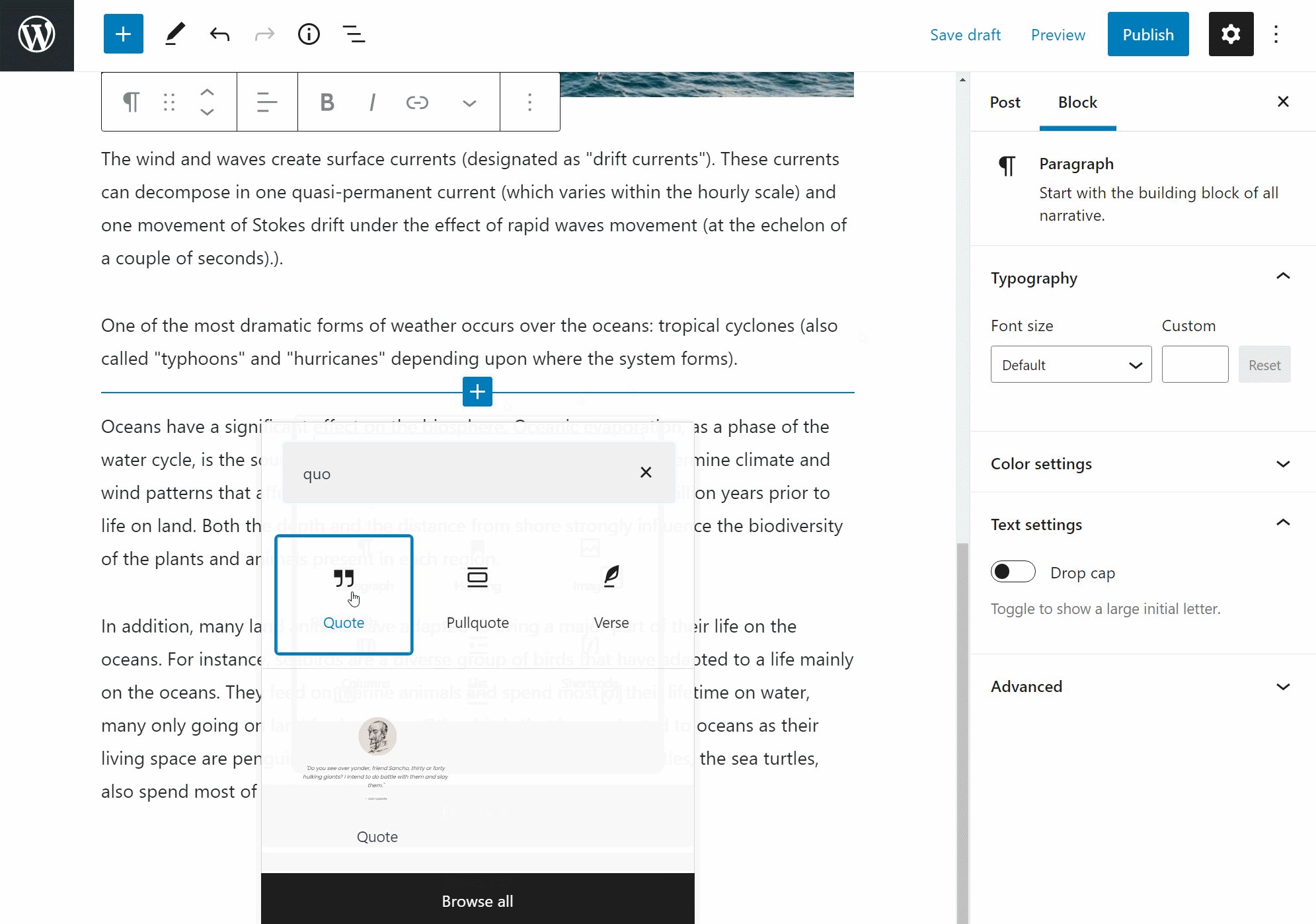
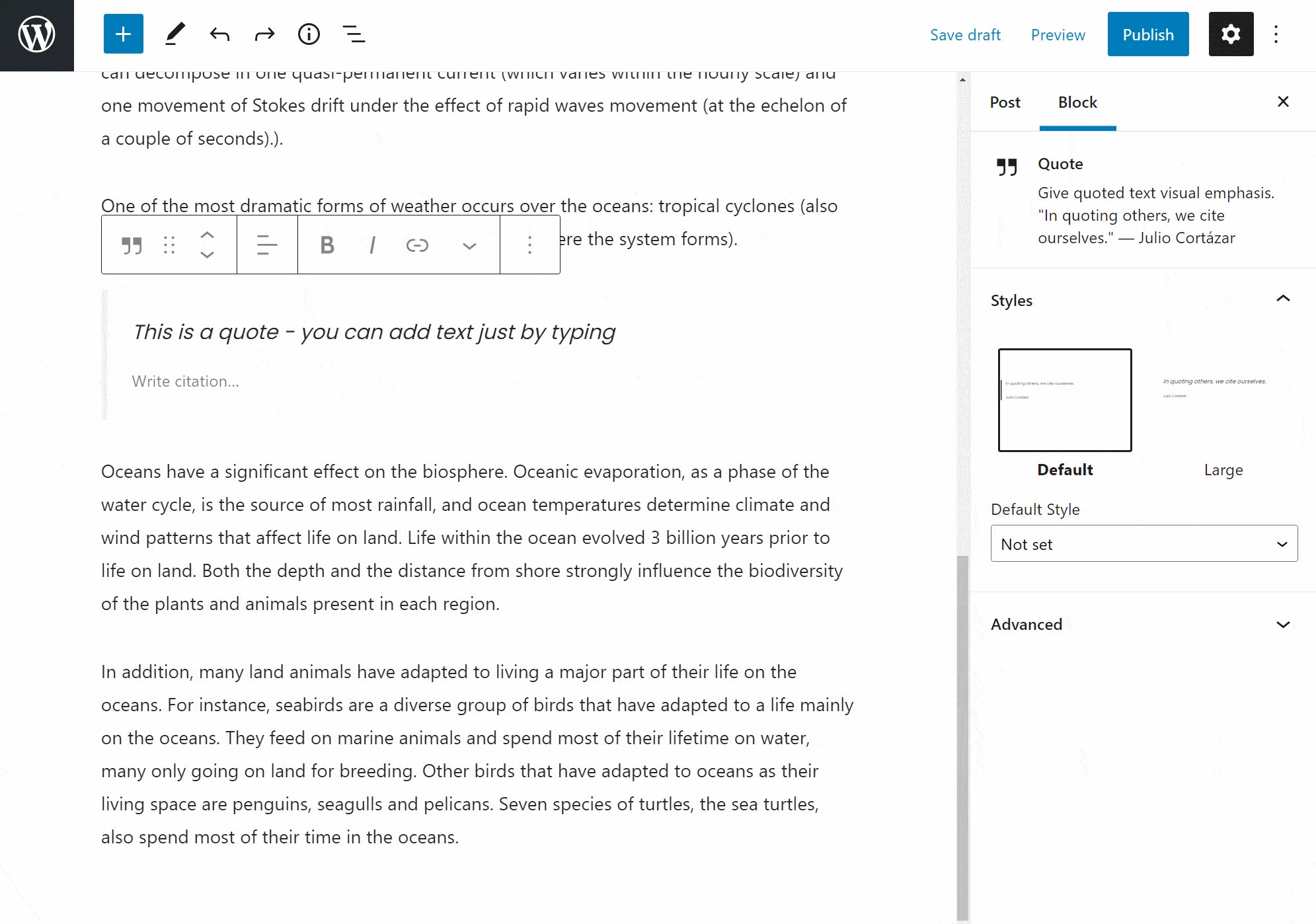
Tiếp theo, di chuột qua vị trí bạn muốn chèn trích dẫn kéo và sử dụng phương pháp tương tự để chèn một block khác. Bạn có thể tìm kiếm “quote” hoặc nhấp để mở rộng trình chèn block đầy đủ và tìm nó trong phần Text:

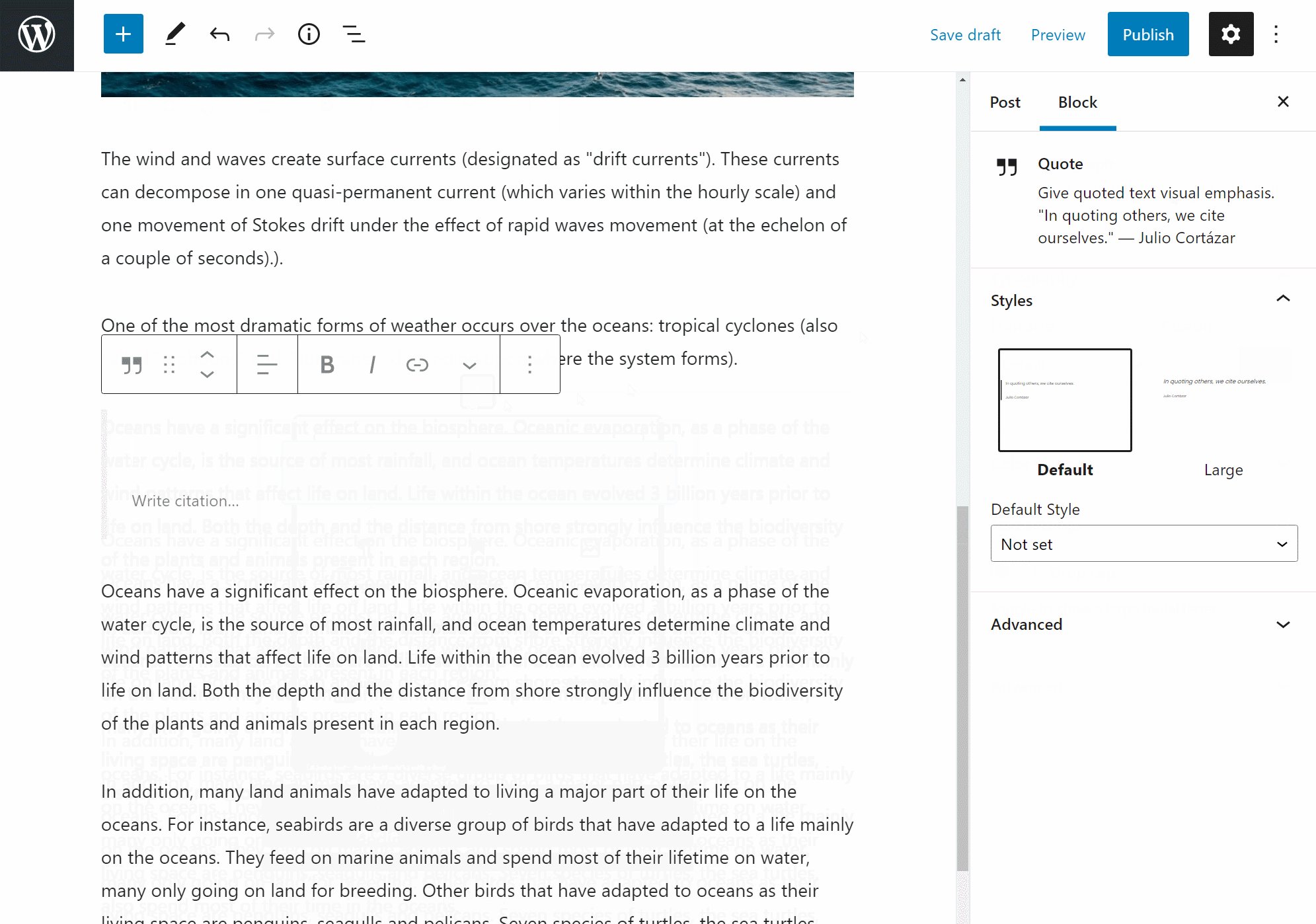
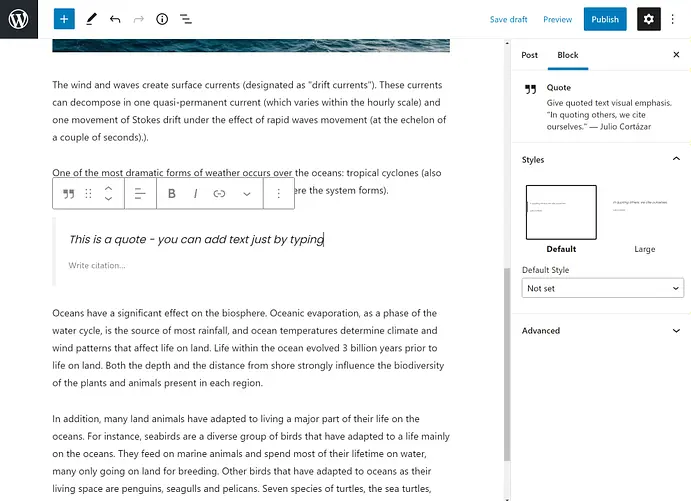
Sau đó, bạn sẽ thấy block quote mới của mình. Để tạo quote của bạn, tất cả những gì bạn cần làm là nhấp vào block và nhập:

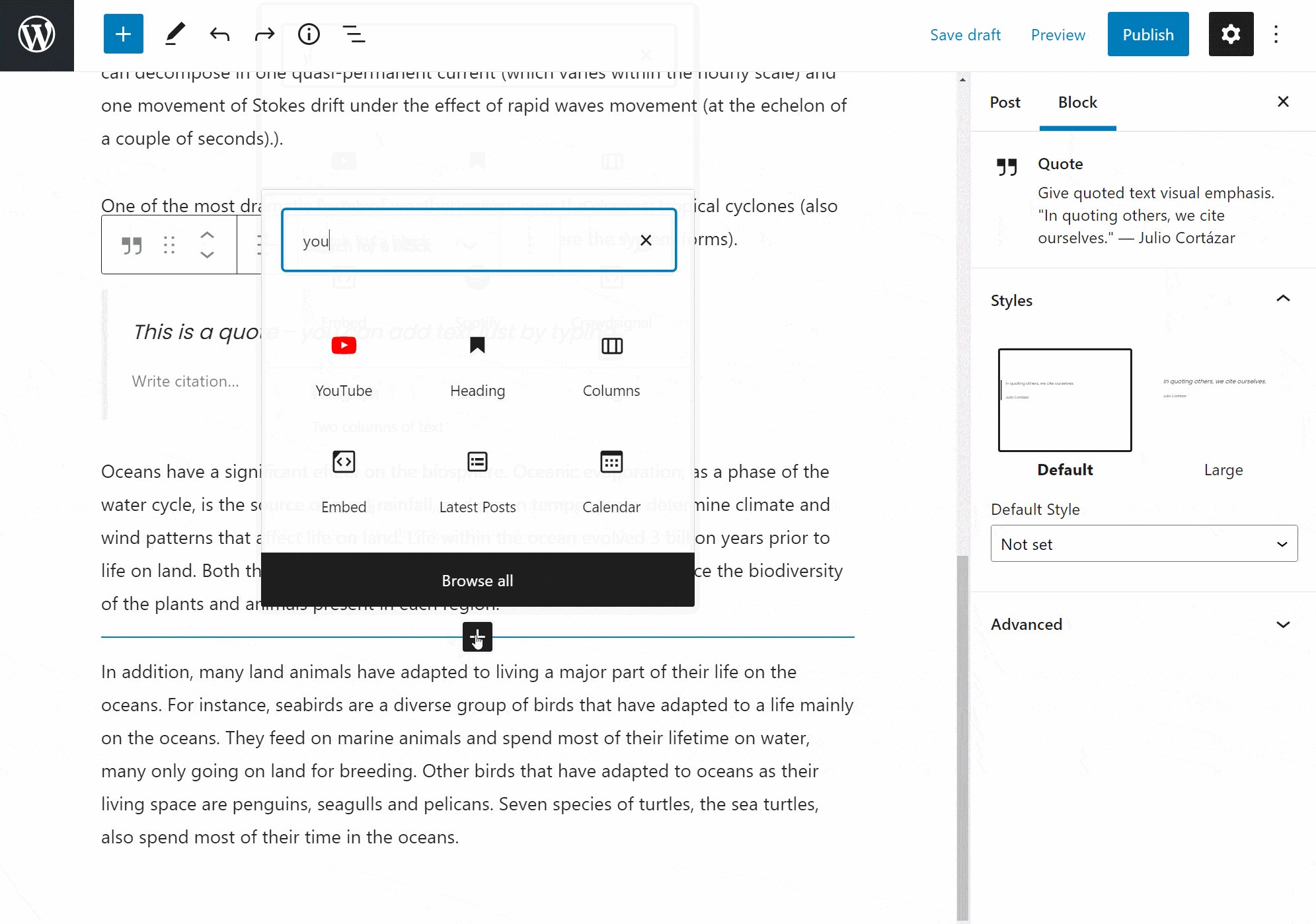
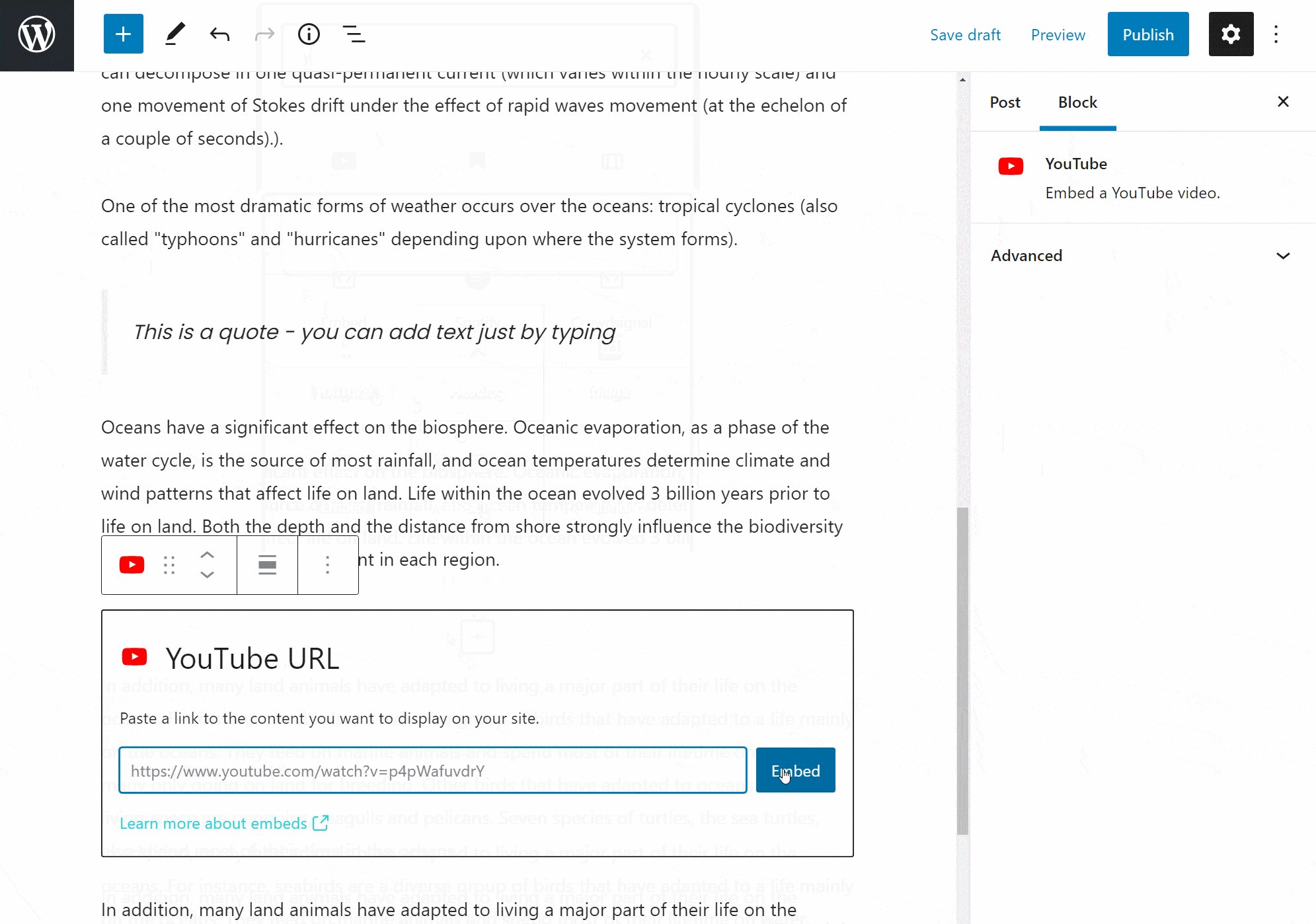
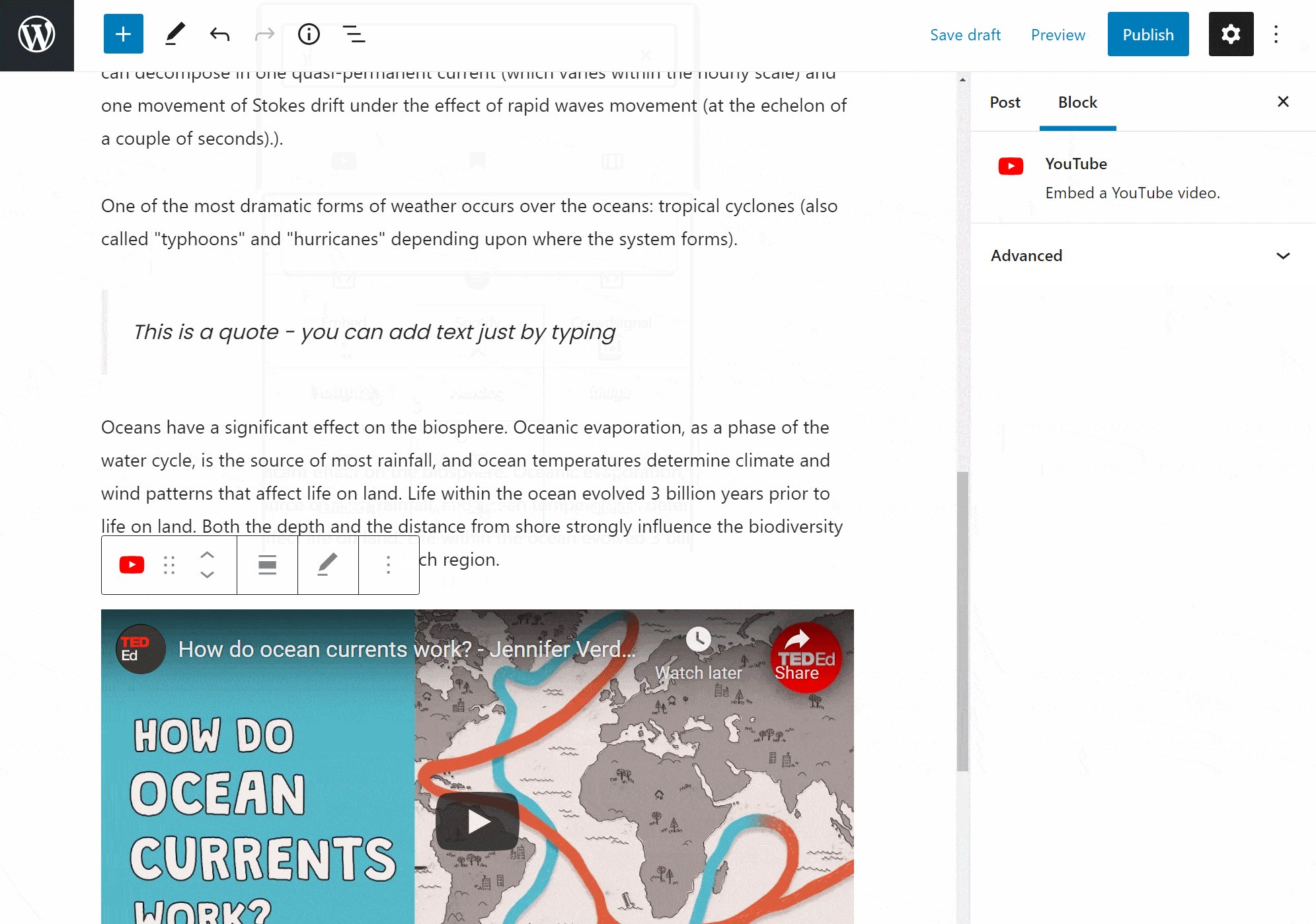
Để chèn video YouTube, bạn có thể thêm block YouTube mới từ phần Embeds (hoặc bạn chỉ có thể tìm kiếm YouTube). Để chèn video, tất cả những gì bạn cần làm là nhập URL và nhấp vào Embed:

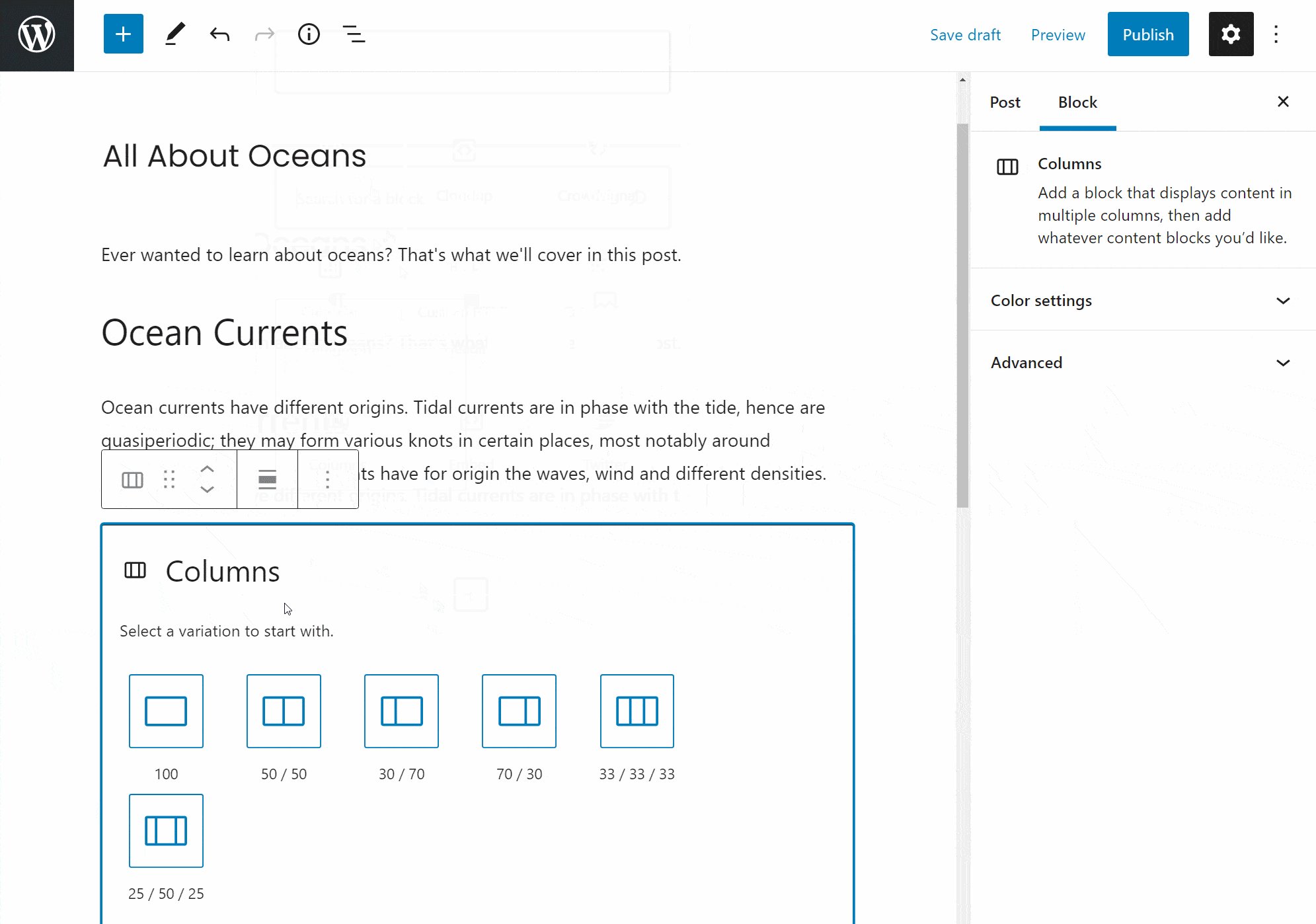
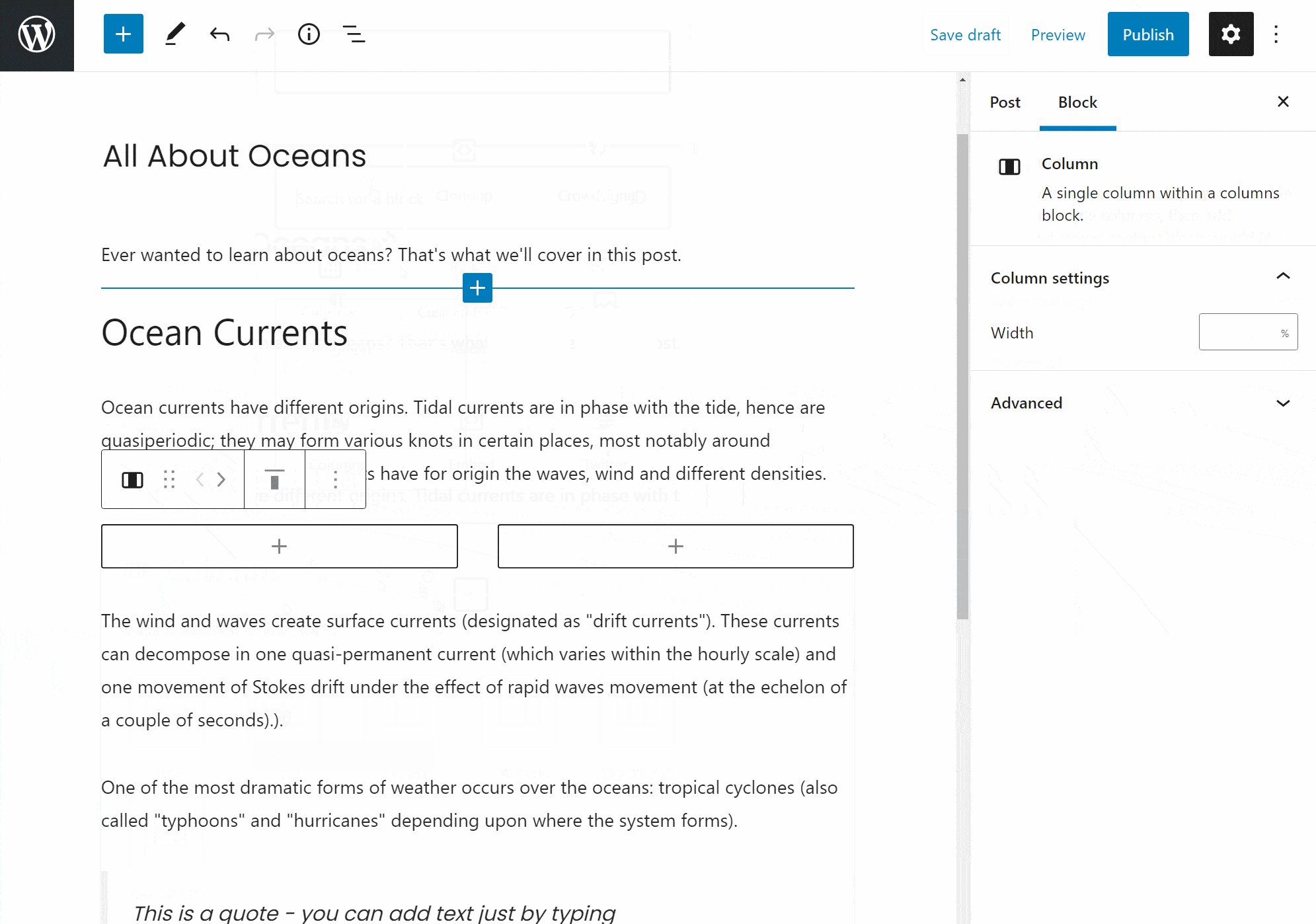
Tùy chọn – tạo các Column (cột) khác nhau
Bạn muốn sáng tạo hơn nữa? Gutenberg bao gồm block Columns tích hợp cho phép bạn nhanh chóng tạo nhiều cột. Tất cả những gì bạn cần làm là thêm block Columns từ phần Design. Sau đó, bạn có thể chèn các block khác vào bên trong nó. Nếu bạn muốn các cột linh hoạt hơn nữa, bạn cũng có thể tìm các plugin Gutenberg của bên thứ ba để thêm tính năng đó – sẽ có thông tin thêm về các plugin block sau này.

Sau khi hoàn tất, tất cả những gì bạn cần làm là nhấp vào nút Publish (xuất bản):

Và bạn sẽ có bài đăng blog được định dạng ở font-end.
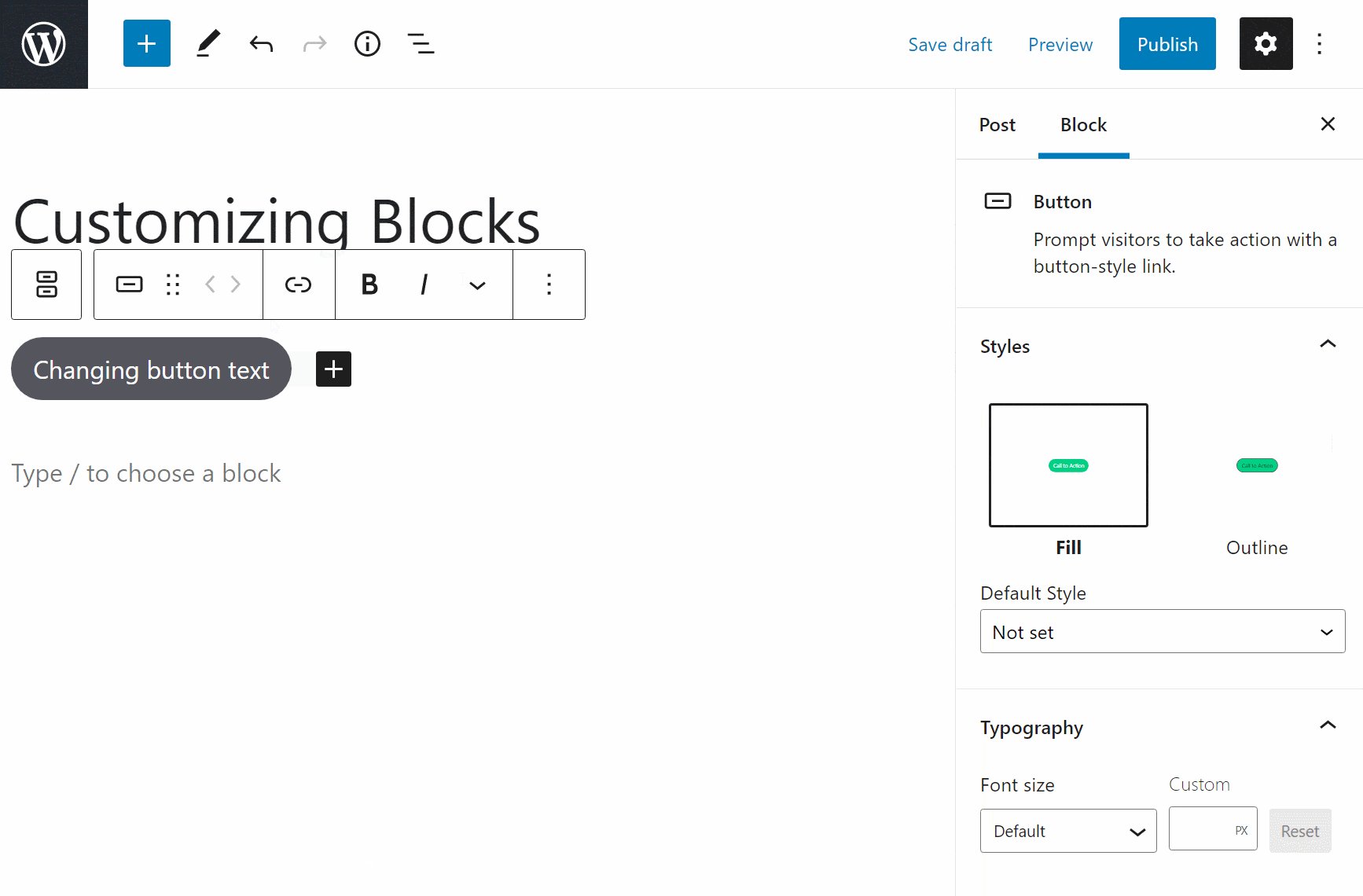
Cách tùy chỉnh các block riêng lẻ
Vì WordPress editor Gutenberg bao gồm rất nhiều block khác nhau nên mình không thể chỉ cho bạn cách sử dụng từng block riêng lẻ.
Nhưng mình có thể cung cấp cho bạn một khung cơ bản áp dụng cho tất cả các block.
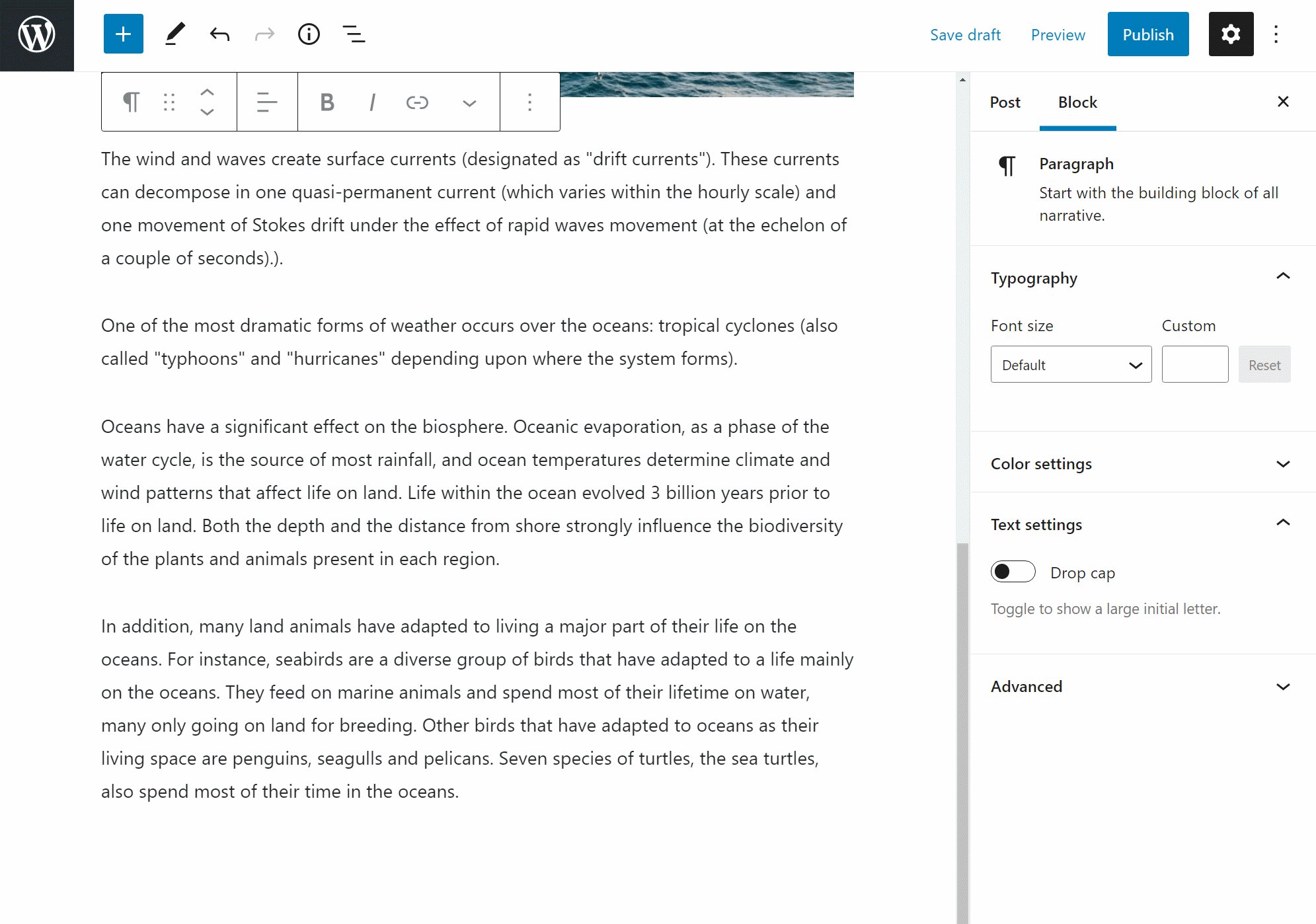
Về cơ bản, bạn kiểm soát nội dung trong phần nội dung thực tế của trình soạn thảo:

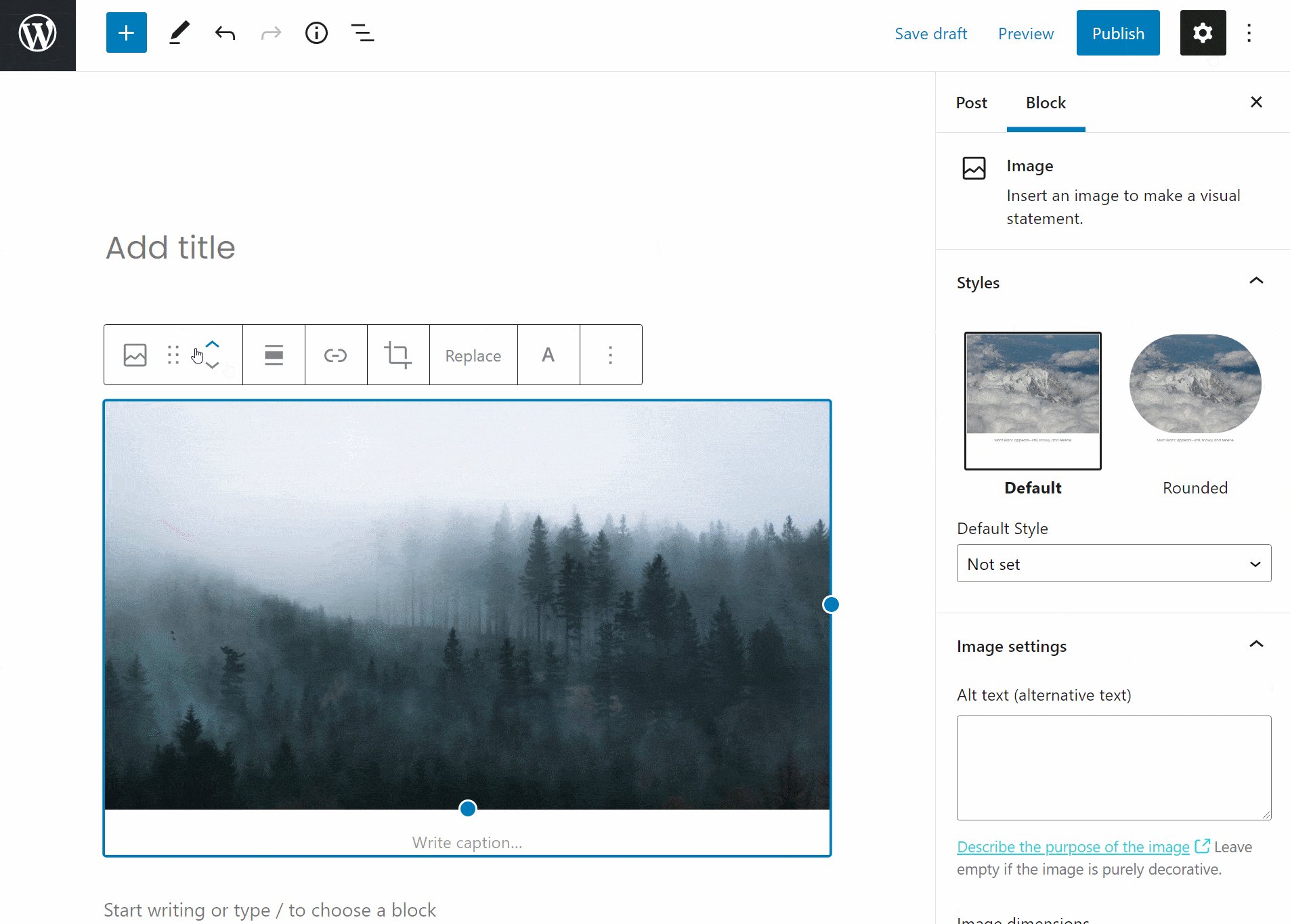
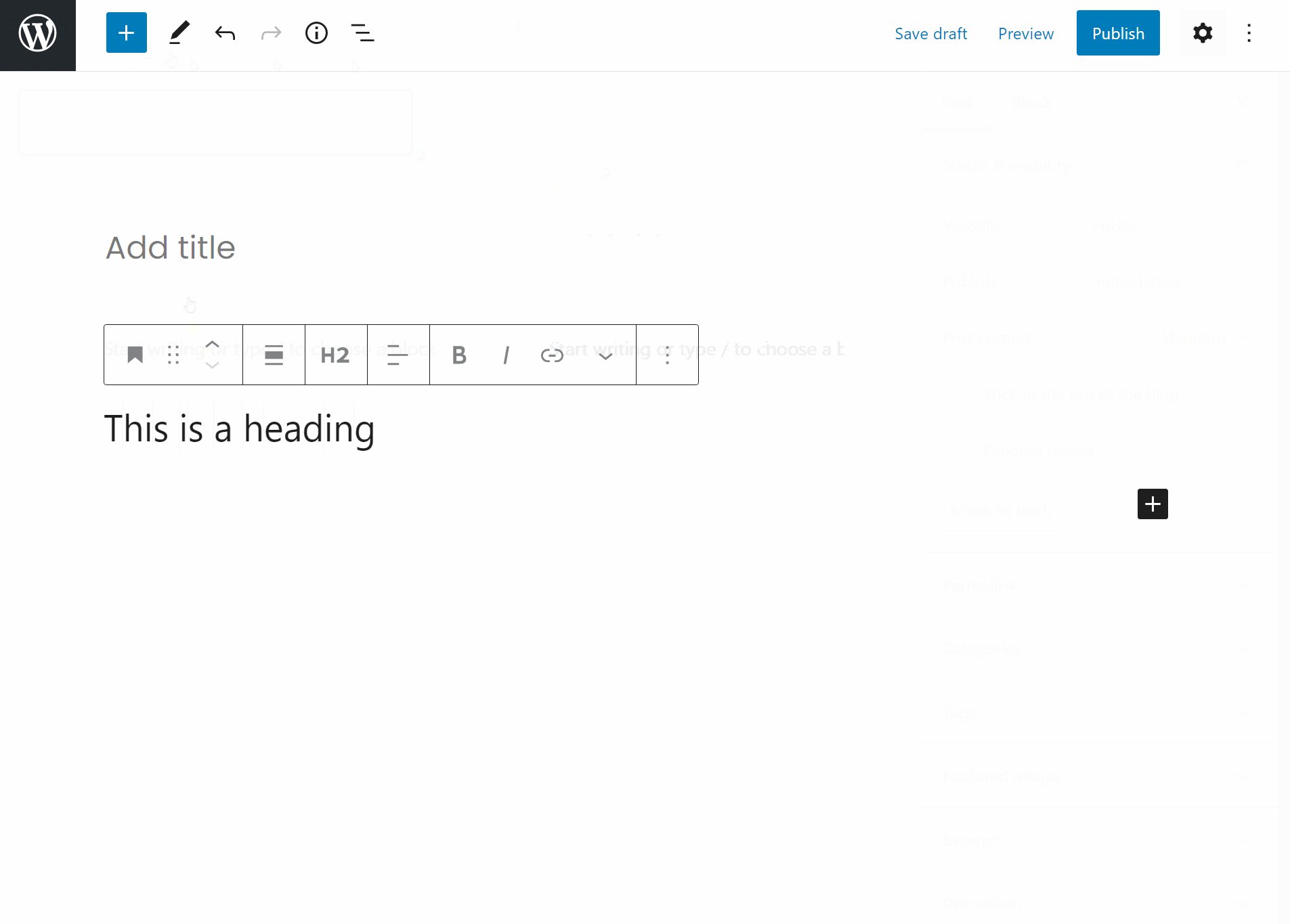
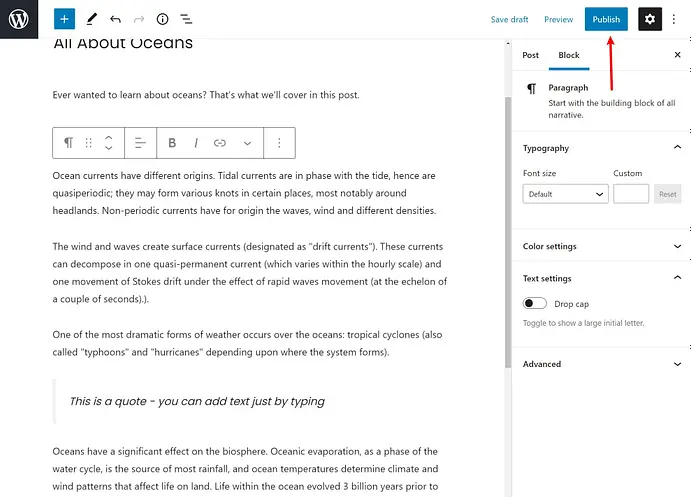
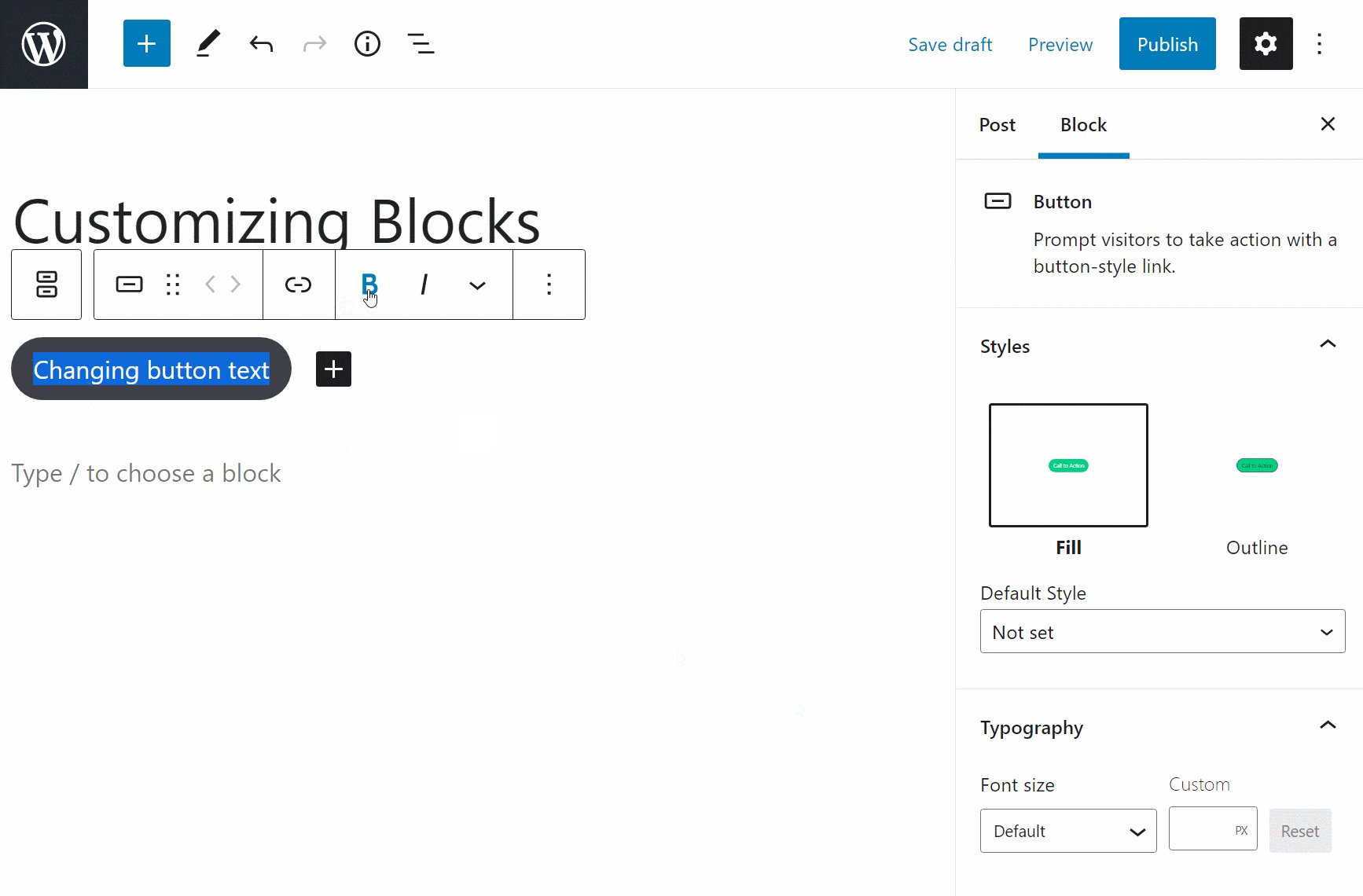
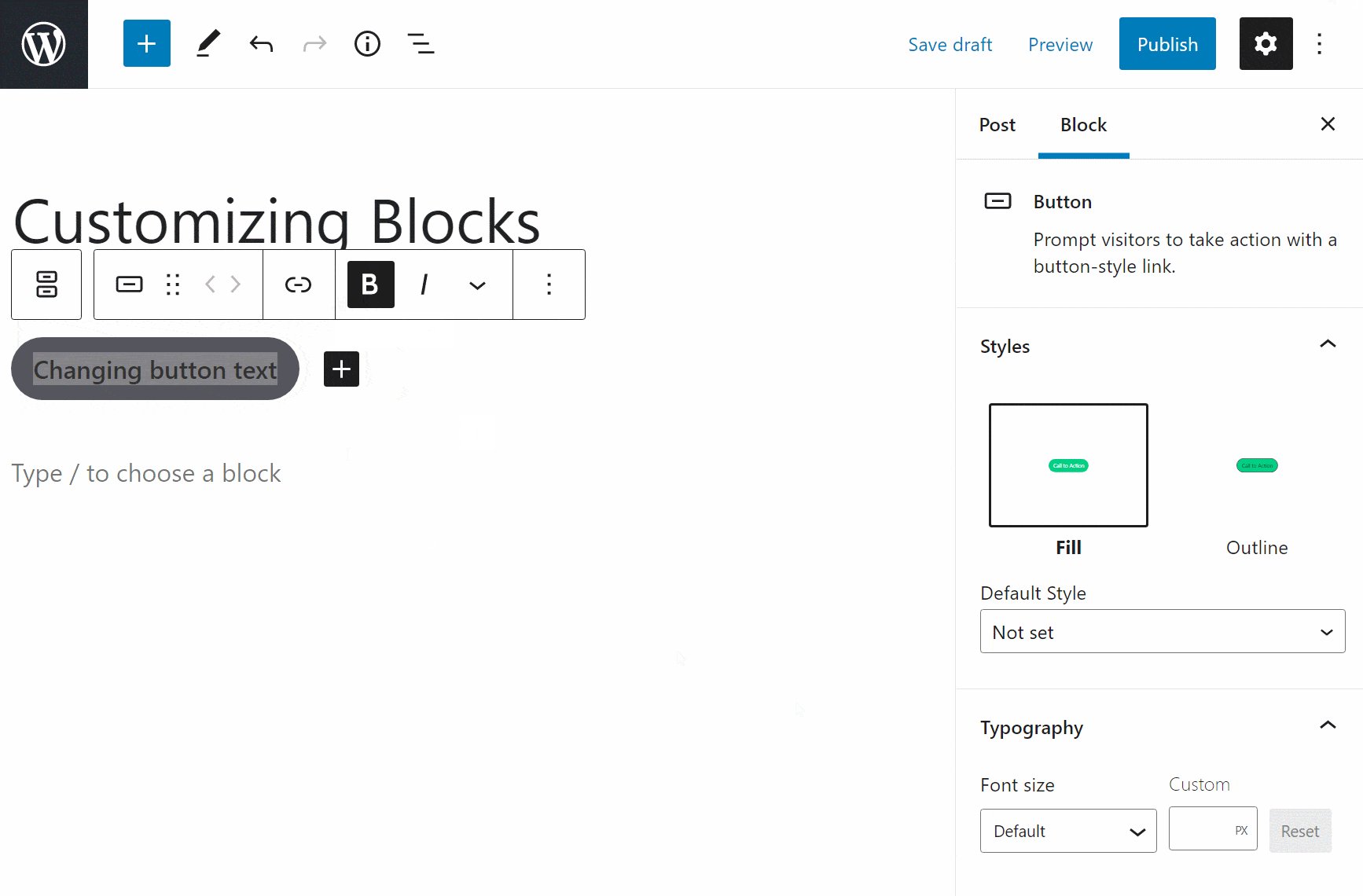
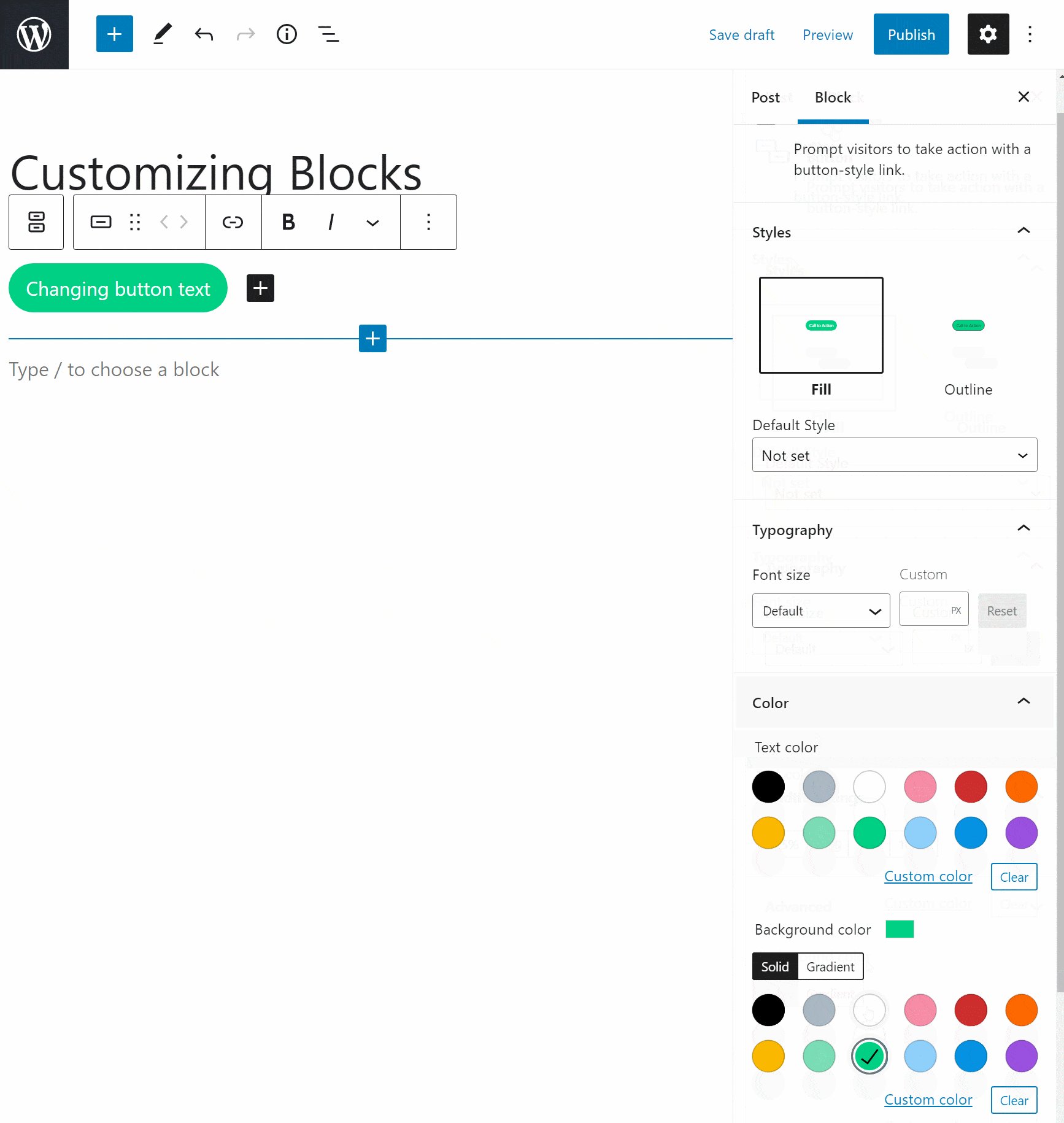
Để tạo kiểu (style) và căn chỉnh văn bản (alignment) cơ bản, bạn có thể sử dụng thanh menu xuất hiện khi bạn di chuột qua một block:

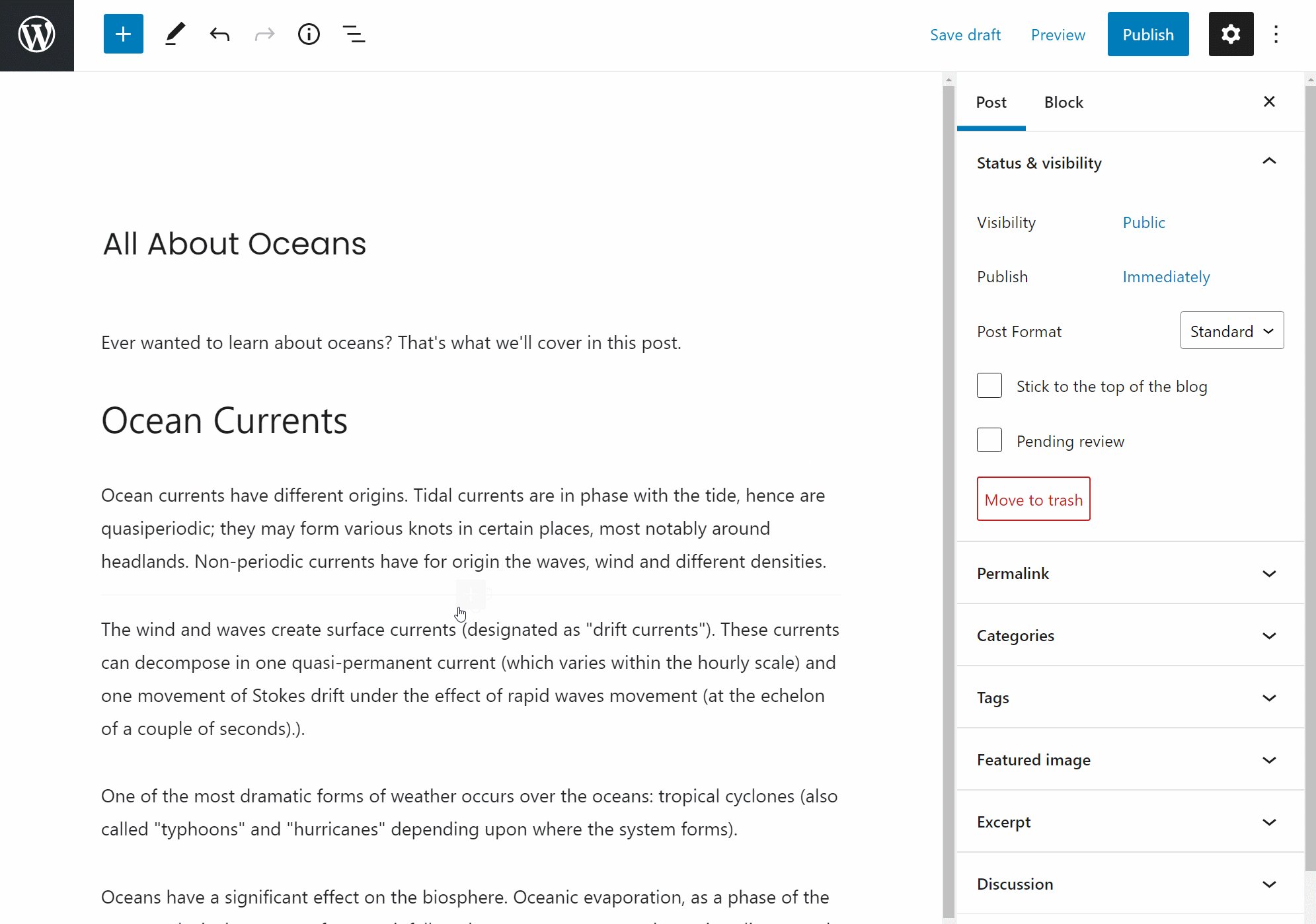
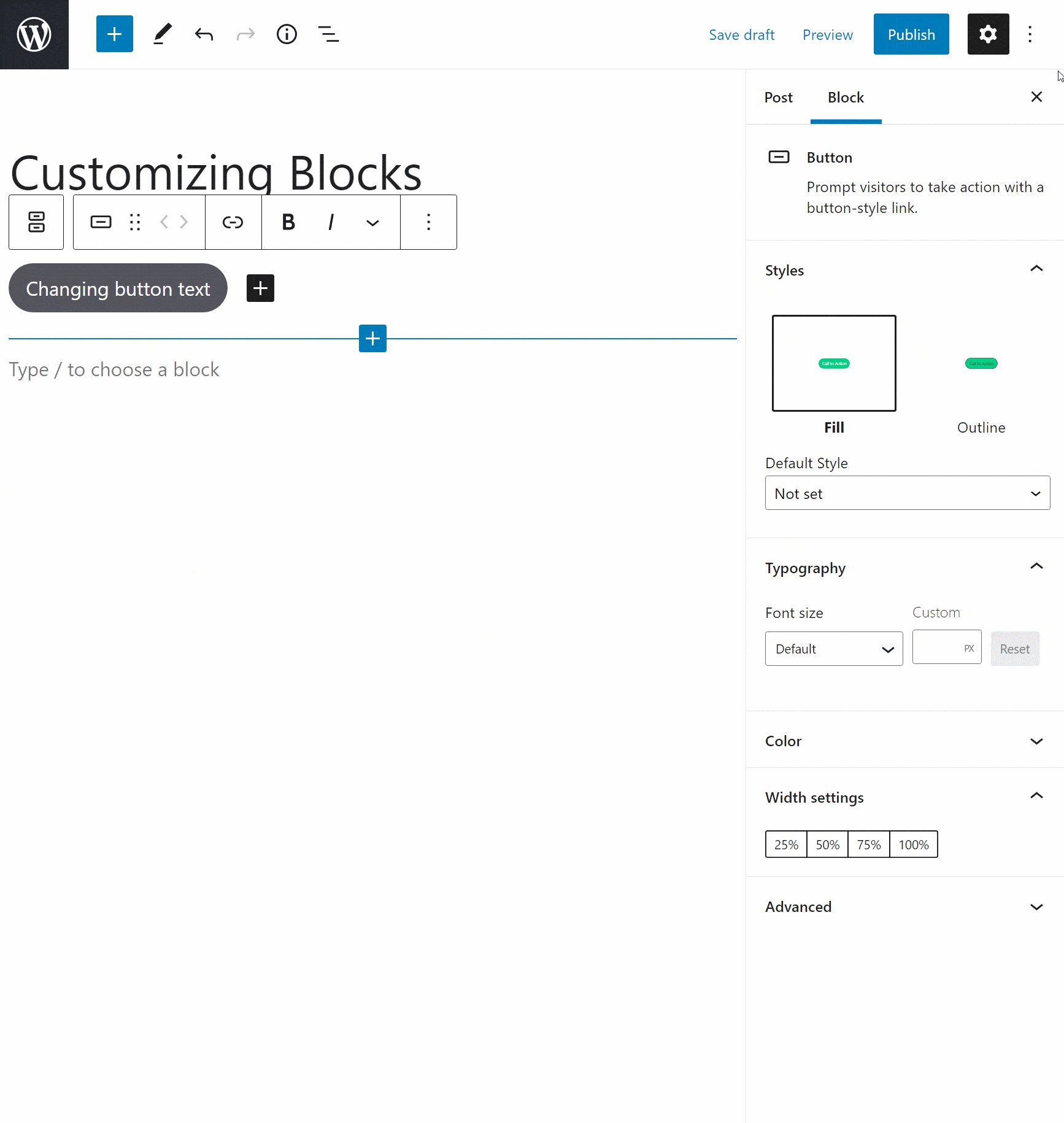
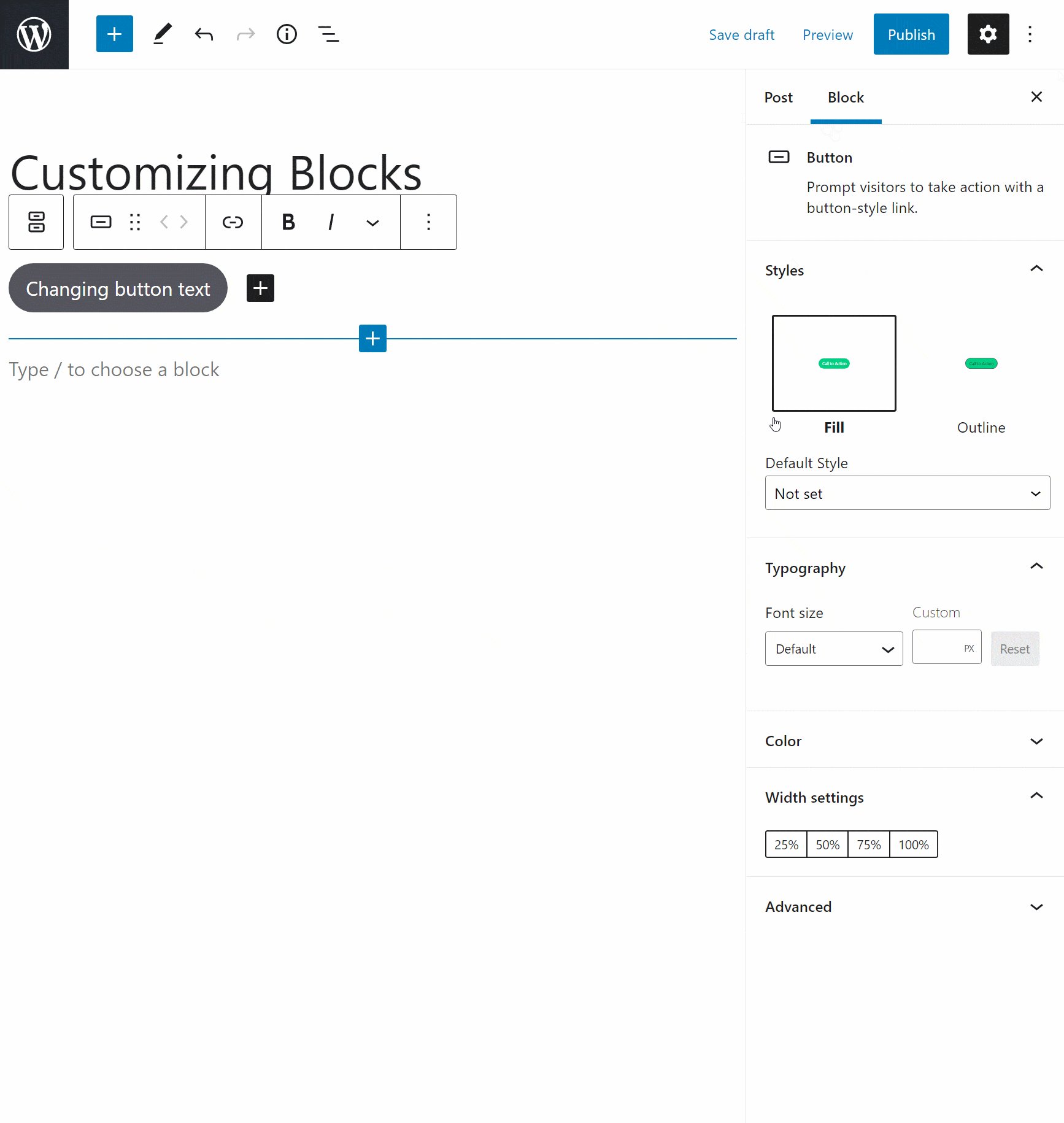
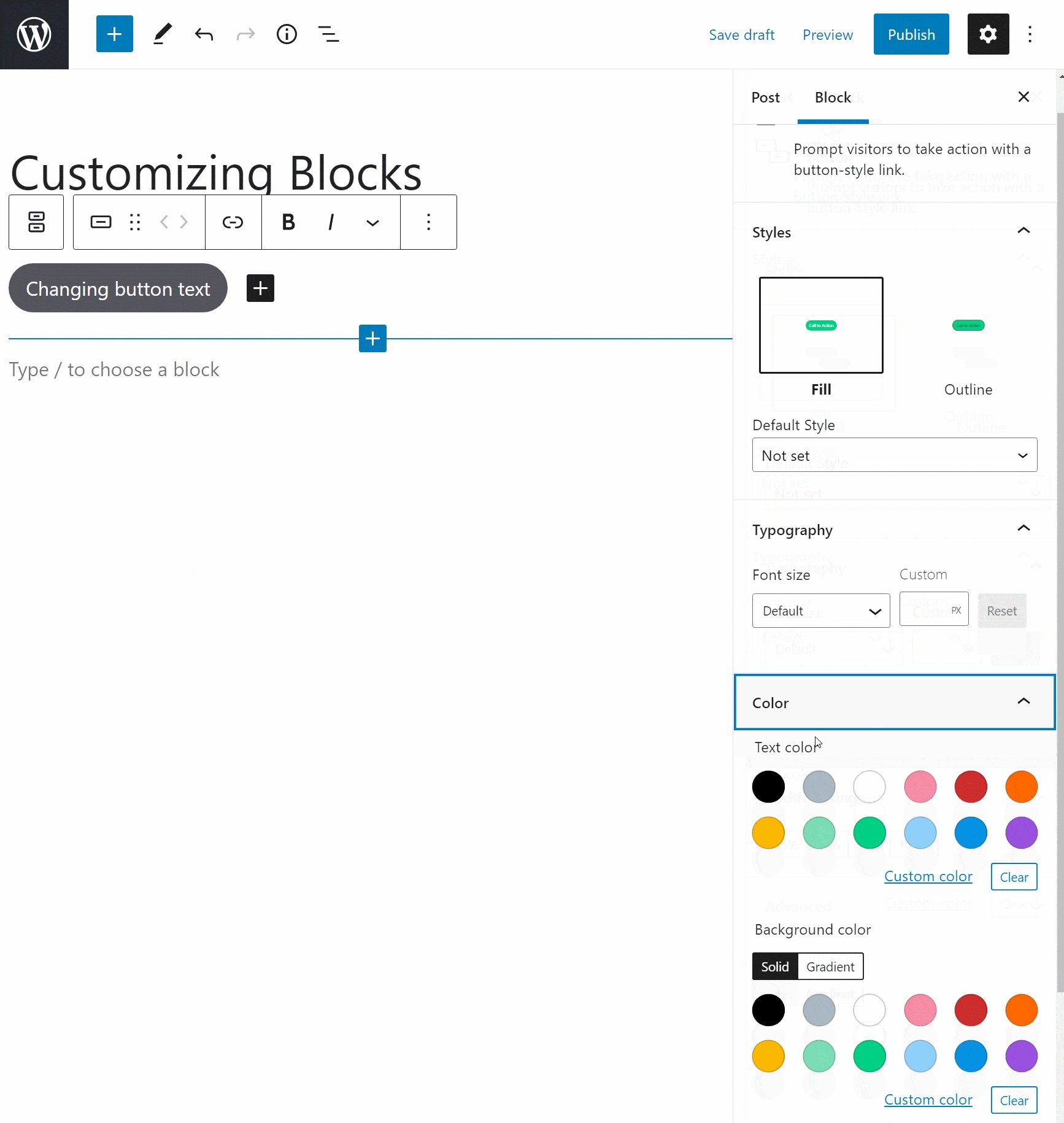
Và để tạo style nâng cao hơn, bạn thường sẽ tạo style cho block trong tab Cài đặt block.
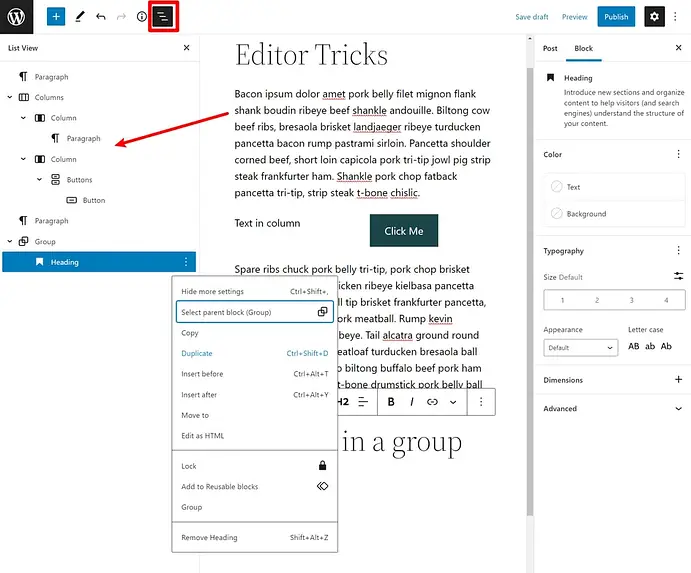
Để truy cập tab đó, chọn block bạn muốn chỉnh sửa và duyệt đến tab Block như hình dưới:

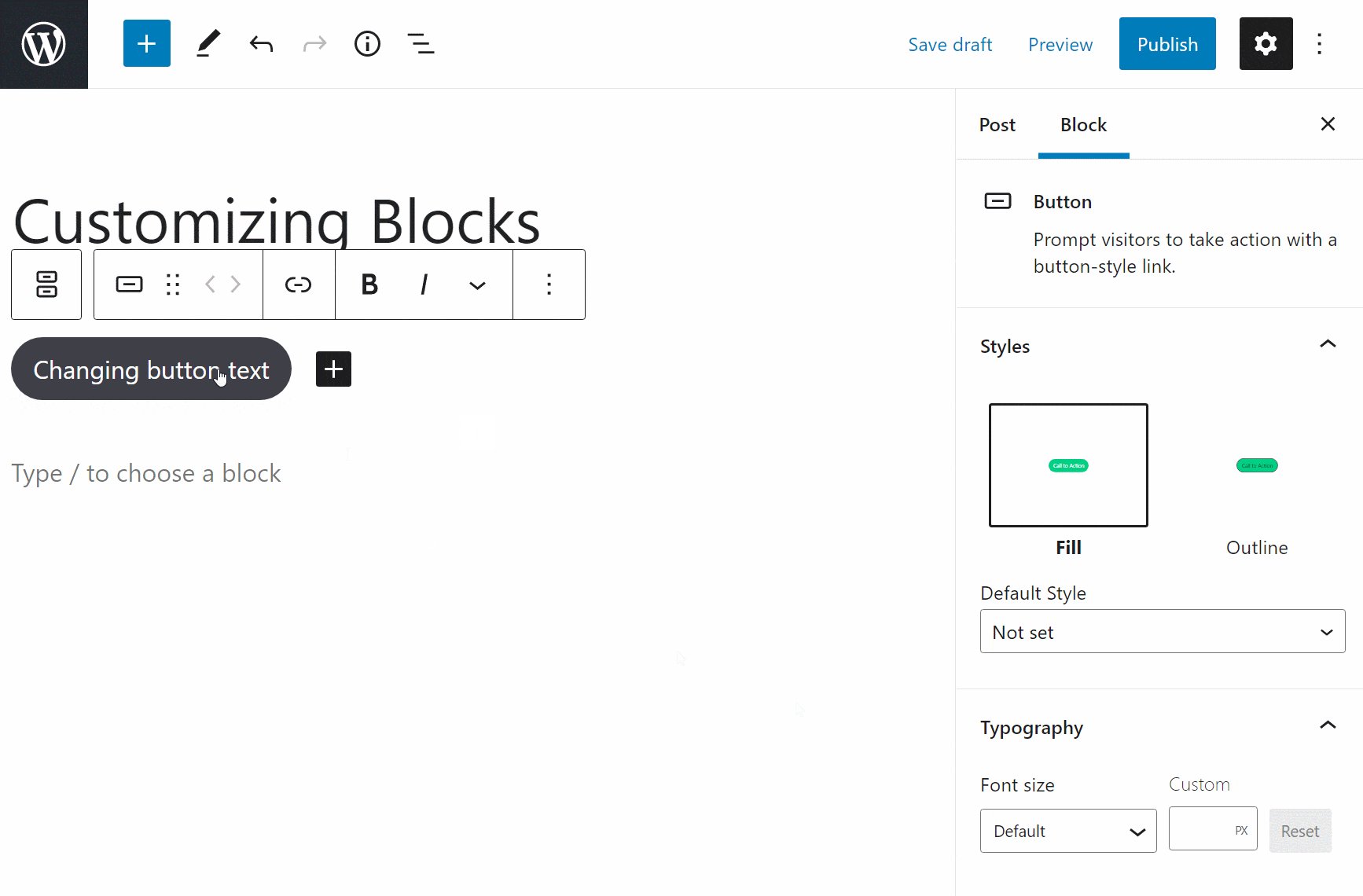
Cách sắp xếp lại các block riêng lẻ
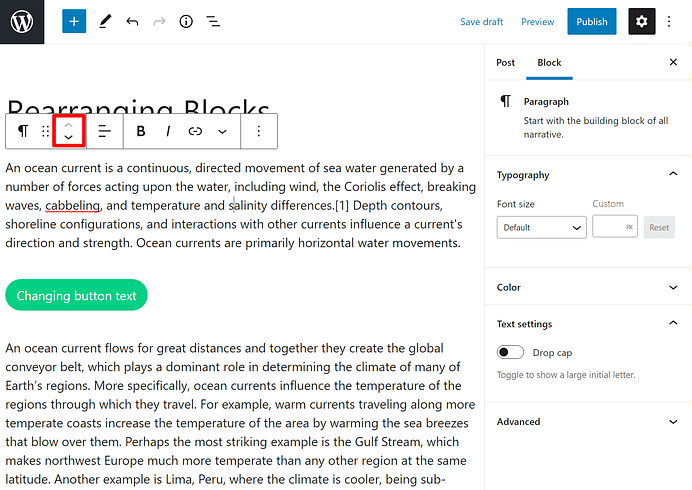
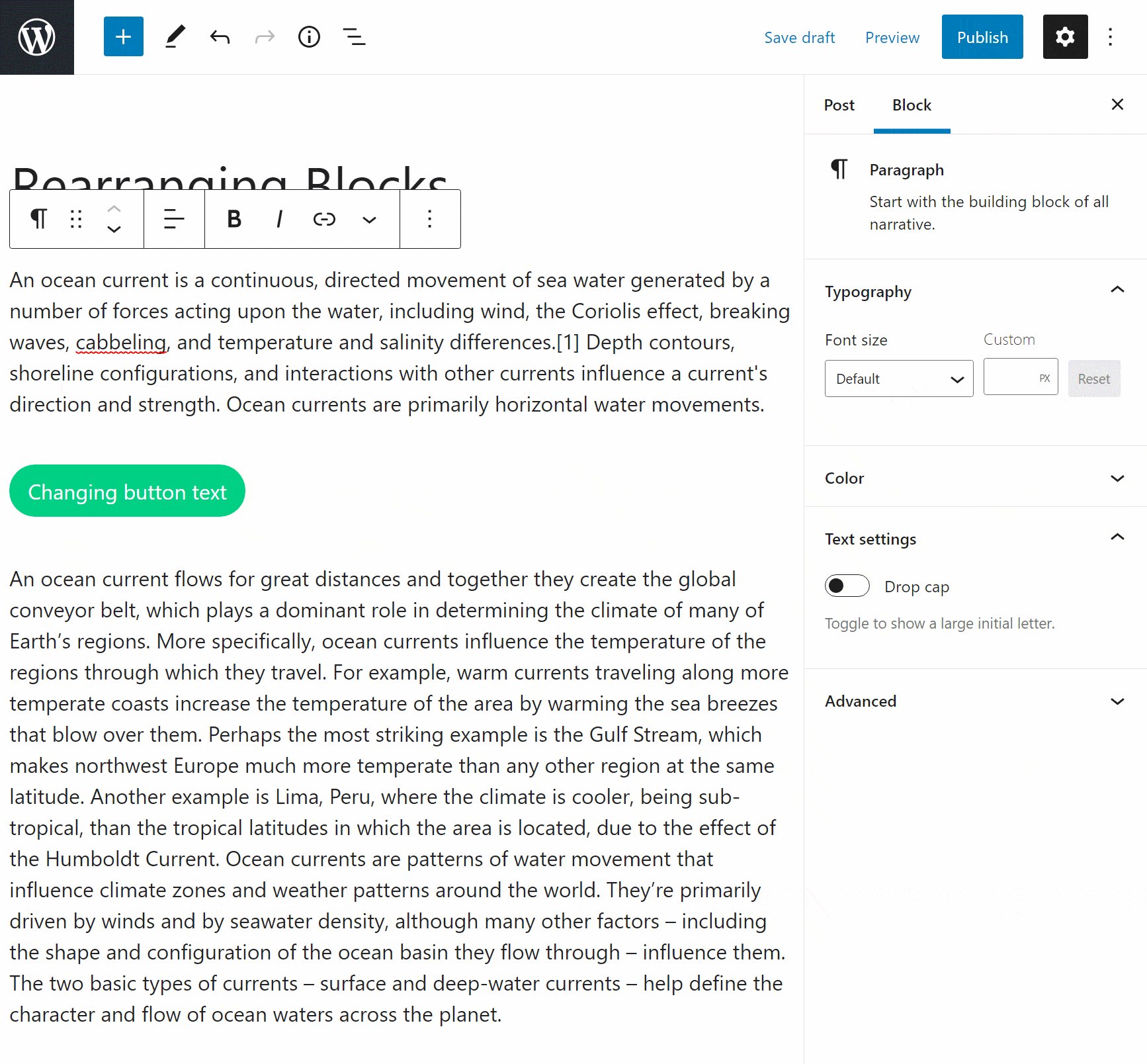
Để sắp xếp lại các block, bạn có hai lựa chọn. Bạn có thể sử dụng mũi tên Lên hoặc Xuống trên thanh công cụ block để di chuyển block theo hướng tương ứng:

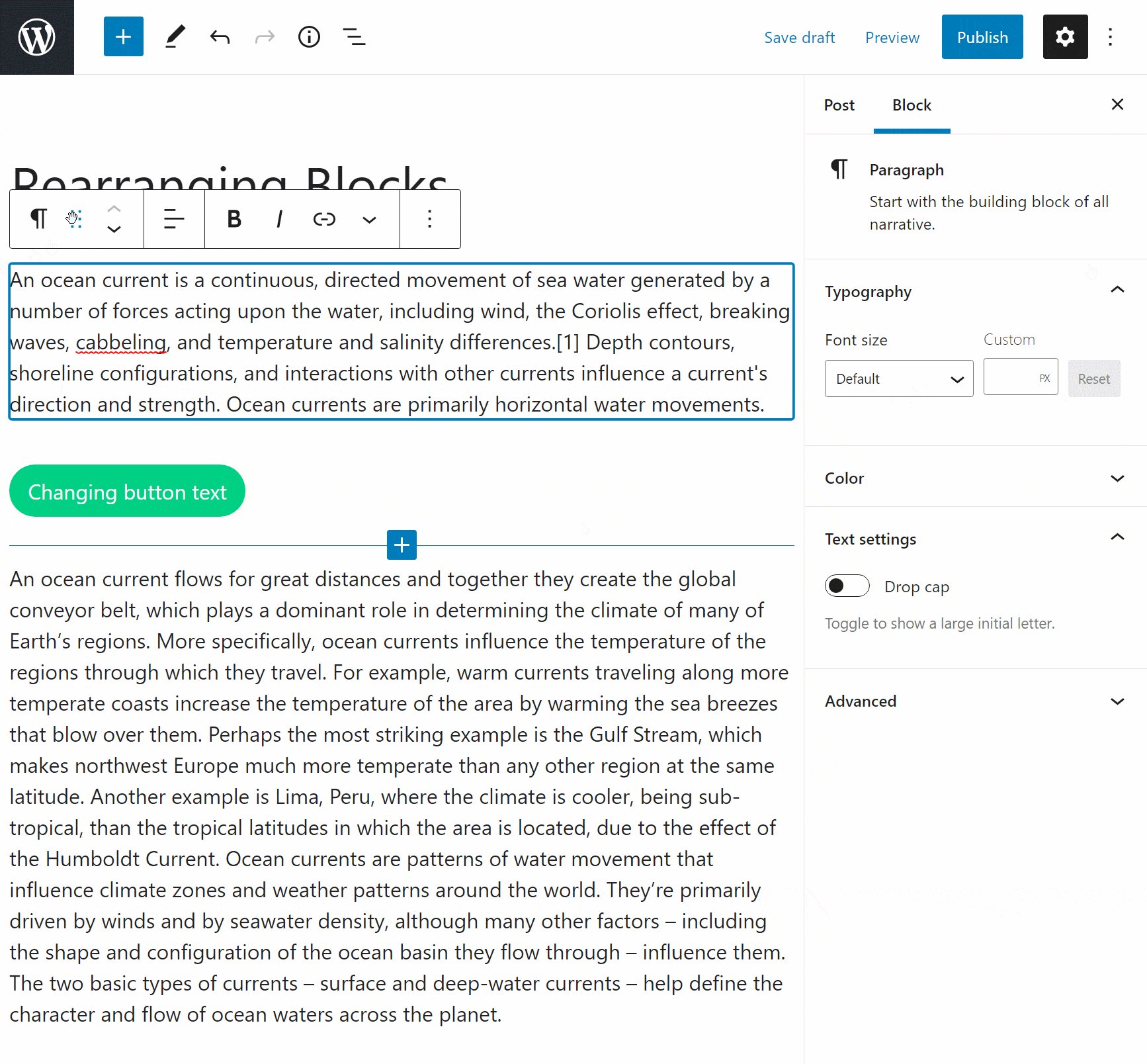
Hoặc bạn có thể kéo và thả các block. Để kích hoạt chức năng kéo và thả, bạn cần nhấp vào sáu dấu chấm bên cạnh mũi tên lên và xuống. Sau đó, bạn có thể kéo block đến bất cứ nơi nào bạn muốn đặt.

Để tất cả chúng cùng nhau
Khi bạn nắm bắt được cách mọi thứ hoạt động với block editor, nó khá dễ dàng và trực quan.
Ban đầu, bạn có thể trải qua một số khó khăn và gặp khó khăn trong việc thực hiện các hành động cơ bản mà bạn đã coi là điều hiển nhiên.
Nhưng một khi bạn đã làm quen với cách làm việc này – bạn sẽ nhanh chóng xây dựng các bố cục. Và với các block nâng cao hơn mà Gutenberg đi kèm, bạn sẽ có sự linh hoạt hơn so với Trình soạn thảo TinyMCE WordPress.
Một số thủ thuật Gutenberg thú vị, nhưng phức tạp hơn
Khi bạn làm quen nhiều hơn với trình soạn thảo block WordPress Gutenberg, bạn có thể thấy một số thủ thuật sau đây sẽ giúp bạn tiết kiệm thời gian.
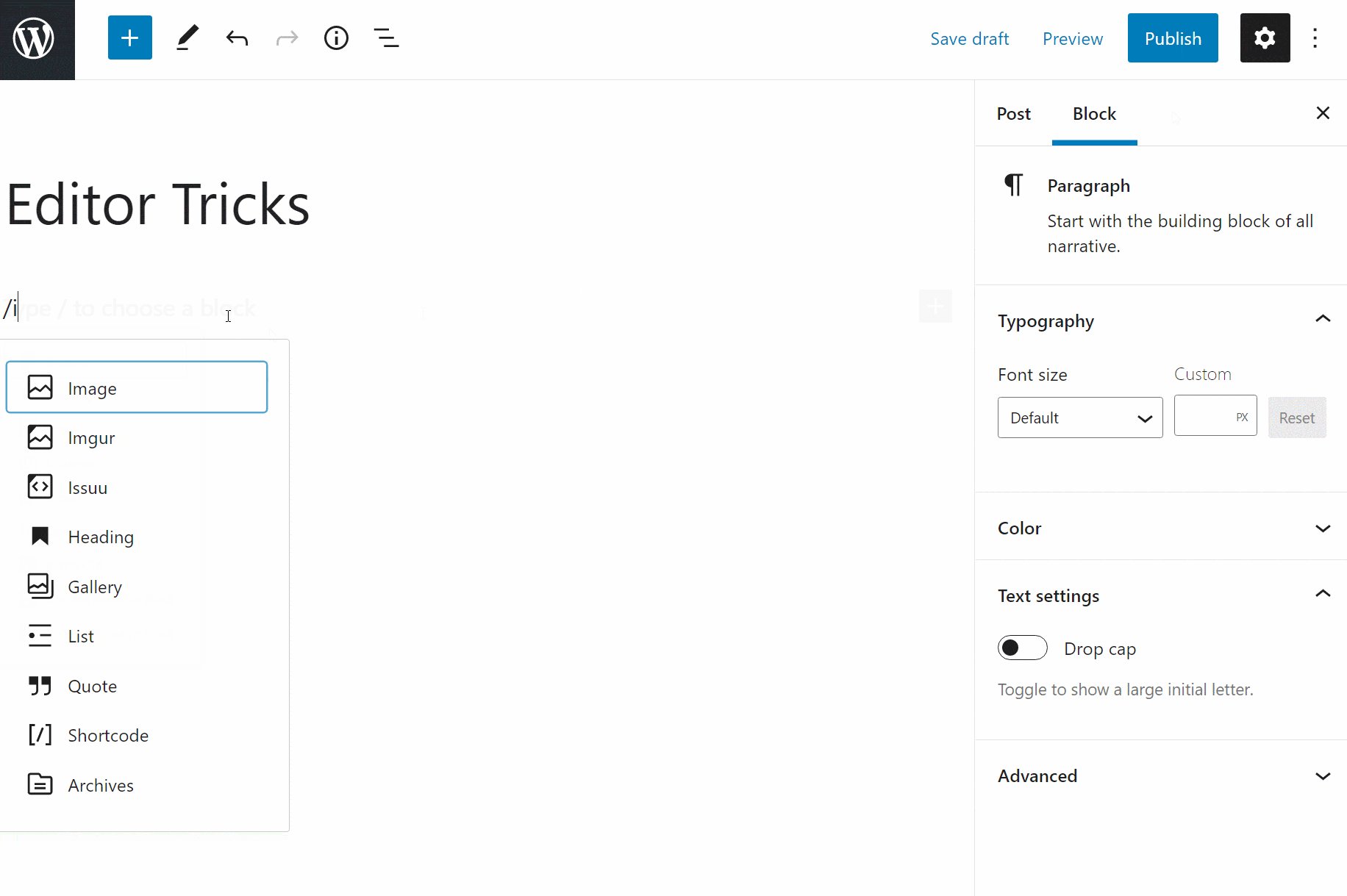
Tạo nhanh một block mới bằng cách gõ
Ở trên mình đã hướng dẫn các bạn cách tạo block bằng nút chèn. Nhưng để tiết kiệm thời gian, bạn thực sự có thể tạo các block bằng cách gõ cú pháp sau:
/BLOCK-NAMEMột hộp gợi ý tự động sẽ xuất hiện để giúp bạn tìm block liên quan.
Ví dụ: đây là cách tạo block hình ảnh chỉ bằng bàn phím của bạn:

Khá thuận tiện và tiết kiệm thời gian lớn!
Chỉnh sửa source code trực tiếp
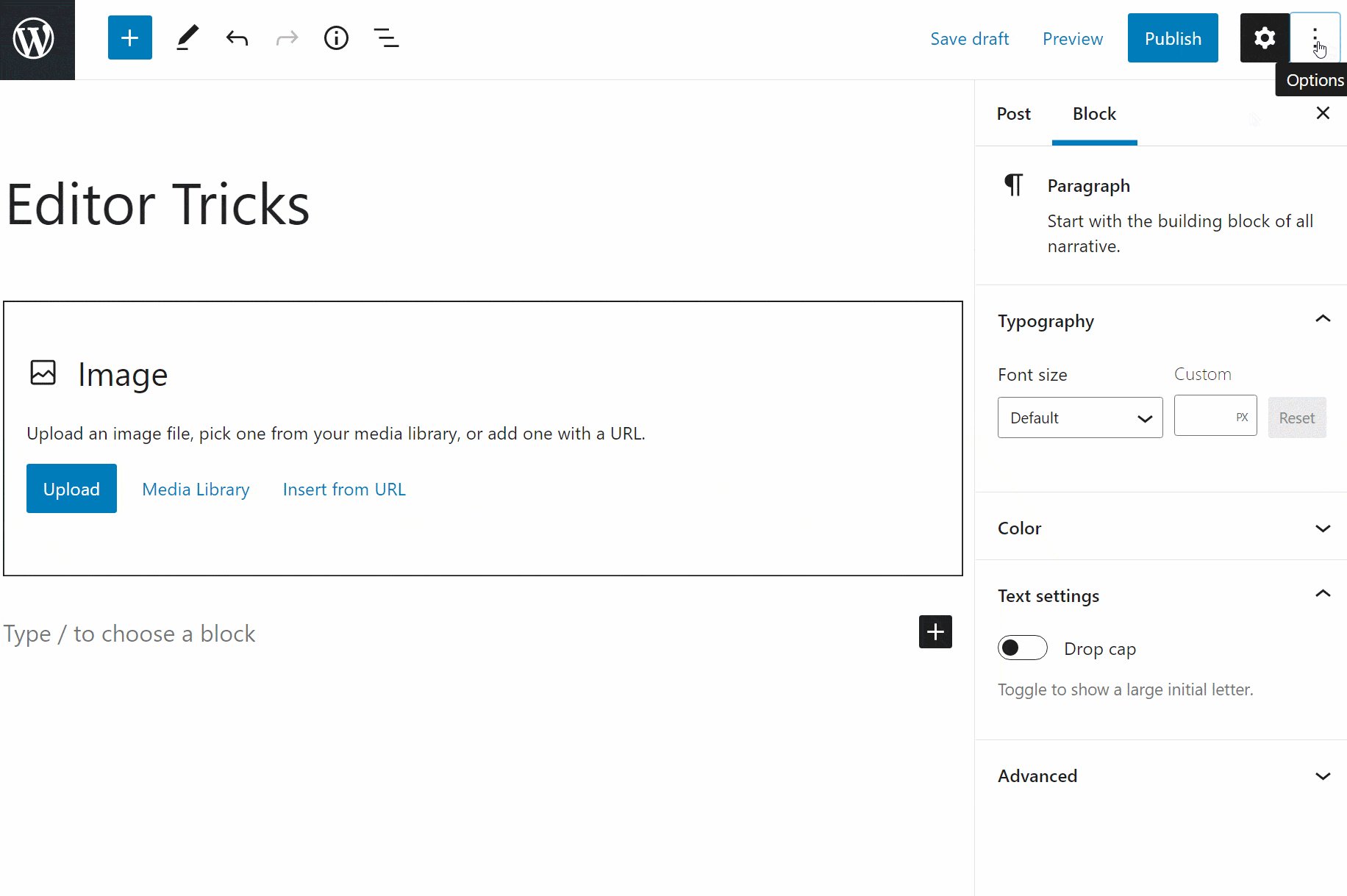
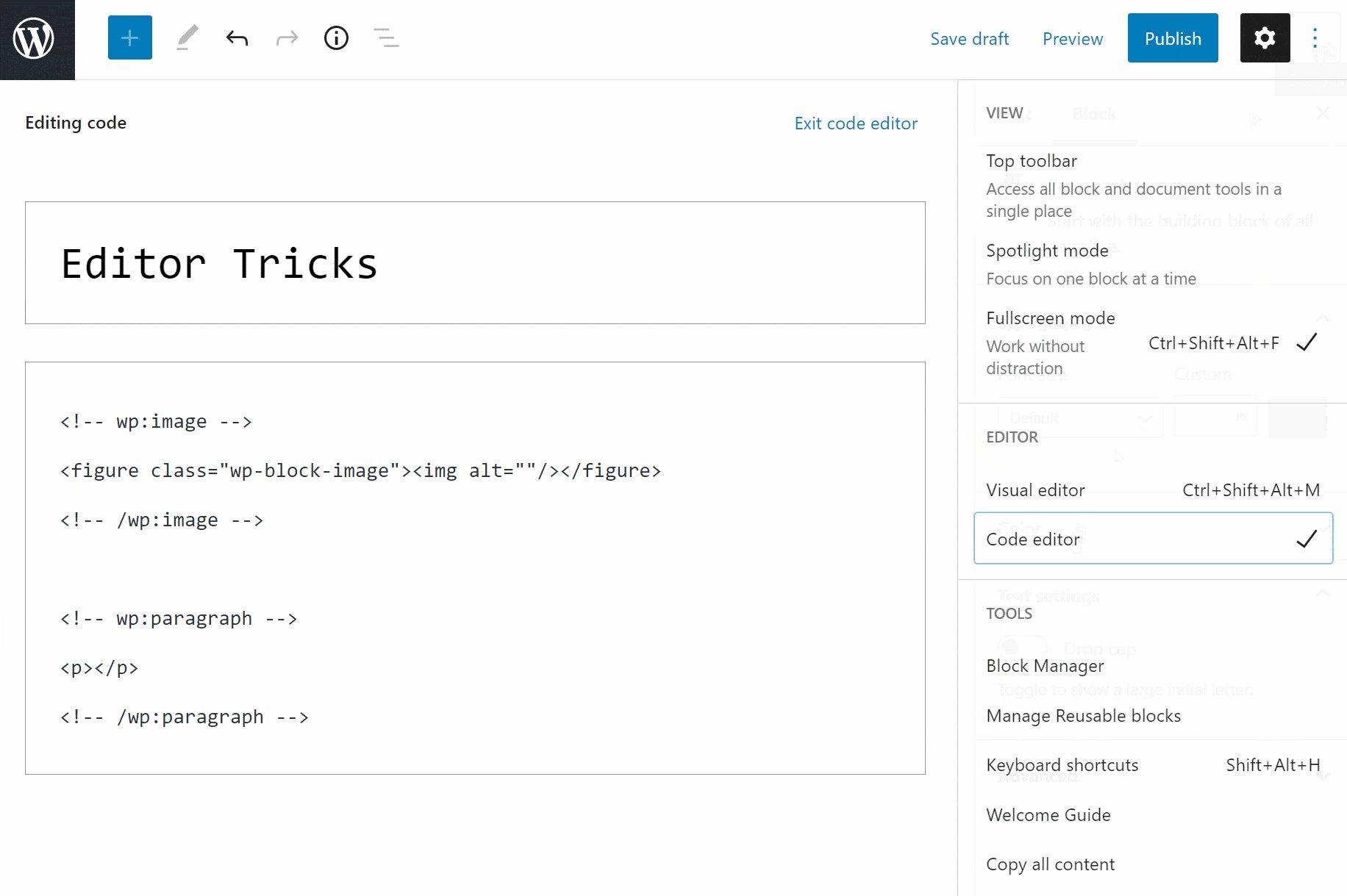
Tại bất kỳ thời điểm nào, bạn có thể chỉnh sửa source code cho toàn bộ bài đăng của mình bằng cách nhấp vào ba dấu chấm ở trên cùng bên phải và chọn Code Editor. Bạn cũng có thể mở source code cho một block riêng lẻ bằng cách nhấp vào menu ba chấm trên thanh công cụ của block đó và chọn Chỉnh sửa dưới dạng HTML :

Kích hoạt chế độ toàn màn hình, thanh công cụ cố định, v.v.
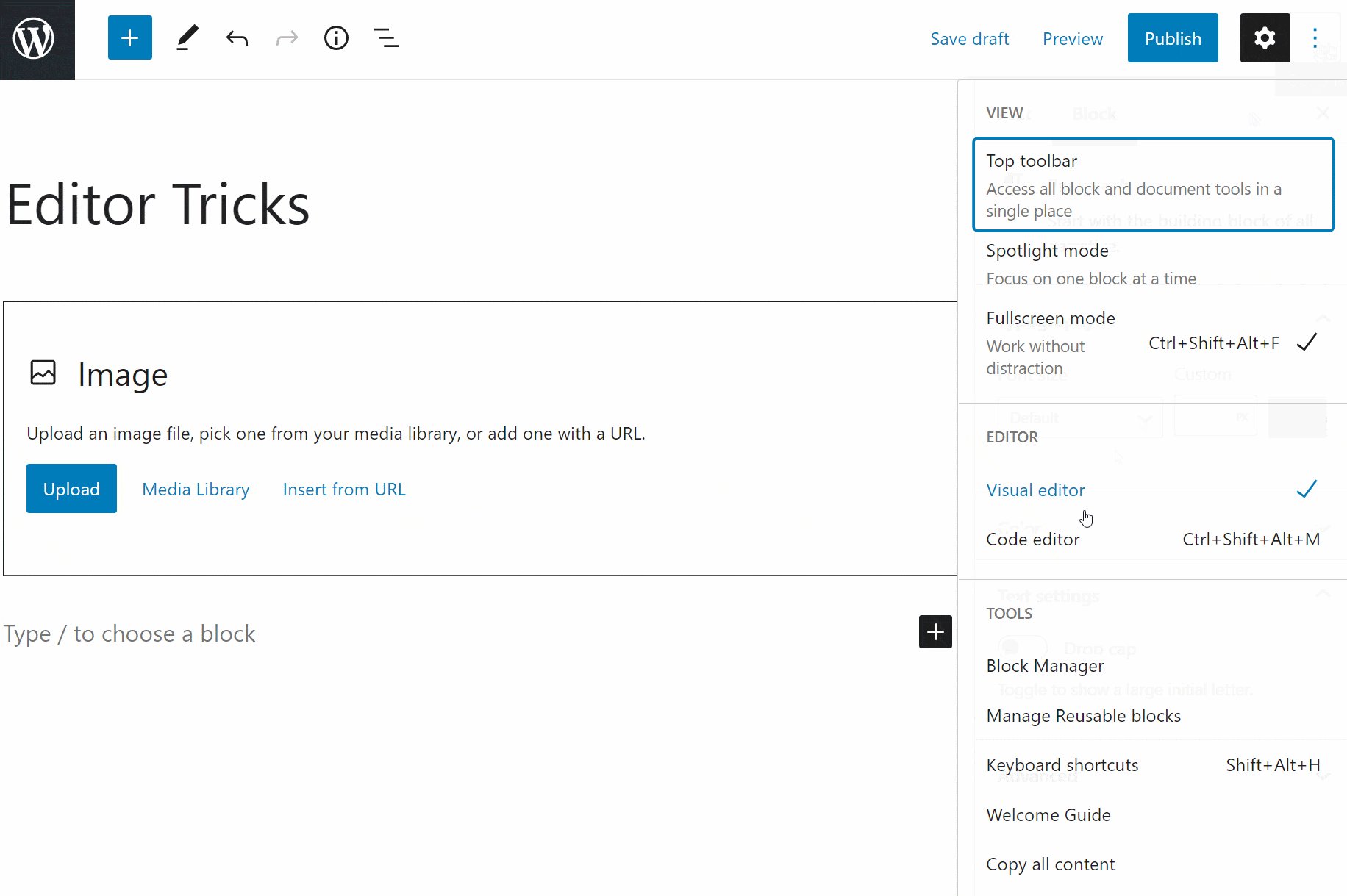
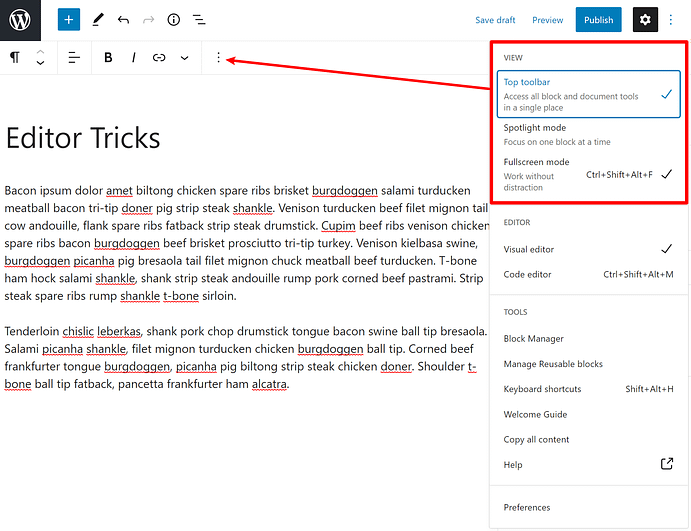
Block editor bao gồm một số chế độ khác nhau cho phép bạn thay đổi trải nghiệm chỉnh sửa. Bạn có thể:
- Thêm thanh công cụ cố định như trình soạn thảo TinyMCE
- Chuyển sang chế độ toàn màn hình
- Đặt “spotlight” vào block hoạt động
Để sử dụng các “Chế độ xem” này, hãy nhấp vào biểu tượng ba chấm ở góc trên bên phải.

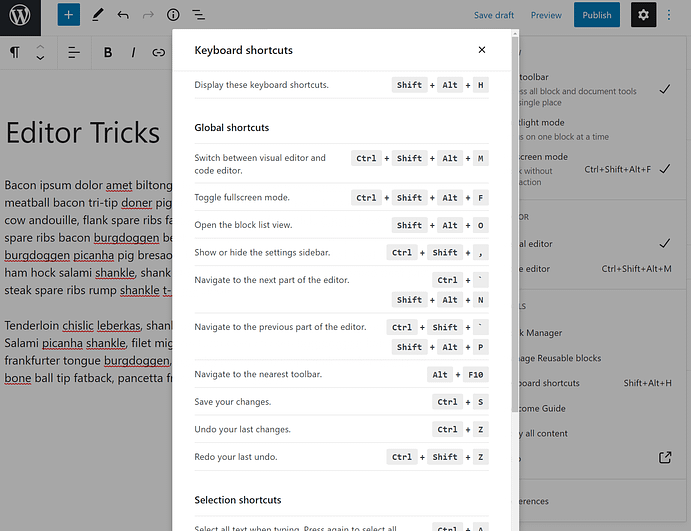
Sử dụng phím tắt Gutenberg để tiết kiệm thời gian
Ngoài các phím tắt định dạng tiêu chuẩn, block editor còn có một số phím tắt chuyên dụng có thể giúp bạn:
- Chèn các block mới bên trên hoặc bên dưới block đã chọn
- Xóa một block
- Nhân đôi một block
- Vân vân.
Để mở danh sách đầy đủ các phím tắt, hãy sử dụng phím tắt Shift + Alt + H.

Sử dụng chế độ xem danh sách để nhanh chóng điều hướng đến các block cụ thể
Khi bạn bắt đầu lồng các block vào nhau (ví dụ bên trong một block cột), có thể khó chọn đúng block. Hoặc, điều tương tự cũng đúng nếu bạn có hàng tá block khác nhau. Để khắc phục điều này, bạn có thể mở chế độ xem danh sách để xem danh sách từng block trong thiết kế của mình, bao gồm cả các block lồng nhau.
Kể từ WordPress 6.0 (phát hành vào tháng 5 năm 2022), giờ đây bạn cũng có thể chọn nhiều block trong chế độ xem danh sách, sắp xếp lại các block bằng cách kéo và thả cũng như mở cài đặt cơ bản cho từng block.
Để mở chế độ xem danh sách, hãy nhấp vào biểu tượng trên thanh công cụ trên cùng.

Sử dụng các block pattern làm templates
“Block pattern” về cơ bản là một template mà bạn có thể sử dụng làm điểm bắt đầu cho thiết kế của mình. Theo mặc định, WordPress đi kèm với các pattern dựng sẵn cho những thứ như bố cục nhiều cột, tiêu đề, v.v. Nhưng các plugin cũng có thể thêm các block pattern của riêng chúng.
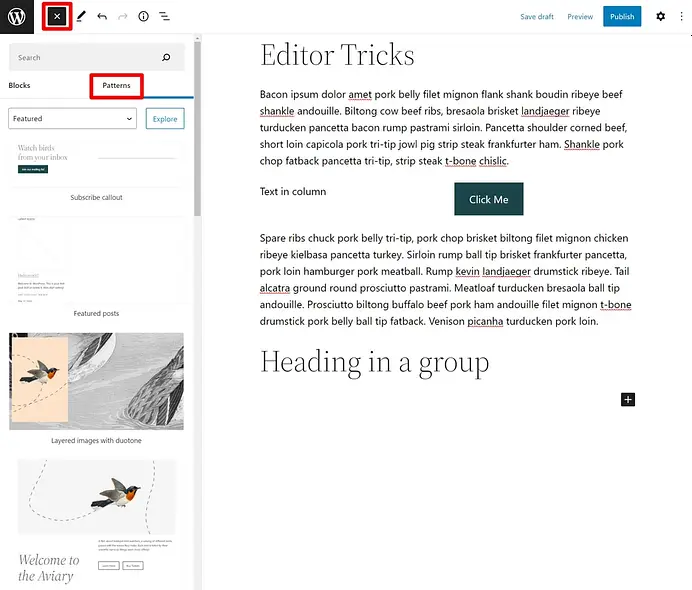
Để chèn một block pattern:
- Nhấp vào trình chèn block chính ở góc trên bên trái (biểu tượng dấu +).
- Chọn tab Patterns.
- Chọn pattern bạn muốn chèn
Bạn cũng có thể nhấp vào nút Explore để mở trình khám phá pattern đầy đủ.

Tìm thêm các block pattern tại thư viện WordPress.org
Giống như WordPress.org có thư viện dành cho các plugin và theme miễn phí, giờ đây đã có thư viện block pattern chính thức dành cho các thiết kế pattern miễn phí. Bạn có thể duyệt thư viện, sao chép và dán các pattern vào trình soạn thảo dễ dàng như bạn sao chép và dán văn bản.
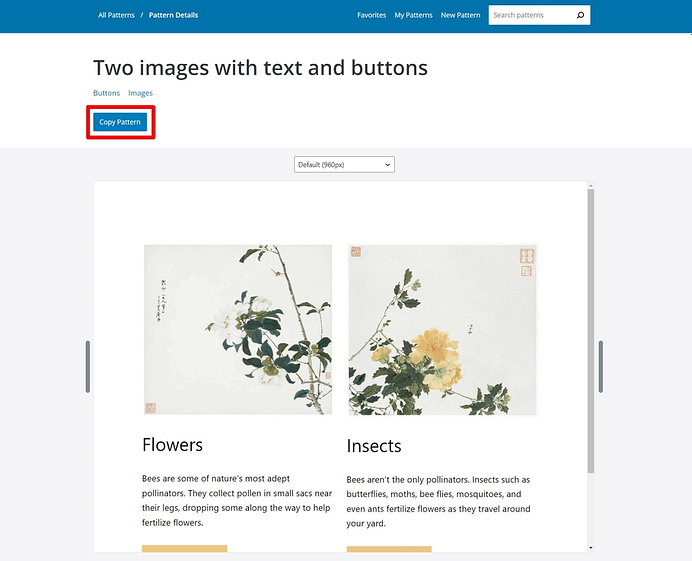
Để sử dụng thư viện pattern WordPress.org:
- Nhấn vào đây để ghé thăm thư viện.
- Sử dụng các tùy chọn tìm kiếm và lọc để tìm pattern bạn thích.
- Nhấp vào nút Copy pattern.
- Quay lại trình soạn thảo và dán nó vào giống như bạn nhắn tin (Ctrl/Cmd + V).

Tạo block templates có thể tái sử dụng
Nếu bạn có một bộ sưu tập/sắp xếp các block cụ thể mà bạn cần sử dụng lại ở nhiều vị trí, bạn có thể lưu một nhóm block làm template có thể sử dụng lại. Bạn sẽ có thể đặt tên cho template của bạn. Sau đó, bạn có thể chèn nó giống như chèn một khối thông thường.
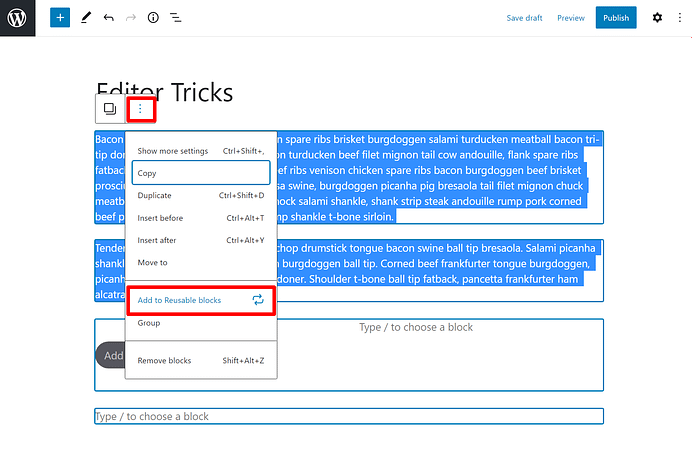
Để tạo template của bạn:
- Chọn các block mà bạn muốn đưa vào
- Bấm vào biểu tượng ba chấm
- Chọn Add to Reusable blocks

Chỉnh sửa nội dung block có thể tái sử dụng
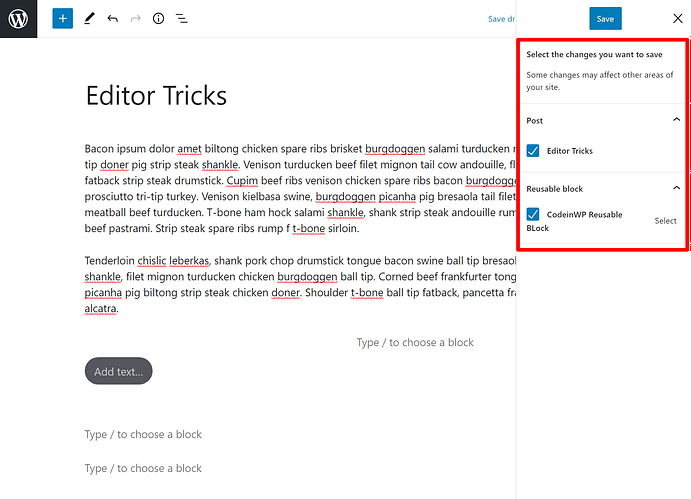
Ngoài việc giúp dễ dàng chèn nhanh nội dung được định dạng, các block có thể sử dụng lại còn cho phép bạn cập nhật nhanh chóng tất cả các phiên bản của block có thể sử dụng lại đó.
Nghĩa là, khi bạn chỉnh sửa nội dung block có thể sử dụng lại, mọi bài đăng sử dụng block có thể sử dụng lại đó cũng sẽ nhận được nội dung mới.
Khi bạn chỉnh sửa block có thể sử dụng lại và nhấp vào nút Publish trong bài đăng hoặc trang, bạn sẽ có tùy chọn xuất bản toàn bộ bài đăng hoặc chỉ xuất bản các thay đổi đối với block có thể sử dụng lại (hoặc ngược lại). Bạn sẽ thấy điều này trong menu xuất hiện sau khi bạn nhấp vào Publish.

Mở rộng block editor bằng plugin
Nếu bạn muốn tạo ra những điều thú vị, bạn có thể tìm thấy nhiều plugin tiện ích mở rộng Gutenberg mà chúng thêm vào các block riêng.
Plugin mà mình đã đề cập trước đây, Otter Blocks, là một lựa chọn tốt để bạn bắt đầu. Nó cung cấp cho bạn các block bổ sung cho các yếu tố như giá, nhận xét, Google Maps, biểu tượng chia sẻ, nút “click to tweet”, v.v.
Kiểm soát sự lộn xộn với Block Manager
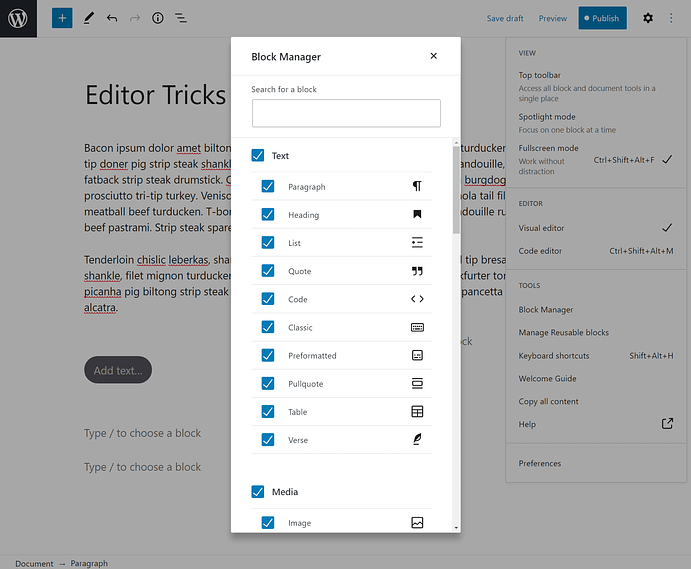
Trình soạn thảo thêm rất nhiều block, đặc biệt nếu bạn đang sử dụng một số plugin block mà chúng ta đã đề cập ở trên. Điều này có thể khiến mọi thứ trở nên lộn xộn và làm bạn chậm lại. Nếu có một số block bạn không bao giờ định sử dụng, bạn có thể sử dụng Block Manager để tắt chúng.
Để sử dụng Trình quản lý block:
- Nhấp vào biểu tượng ba chấm ở góc trên bên phải
- Chọn Block Manager
- Sử dụng các hộp kiểm để vô hiệu hóa các block khi cần thiết

Sao chép và dán các block trong khi giữ nguyên Style
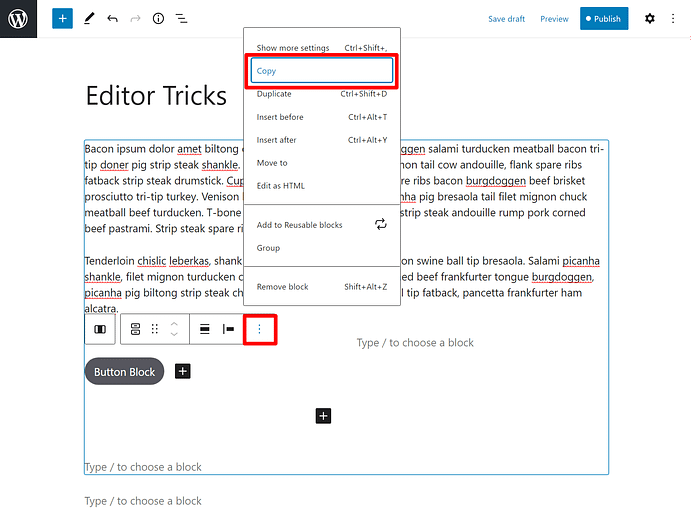
Đối với văn bản trong block editor, bạn có thể sao chép và dán nó giống như bất kỳ trình soạn thảo nào khác. Nhưng nếu bạn muốn sao chép và dán toàn bộ block trong khi vẫn giữ nguyên cài đặt của nó, bạn không thể chỉ sử dụng Ctrl + C như bạn vẫn thường làm.
Tuy nhiên, bạn vẫn có thể làm được điều đó. Tất cả những gì bạn cần làm là nhấp vào biểu tượng ba chấm trên thanh công cụ của block và chọn Copy. Khi bạn đã sao chép nó theo cách này, bạn có thể dán nó giống như cách bạn dán nội dung thông thường (ví dụ: Ctrl + V).

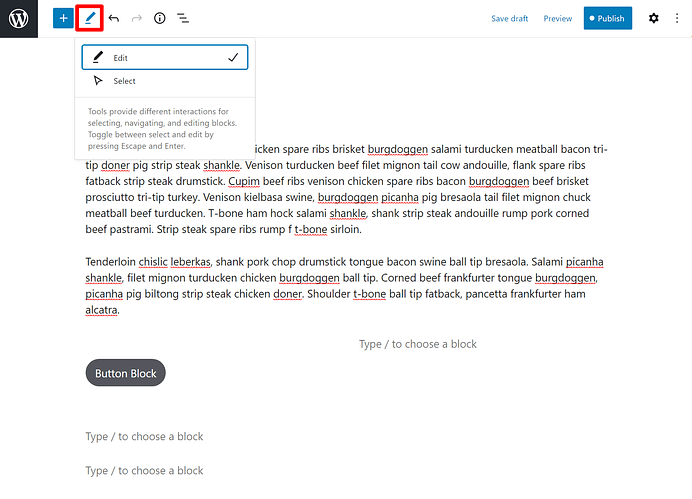
Chuyển đổi giữa chế độ Edit và Select
Với WordPress 5.4, chúng ta có quyền truy cập vào hai chế độ khác nhau mà bạn có thể chuyển đổi bằng cách sử dụng thanh công cụ trên cùng:
- Edit – đây là công việc bạn sẽ làm trong hầu hết thời gian. Nó cho phép bạn chỉnh sửa nội dung của tất cả các block của bạn. Đây là chế độ soạn thảo mặc định.
- Select – điều này giúp việc chọn các block cụ thể dễ dàng hơn, đặc biệt khi làm việc với các block lồng nhau ( ví dụ: các block bên trong một cột ). Sau khi nhấp vào một block, bạn sẽ tự động chuyển về chế độ Edit.

Thử nghiệm các tính năng mới của Block Editor
Kể từ khi trình soạn thảo khối được tích hợp vào trình core, thực tế có hai phiên bản của block editor:
- Phiên bản gốc trong phần mềm core WordPress (đây có thể là phiên bản bạn đang sử dụng)
- Plugin Gutenberg
Phiên bản plugin Gutenberg về cơ bản là nơi thử nghiệm trình soạn thảo core. Phiên bản plugin chứa các tính năng mới đang được phát triển. Cuối cùng, những tính năng đó sẽ được hợp nhất vào core. Nhưng nếu bạn muốn thử nghiệm chúng trước, bạn chỉ cần cài đặt plugin Gutenberg từ trang WordPress.org.
Điều gì xảy ra với tất cả nội dung cũ của bạn?
Trước khi mình hoàn thành việc trình bày các tính năng chỉnh sửa nội dung trong block editor, hãy để mình trình bày nhanh những gì sẽ xảy ra với tất cả nội dung cũ của bạn khi bạn bắt đầu sử dụng block editor WordPress (nếu bạn chưa làm vậy).
Đừng lo lắng – nó sẽ không biến mất! Nhưng trải nghiệm hơi khác một chút:
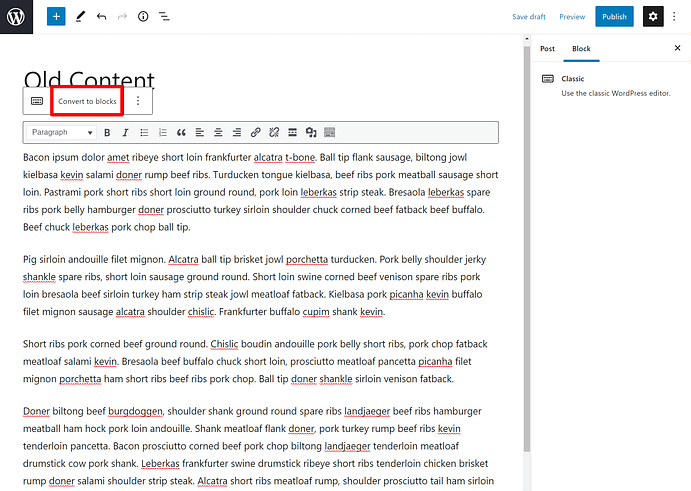
Khi bạn bật block editor và bạn đã xây dựng nội dung hiện có bằng trình soạn thảo TinyMCE ban đầu, block editor sẽ đặt tất cả nội dung cũ của bạn vào một Classic block duy nhất . Classic block này về cơ bản là trình soạn thảo TinyMCE…nhưng được nhúng bên trong block editor.
Để làm việc với nội dung cũ của bạn, bạn có thể:
- Để nó trong Classic block và chỉnh sửa nó giống như bạn làm với WordPress editor cũ
- Nhấp vào nút Convert to block trên thanh công cụ cho Classic block để chuyển đổi nội dung của bạn thành các block riêng biệt

Cách sử dụng block editor với chỉnh sửa toàn trang
Như CongVietBlog đã đề cập trước đó, mục tiêu của block editor là sử dụng nó cho nhiều mục đích hơn là chỉ biên tập nội dung. Để đạt được mục đích này, WordPress 5.9 đã giới thiệu cho chúng ta Full Site Editor. Với mục tiêu này, bạn có thể sử dụng tính năng chỉnh sửa dựa trên block để tạo và chỉnh sửa templates cũng như các Template part cho theme của mình.
Nó hỗ trợ các tính năng chỉnh sửa toàn trang sau:
- Template parts editing: Bây giờ bạn sẽ sử dụng các block để quản lý sidebar, footer và các khu vực widget khác. Trong FSE, các block này được phân loại theo danh mục gọi là Template parts. (Người dùng theme classic vẫn sẽ giữ lại một mục menu gọi là widget, nhưng nó sẽ dựa trên các block và được chỉnh sửa bằng block editor.)
- Template editing: Bạn có thể thiết kế tất cả các template trên trang web của mình, bao gồm các trang 404, trang chủ, các bài đăng đơn lẻ, v.v.
- Theme block: Chúng cho phép bạn hiển thị nội dung động từ trang web/theme của bạn, như ngày xuất bản của bài đăng hoặc danh sách các bài đăng blog gần đây nhất của bạn.
- Site editor: Một trải nghiệm liên kết cho phép bạn chỉnh sửa trực tiếp và điều hướng giữa các template, template parts, tùy chọn style khác nhau, v.v.
- Global styles: Bạn sẽ có một trình quản lý style để quản lý các style theme chung của mình cũng như style cho các block riêng lẻ.
Chúng ta hãy xem qua các tính năng chỉnh sửa toàn bộ trang web WordPress mới này. CongVietBlog sẽ sử dụng Neve FSE làm theme block để chứng minh toàn bộ tiềm năng của FSE.
Neve FSE là một theme block nhẹ, đáp ứng cho phép bạn tùy chỉnh tất cả các template và các phần của template. Ngoài ra, bạn có thể đặt các biến thể style chung trên trang web của mình để tạo UX nhất quán.
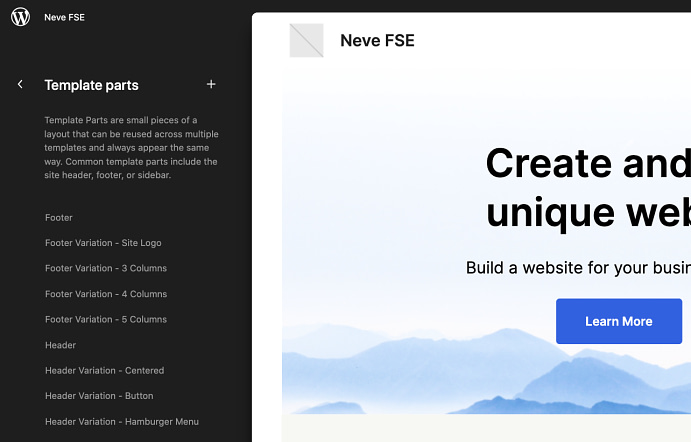
Template parts thay thế widget (người dùng block theme)
Phần chỉnh sửa Template parts trong FSE cho phép bạn tạo, chỉnh sửa và xóa các template parts, là các phần nhỏ hơn có trong template. Chúng cũng tình cờ là những phần nhỏ nơi các widget đã được sử dụng trước đây (hoặc nếu bạn đang sử dụng theme classic thì vẫn đang sử dụng).

Sử dụng các block thay vì widget (người dùng theme classic)
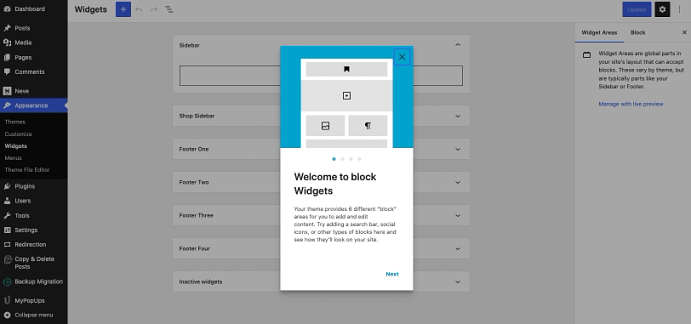
Kể từ WordPress 5.8, các widget không còn nữa! Giờ đây, nếu bạn đang sử dụng theme classic, thay vì sử dụng widget để kiểm soát sidebar, footer và các khu vực widget khác, bạn sẽ sử dụng các block và phiên bản đơn giản hóa của block editor.
Khi bạn mở khu vực widget bằng cách đi tới Appearance > Widgets hoặc sử dụng WordPress Customizer, bạn sẽ thấy giao diện mới được cung cấp bởi các block. Các trình soạn thảo này hoạt động chính xác giống như block editor – giao diện chỉ đơn giản hơn một chút.

Nếu bạn không thích tính năng này và muốn tiếp tục sử dụng hệ thống widget WordPress cũ, bạn có thể tắt tính năng này bằng cách cài đặt plugin Classic Widgets.
Chế độ chỉnh sửa template block editor WordPress
Chế độ chỉnh sửa template, được phát hành cùng với WordPress 5.8, có lẽ là bước nhảy vọt lớn nhất đối với chỉnh sửa toàn bộ trang WordPress.
Với chế độ chỉnh sửa template, bạn có thể sử dụng block editor để thiết kế các template thực tế mà bài đăng và trang của bạn sử dụng. Ví dụ: bạn có thể thiết kế template trong đó nội dung xuất hiện ở bố cục nhiều cột thay vì bố cục một cột thông thường. Bất cứ khi nào bạn gán template đó cho một bài đăng thông thường, bài đăng đó sẽ tự động sử dụng bố cục của template – bạn sẽ không cần phải tạo lại template theo cách thủ công.
Để xây dựng template của mình, bạn có thể sử dụng các block theme mà chúng ta đã trình bày chi tiết trong phần trước.
Chế độ chỉnh sửa template là một tính năng cốt lõi của WordPress 5.8. Tuy nhiên, nếu bạn đang sử dụng một theme classic thì theme đó sẽ chỉ hiển thị nếu nhà phát triển theme của bạn đã kích hoạt cụ thể nó trong code theme. Vì vậy, nếu bạn không thấy các tùy chọn trong ảnh chụp màn hình bên dưới, có thể là do theme của bạn chưa hỗ trợ.
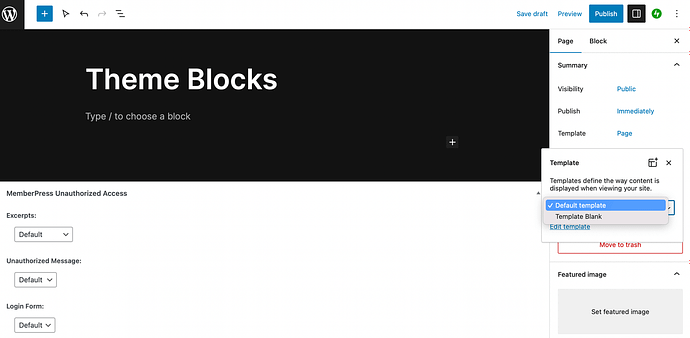
Nếu theme của bạn hỗ trợ chế độ chỉnh sửa template, bạn sẽ thấy phần Template mới trong sidebar Post/Page khi bạn chỉnh sửa bài đăng hoặc trang.
Bạn có thể sử dụng phần đó để chọn template hiện có hoặc tạo template mới.

Nếu tạo template mới, bạn sẽ có thể thiết kế template đó bằng Full Site Editor và các block theme mà chúng ta đã trình bày chi tiết ở trên.
Block theme WordPress
Block theme cũng đóng một vai trò quan trọng trong việc chỉnh sửa toàn bộ trang web. Về cơ bản, chúng cho phép bạn chèn nội dung động từ trang web của mình thay vì nội dung tĩnh.
Ví dụ: giả sử bạn muốn hiển thị ngày xuất bản của bài đăng tại một vị trí nhất định trong nội dung của mình. Thay vì nhập ngày theo cách thủ công, bạn chỉ cần thêm block Ngày đăng và nó sẽ tự động chèn ngày xuất bản thực tế của bài đăng. Nếu bạn cập nhật ngày xuất bản của bài đăng, block Ngày đăng sẽ tự động hiển thị ngày mới đó.
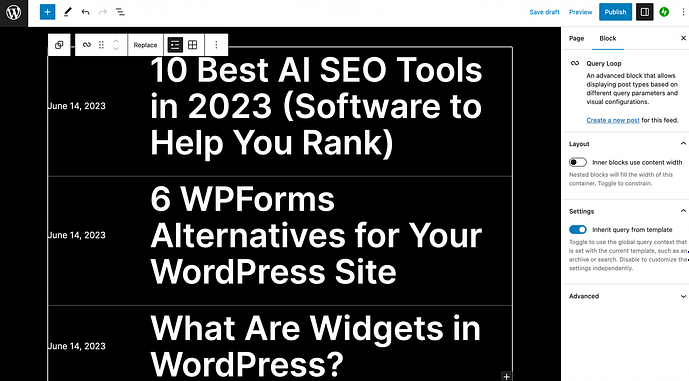
Block theme hữu ích nhất có lẽ là block Query Loop, cho phép bạn chèn danh sách nội dung gần đây nhất của mình. Bạn cũng có thể sử dụng các bộ lọc để chọn nội dung cụ thể. Ví dụ: bạn có thể liệt kê năm bài đăng blog gần đây nhất trong một danh mục nhất định.
Bạn cũng có thể kiểm soát template về cách hiển thị bài đăng của mình, như thay đổi thứ tự tiêu đề bài đăng và hình ảnh nổi bật.

Block Query Loop này đặc biệt hữu ích vì về cơ bản nó cho phép bạn tạo các trang danh sách blog của riêng mình chỉ bằng block editor.
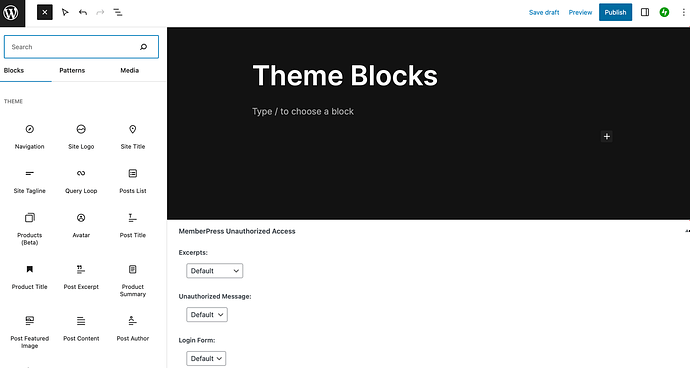
Bạn có thể tìm thấy tất cả các block mới trong phần Theme của trình chèn block.

WordPress Site Editor để chỉnh sửa toàn bộ trang web
WordPress Site Editor ban đầu được phát hành trong WordPress 5.9 ( Tháng 1 năm 2022 ) và sau đó được mở rộng trong WordPress 6.0 ( Tháng 5 năm 2022 ).
Nó có một số điểm tương đồng với chế độ chỉnh sửa template. Nhưng thay vì chỉ thiết kế các template mà bạn có thể gán cho bài đăng hoặc trang, bạn thực sự có thể thiết kế toàn bộ theme của mình từ đầu bằng cách sử dụng các block.
Để xem Site Editor9, bạn cần sử dụng theme hỗ trợ block. Bạn có thể tìm thấy những thứ đó bằng cách sử dụng bộ lọc tính năng Chỉnh sửa trang web đầy đủ tại WordPress.org .
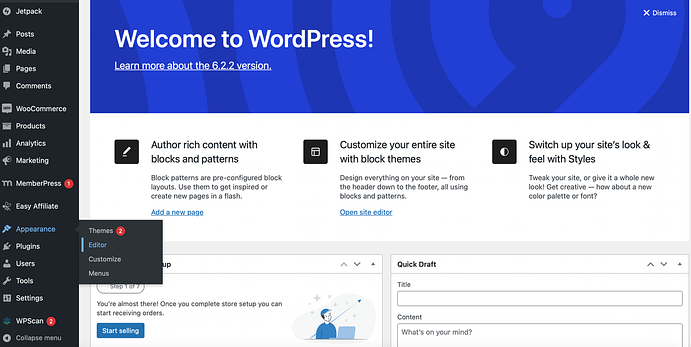
Nếu theme của bạn hỗ trợ Site Editor, bạn có thể mở nó bằng cách đi tới Appearance > Editor trong bảng điều khiển WordPress của bạn. Bạn sẽ nhận thấy nó thay thế menu Customize cũ hơn vì không cần WordPress Customizer với Site Editor .

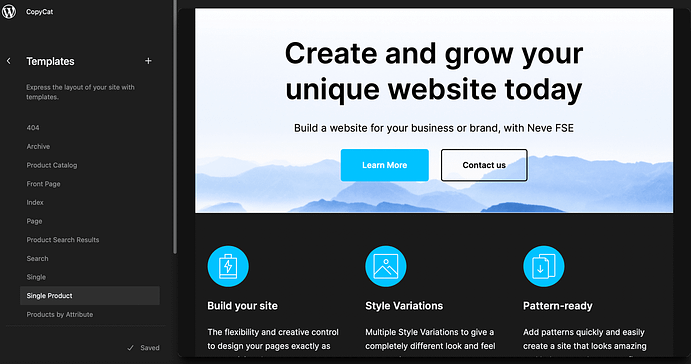
Lúc đầu, bạn sẽ thấy trình soạn thảo cho trang chủ trang web của mình. Nhưng bạn có thể sử dụng các liên kết Templates và Template Parts để truy cập các thiết kế toàn trang (như các bài đăng và kho lưu trữ riêng lẻ) và các thiết kế một phần trang web (như header và footer).

Sau khi chọn một template, bạn sẽ có thể tùy chỉnh template đó bằng block editor và các block theme đặc biệt mà chúng ta đã đề cập ở trên.

Tùy thuộc vào template cụ thể mà bạn đang chỉnh sửa, bạn có thể sử dụng các block khác nhau. Ví dụ: nếu bạn đang chỉnh sửa header hoặc footer, bạn có thể sử dụng block Navigation này sẽ thay thế hệ thống menu cũ hơn của WordPress trong các theme hỗ trợ block.
Global Style
Global Style là một tính năng chỉnh sửa toàn trang mới khác có sẵn cho các theme hỗ trợ block. Với global style, bạn có thể thực hiện hai việc chính kể từ WordPress 6.0:
- Kiểm soát các style trên toàn trang web của theme, chẳng hạn như màu sắc và kiểu chữ.
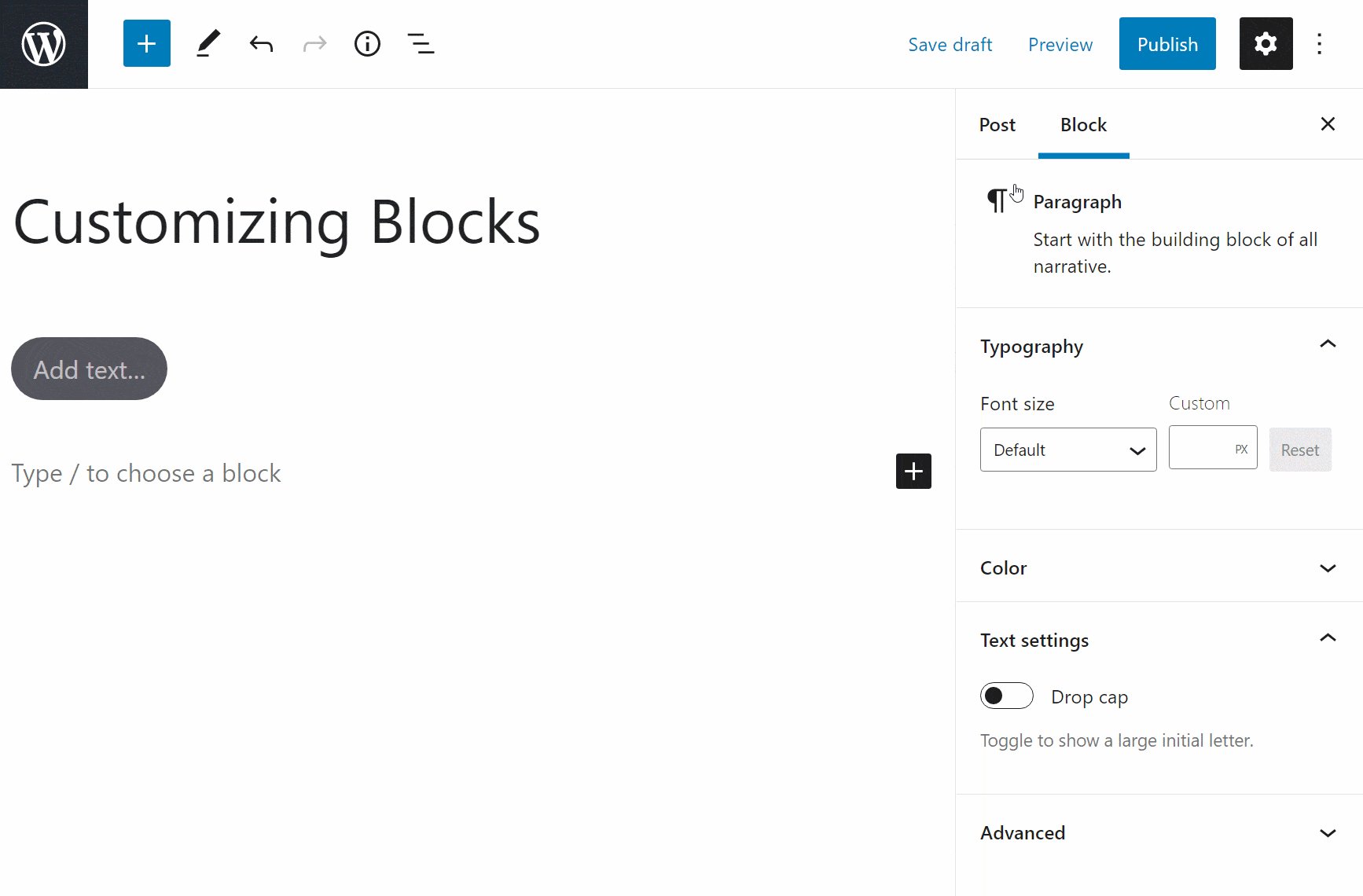
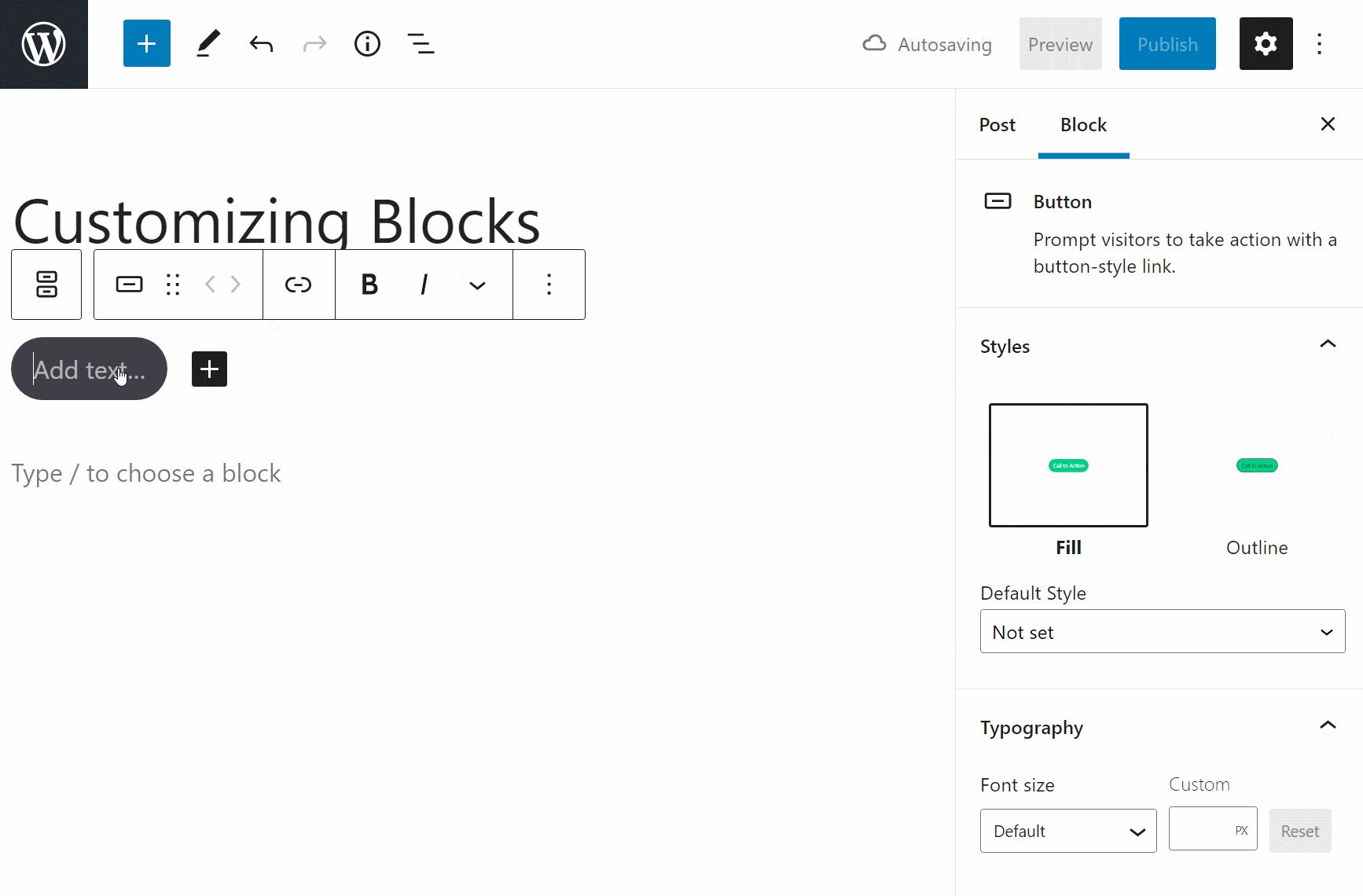
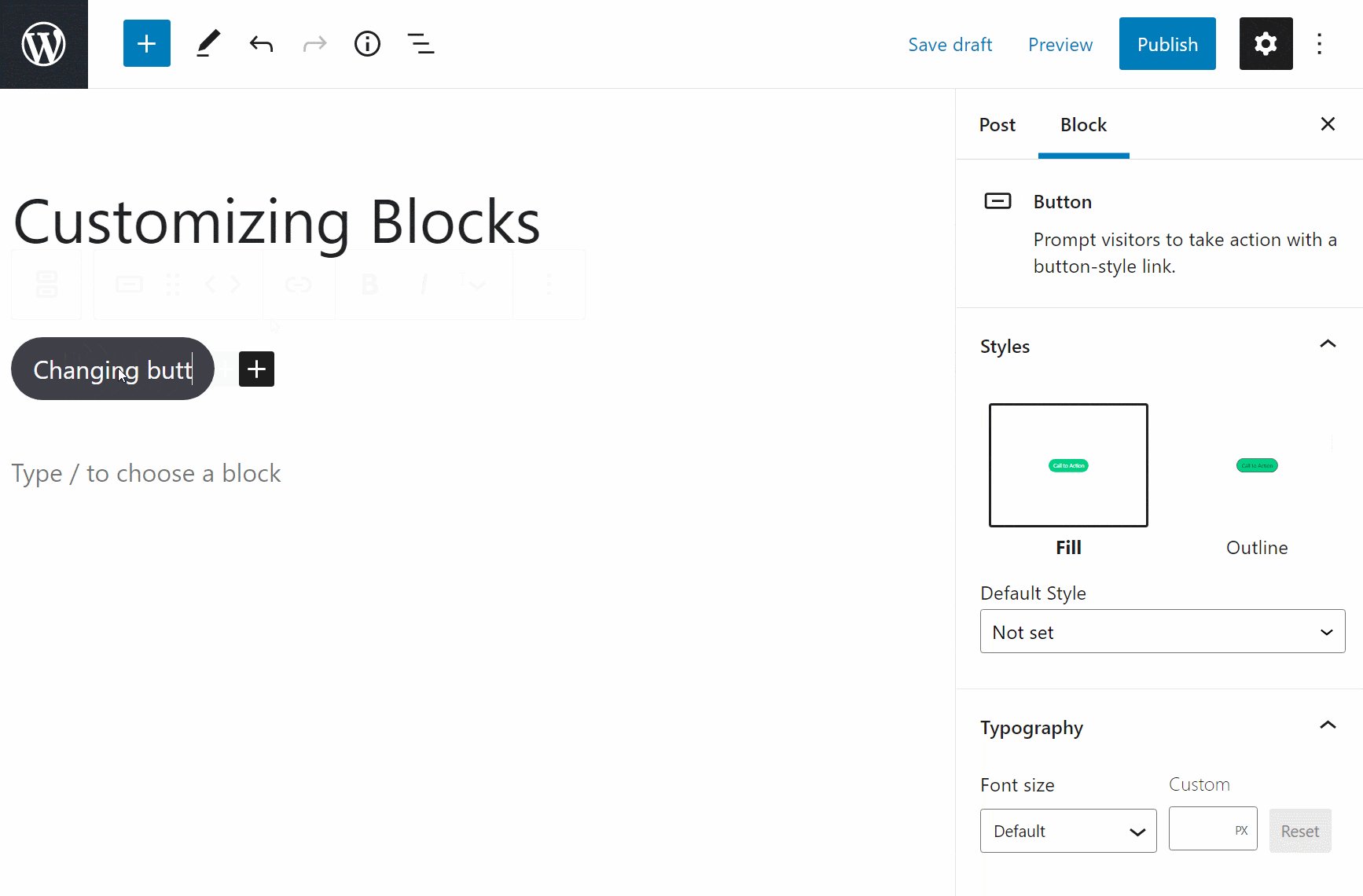
- Chỉnh sửa style mặc định cho từng block. Ví dụ: bạn có thể tùy chỉnh thiết kế mặc định của block Button. Bạn luôn có thể ghi đè những thứ này từ bên trong trình soạn thảo.
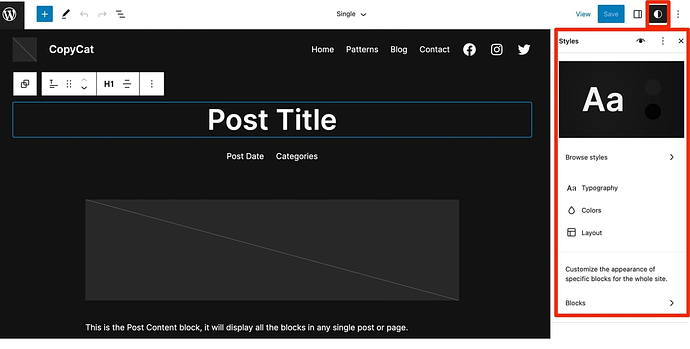
Nếu bạn đang sử dụng theme hỗ trợ block, bạn có thể truy cập các style này từ cùng giao diện Site Editor mà bạn đã thấy trong phần trước. Chỉ cần nhấp vào biểu tượng Style ở góc trên bên phải trong khi chỉnh sửa bất kỳ template nào trong Site Editor.

Tiếp theo cho block editor Gutenberg là gì?
Mặc dù mọi thứ mà CongVietBlog trình bày chi tiết ở trên cho thấy sự tăng trưởng rất nhiều kể từ lần phát hành đầu tiên của block editor, nhóm WordPress vẫn chưa hoàn thành dự án Gutenberg. Hiện tại, nhóm phát triển đang tiếp tục nỗ lực cải thiện và mở rộng tính năng chỉnh sửa toàn bộ trang web.
Tuy nhiên, có những dự án khác (như Navigation Editor và Widget Editor ) cho phép các theme classic áp dụng khung dựa trên block nhiều hơn. Điều này đóng vai trò như một bước đệm để giúp nhiều người hơn cảm thấy thoải mái khi sử dụng FSE.
Ngày càng có nhiều nhà phát triển tạo các theme dựa trên block, cho phép bạn khai thác sức mạnh của Gutenberg để xây dựng toàn bộ trang web của mình. Do đó, vì FSE không có dấu hiệu giảm sút, nên bạn nên bắt đầu học các sử dụng giao diện block editor càng sớm càng tốt!
Nếu bạn muốn tự mình thử nghiệm các theme dựa trên block, phiên bản plugin của Gutenberg hiện bao gồm một loạt các tính năng chỉnh sửa toàn bộ trang web giúp bạn biết trải nghiệm sẽ như thế nào. Bạn cũng có thể tìm thấy các theme dựa trên block tại WordPress.org.
Nhìn chung, Gutenberg chắc chắn sẽ tiếp tục tồn tại, vì vậy thật đáng để dành thời gian tìm hiểu cách tận dụng tối đa nó.
Đối với hầu hết người dùng thông thường, sau một số khó khăn ban đầu, nó sẽ mang lại trải nghiệm tạo nội dung linh hoạt hơn.
Những người không phải là nhà phát triển sẽ có thể tạo các bố cục phức tạp hơn một cách trực quan bằng các yếu tố bổ sung như nút, phần nhúng nội dung, v.v. Và hy vọng điều đó sẽ giúp WordPress tiếp tục phát triển.
Trong hướng dẫn về cách sử dụng Block editor WordPress (Gutenberg WordPress), chúng ta đã khám phá một công cụ mạnh mẽ cho việc tạo nội dung trên trang web của bạn. Với giao diện dựa trên khối, bạn có thể tạo ra các bài viết, trang, và thậm chí là toàn bộ trang web của bạn một cách linh hoạt và dễ dàng hơn.
Chúng ta đã bắt đầu với việc giới thiệu Gutenberg và cách nó đã thay đổi cách chúng ta tạo nội dung trên WordPress. Chúng ta đã xem xét cách sử dụng trình soạn thảo khối để tạo các loại nội dung khác nhau, từ văn bản đến hình ảnh, video và nhiều loại khối khác.
Chúng ta cũng đã khám phá các tính năng chỉnh sửa toàn trang của Gutenberg, cho phép bạn tạo và chỉnh sửa các mẫu và phần mẫu trang web của bạn.
Cuối cùng, chúng ta đã thảo luận về tương lai của Gutenberg và những cơ hội mà nó mang lại cho sự phát triển của WordPress.
Với hướng dẫn này, bạn đã có kiến thức và khả năng sử dụng Gutenberg để tạo nội dung trên trang web của mình một cách hiệu quả và sáng tạo. Hãy bắt đầu khám phá và tận dụng sức mạnh của trình soạn thảo khối WordPress ngay hôm nay!
Kết luận
Trong hướng dẫn về cách sử dụng Block editor WordPress (Gutenberg WordPress), chúng ta đã khám phá một công cụ mạnh mẽ cho việc tạo nội dung trên trang web của bạn. Với giao diện dựa trên block, bạn có thể tạo ra các bài viết, trang, và thậm chí là toàn bộ trang web của bạn một cách linh hoạt và dễ dàng hơn.
Chúng ta đã bắt đầu với việc giới thiệu Gutenberg và cách nó đã thay đổi cách chúng ta tạo nội dung trên WordPress. Chúng ta đã xem xét cách sử dụng trình soạn thảo khối để tạo các loại nội dung khác nhau, từ văn bản đến hình ảnh, video và nhiều loại block khác.
Chúng ta cũng đã khám phá các tính năng chỉnh sửa toàn trang của Gutenberg, cho phép bạn tạo và chỉnh sửa các template và phần theme trang web của bạn.
Cuối cùng, chúng ta đã thảo luận về tương lai của Gutenberg và những cơ hội mà nó mang lại cho sự phát triển của WordPress.
Với hướng dẫn này, bạn đã có kiến thức và khả năng sử dụng Gutenberg để tạo nội dung trên trang web của mình một cách hiệu quả và sáng tạo. Hãy bắt đầu khám phá và tận dụng sức mạnh của trình soạn thảo khối WordPress ngay hôm nay!
CongVietBlog hy vọng hướng dẫn này đã giúp bạn tìm hiểu cách sử dụng Block editor WordPress. Bạn cũng có thể muốn xem hướng dẫn của CongVietBlog về Cách tạo mục lục trong bài viết và trang WordPress hoặc lựa chọn chuyên môn của CongVietBlog về 12 thủ thuật .htaccess hữu ích nhất cho WordPress.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.
- WordPress editor: Trình soạn thảo WordPress ↩︎
- Block editor: Trình chỉnh sửa khối, trình soạn thảo khối ↩︎
- Core: Cốt lõi ↩︎
- Theme classic: Chủ đề cổ điển, theme cổ điển ↩︎
- Classic Editor: Trình chỉnh sửa cổ điển ↩︎
- Full Site Editor: Trình chỉnh sửa Toàn bộ trang web (FSE) ↩︎
- WordPress Customizer: Trình tùy chỉnh WordPress ↩︎
- Customizer, Customize: Tùy chỉnh – Ở đây 1 số chỗ mình dùng tiếng Anh, 1 số chỗ mình sẽ dịch sang tiếng Việt, chỗ nào để tiếng Anh tức là trong trang quản trị WordPress nó để như vậy. ↩︎
- Site Editor: Trình soạn thảo trang ↩︎