Ở bài này mình sẽ hướng dẫn các bạn cách sử dụng plugin Advanced Custom Fields để tạo bảng thông số kỹ thuật và form khuyến mại cho website WordPress sử dụng theme Flatsome là chính nha, tất nhiên theme khác cũng được, nhưng lúc này yêu cầu bạn cần hiểu 1 chút về code mới làm được.
Hiện tại trong quá trình xây dựng 1 web về bán điện thoại và máy tính thì mình thấy rằng web nào cũng cần có 1 bảng thông số kỹ thuật thể hiện đầy đủ cấu hình như kiểu CPU, Ram, Camera, …. Và trong quá trình làm mình cũng tiện viết bài này vừa để lưu trữ cũng như chia sẻ để các bạn cũng có thể áp dụng được như mình.
- Yoast SEO Vs Rank Math – Plugin SEO nào tốt nhất cho trang web WordPress?
- 8 Plugin Menu WordPress tốt nhất cho website của bạn
Hiện tại đa số các web mình đang làm về bán hàng đều sử dụng Flatsome. Do đó, bài viết này sẽ hướng tới những ai đang sử dụng Flatsome là chính, còn bạn nào dùng theme khác mà biết chút code chắc xử lý cũng dễ thôi.

Sử dụng Advanced Custom Fields tạo bảng thông số kỹ thuật và khuyến mại
Bước 1: Cài đặt plugin Advanced Custom Field
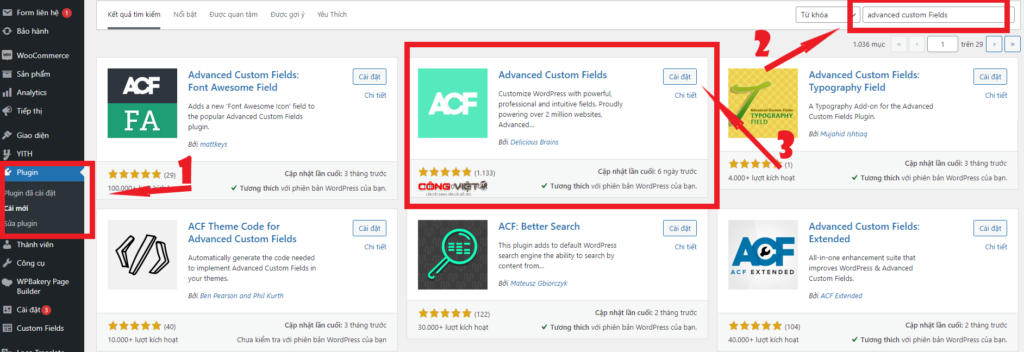
Các bạn vào trang quản trị WordPress, sau đó vào mục Plugin > Cài mới, và tìm Plugin “Advanced Custom Fields” ở khung tìm kiếm miễn phí.

Sau đó nhấp Cài đặt, và Active Plugin Advanced Custom Fields lên để sử dụng luôn nhé.
Lưu ý: Nếu bạn nào muốn mua bản Pro có thể Inbox mình qua Fanpage nha
Bước 2: Import Field Group Thông số kỹ thuật và khuyến mại
Với file này các bạn chỉ việc Import vào và sử dụng thôi, không phải cấu hình trong Advanced Custom Fields nữa.

Tải Field Group về ở đây:
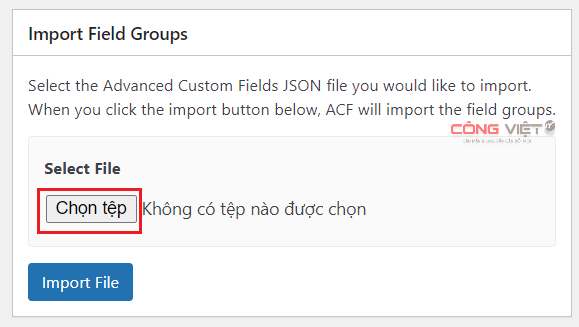
Sau khi tải về, để Import các bạn vào trang Quản trị > Custom Fields > Tools:

Ở trường Import Field Groups nhấp vào Chọn tệp trong Select File, sau đó tìm đến tệp vừa tải về phía trên để Import vào.

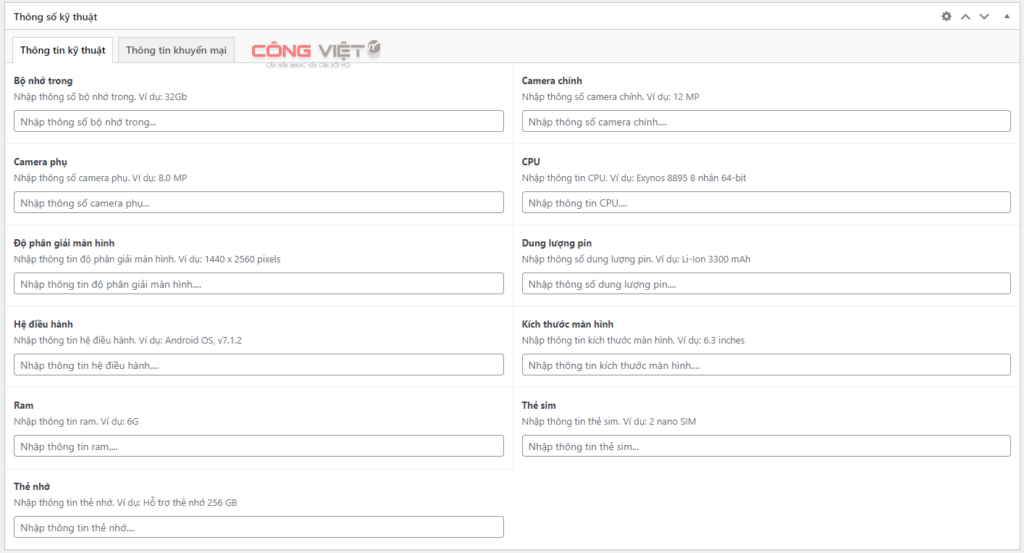
Sau khi Import xong, các bạn vào sửa bất kỳ sản phẩm nào trong phần Sản phẩm thì sẽ thấy có thêm các Field mới, các bạn chỉ cần nhập thông số cho sản phẩm là được.

Các Field được thêm mới này bao gồm Thông số kỹ thuật và tab thông tin khuyến mại, các bạn nhập thử 1 sản phẩm để có thể thực hiện được bước 3 phía dưới nhé.
Bước 3: Hiển thị Custom Field ra ngoài Front End
Hiện tại chúng ta mới chỉ tạo các trường cho phần Thông số kỹ thuật và Khuyến mại, ở bước này chúng ta sẽ làm cho nó hiển thị ra ngoài giao diện của sản phẩm.
Bước 3.1: Hiển thị Custom Field Thông số kỹ thuật ra ngoài Front End
Đối với theme Flatsome thì trong phần tùy biến Layout của trang chi tiết sản phẩm có 9 kiểu layout tất cả. Do đó, nếu bạn chọn kiểu layout nào thì phải vào đúng file .php của layout đó chèn code hiển thị bảng thông số kỹ thuật ra ngoài.
Để chọn kiểu layout cho trang sản phẩm các bạn chọn Giao diện > Tùy biến > Woocommerce > Product Page > Layout. Sau đó bạn chọn kiểu mà bạn muốn trong 9 kiểu đã cho.

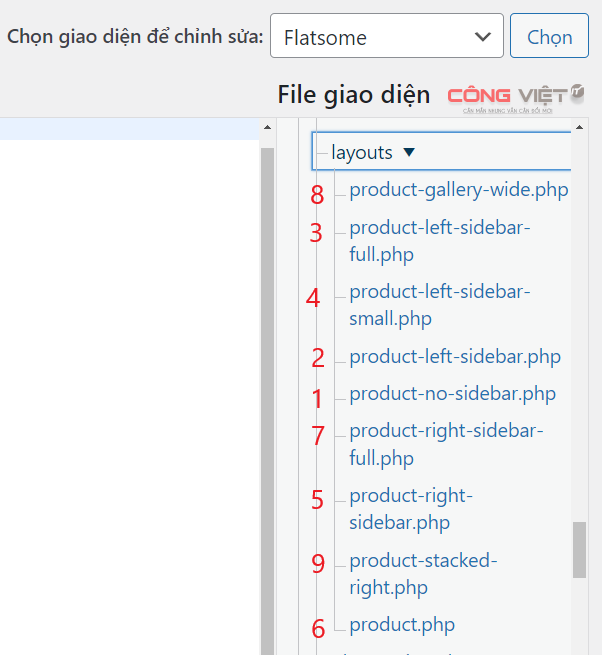
Sau đó bạn vào Giao diện > Sửa, chọn theme gốc của Flatsome, ở menu bên phải chọn Woocommerce > Single-product > Layout.

Tùy theo bạn chọn kiểu Layout gì ở trên mà ở đây bạn chọn đúng file .php của layout đó, giả sử mình chọn layout Right Sidebar Full Height thì file .php là product-right-sidebar-full.php.
Các bạn copy toàn bộ đoạn code sau:
<?php
$bo_nho_trong=get_field('bo_nho_trong');
$camera_chinh=get_field('camera_chinh');
$camera_phu=get_field('camera_phu');
$cpu=get_field('cpu');
$do_phan_giai_man_hinh=get_field('do_phan_giai_man_hinh');
$dung_luong_pin=get_field('dung_luong_pin');
$he_dieu_hanh=get_field('he_dieu_hanh');
$kich_thuoc_man_hinh=get_field('kich_thuoc_man_hinh');
$ram=get_field('ram');$the_sim=get_field('the_sim');
$the_nho=get_field('the_nho');?>
<?php if($bo_nho_trong){?>
<div class="thong-so-ky-thuat" id="thong-so">
<h3 class="tieu-de thong-so">Thông số kỹ thuật</h3>
<div class="row-info">
<div class="left">Bộ nhớ trong</div>
<div class="right"><?php echo $bo_nho_trong;?></div>
</div>
<?php if($camera_chinh){?>
<div class="row-info">
<div class="left">Camera chính</div>
<div class="right"><?php echo $camera_chinh;?></div>
</div>
<?php }?>
<?php if($camera_phu){?>
<div class="row-info">
<div class="left">Camera phụ</div>
<div class="right"><?php echo $camera_phu;?></div>
</div>
<?php }?>
<?php if($cpu){?>
<div class="row-info">
<div class="left">CPU</div>
<div class="right"><?php echo $cpu;?></div>
</div>
<?php }?>
<?php if($do_phan_giai_man_hinh){?>
<div class="row-info">
<div class="left">Độ phân giải màn hình</div>
<div class="right"><?php echo $do_phan_giai_man_hinh;?></div>
</div>
<?php }?>
<?php if($dung_luong_pin){?>
<div class="row-info">
<div class="left">Dung lượng pin</div>
<div class="right"><?php echo $dung_luong_pin;?></div>
</div>
<?php }?>
<?php if($he_dieu_hanh){?>
<div class="row-info">
<div class="left">Hệ điều hành</div>
<div class="right"><?php echo $he_dieu_hanh;?></div>
</div>
<?php }?>
<?php if($kich_thuoc_man_hinh){?>
<div class="row-info">
<div class="left">Kích thước màn hình</div>
<div class="right"><?php echo $kich_thuoc_man_hinh;?></div>
</div>
<?php }?>
<?php if($ram){?>
<div class="row-info">
<div class="left">Ram</div>
<div class="right"><?php the_field('ram');?></div>
</div>
<?php }?>
<?php if($the_sim){?>
<div class="row-info">
<div class="left">Thẻ sim</div>
<div class="right"><?php echo $the_sim;?></div>
</div>
<?php }?>
<?php if($the_nho){?>
<div class="row-info">
<div class="left">Thẻ nhớ</div>
<div class="right"><?php echo $the_nho;?></div>
</div>
<?php }?>
</div>
<?php }?>Sau đó dán toàn bộ đoạn code ở trên vào ngay sau thẻ mở <div id="product-sidebar" ... > như hình:

Bước 3.2: Hiển thị Custom Field Khuyến mại ra ngoài Front End
Các bạn làm tương tự ở trên, copy toàn bộ code ở phía dưới:
<?php
$khuyen_mai_1=get_field('khuyen_mai_1');
$khuyen_mai_2=get_field('khuyen_mai_2');
$khuyen_mai_3=get_field('khuyen_mai_3');
$khuyen_mai_4=get_field('khuyen_mai_4');
$khuyen_mai_5=get_field('khuyen_mai_5');?>
<?php if($khuyen_mai_1) {?>
<div class="khuyen-mai">
<h4>Thông tin khuyến mại</h4>
<ul>
<li><?php the_field('khuyen_mai_1');?></li>
<?php if($khuyen_mai_2){?>
<li><?php the_field('khuyen_mai_2');?></li>
<?php }?>
<?php if($khuyen_mai_3){?>
<li><?php the_field('khuyen_mai_3');?></li>
<?php }?>
<?php if($khuyen_mai_4){?><li><?php the_field('khuyen_mai_4');?></li>
<?php }?>
<?php if($khuyen_mai_5){?><li><?php the_field('khuyen_mai_5');?></li>
<?php }?>
</ul>
</div>
<?php };?>Sau đó bạn vào Giao diện > Sửa, chọn theme gốc của Flatsome, ở menu bên phải chọn Woocommerce > Single-product rồi tìm tới file share.php và dán code ở trên cùng trước thẻ <?php

Sau khi làm xong, các bạn ra ngoài trang chủ vào sản phẩm mà các bạn đã thêm thông tin lúc đầu và F5 lại để kiểm tra xem 2 phần Thông số kỹ thuật và khuyến mãi đã hiện ra hay chưa nha.
Lưu ý: Với cách làm trên, chúng ta đã hoàn thành việc gọi hiển thị bảng thông số kỹ thuật cho wordpress sử dụng Advanced Custom Field.
Tuy nhiên, chúng ta sửa code trong theme gốc Flatsome khi update theme sẽ mất hết những thứ chúng ta làm. Do đó, các bạn copy folder "woocommerce" của theme gốc Flatsome đưa sang child theme là OK nha, lần sau update theme thoải mái. Bước này rất quan trọng đó.
Bước 4: Tùy biến CSS cho đẹp
Với các bước ở trên các bạn đã thực hiện được đưa các trường ra ngoài giao diện Backend. Tuy nhiên, chúng mới chỉ là hiển thị được ra ngoài, chứ nhìn như 1 mớ hỗn độn.
Do đó, việc tiếp theo chúng ta phải viết mã CSS cho nó để nó có thể hiển thị đẹp mắt hơn.

Bước 4.1: Tùy biến CSS cho PC
Các bạn vào Giao diện > tùy biến > Style > Custom CSS > Custom CSS, paste toàn bộ đoạn CSS này vào nha:
.thong-so-ky-thuat{
border: 1px solid #e9e9e9;
font-size: 14px;
display: inline-block;
border-radius: 5px;
margin-bottom:20px;
}
.thong-so-ky-thuat h3{
margin-bottom: 0;
padding: 10px;
border-bottom: 1px solid #e9e9e9;
background: #fed700;
}
.thong-so-ky-thuat .row-info{
border-bottom: 1px solid #e9e9e9;
padding: 10px 7px;
display: inline-flex;
clear: both;
width: 100%;
}
.thong-so-ky-thuat .row-info .left{
width: 43% !important;
color: #a0a0a0;
display: inline-block;
float: left;
padding-right: 10px;
}
.thong-so-ky-thuat .row-info .right{
width: 57% !important;
color: black;
display: inline-block;
float: left;
padding-left: 10px;
}
.khuyen-mai{
border: 1px solid #ffdb97;
padding: 8px;
font-size: 14px;
border-radius: 4px;
margin-bottom: 15px;
line-height: 18px;
background: #fffbf4;
}
.khuyen-mai h4{
color: red;
}
.khuyen-mai ul{
margin-bottom:0
}
.khuyen-mai ul li {
list-style: none;
background: url(https://hlcomputer.vn/wp-content/uploads/2021/11/check@2x.png);
background-repeat: no-repeat;
background-size: 14px;
background-position-y: 2px;
padding-left: 22px;
margin-left: 0;
margin-bottom: 10px;}Lưu ý: Các bạn tải ảnh icon check ở link https://hlcomputer.vn/wp-content/uploads/2021/11/check@2x.png về upload lên host và lấy url ảnh để thay vào thuộc tính background của thẻ <li> trong đoạn CSS trên nha.
Bước 4.2: Tùy biến CSS cho Mobile
Các bạn copy toàn bộ đoạn code CSS ở dưới paste vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS Mobile:
.product-footer .container {
display: inline-grid;
}
.product-footer .container .large-9 {
order: 1;
}
.product-footer .container .large-3 {
order: -3;
}Và kết quả ta được:

Nếu bạn không chèn được, có thể inbox mình qua Facebook cá nhân hoặc Fanpage mình chèn cho, phí là 50k nha :D
Kết luận
Chỉ với vài bước đơn giản là bạn đã có thể hiển thị được những thông tin có ích cho khách hàng như thông số kỹ thuật và thông tin khuyến mại, chúc các bạn thành công nha.
- Hướng dẫn tạo nút liên hệ đa kênh cho Website WordPress
- Hướng dẫn thay đổi con trỏ chuột cho Website của bạn
- Hướng dẫn Chèn Hình Ảnh Quảng Cáo 2 bên website ẩn trên Mobile
- Hướng dẫn đổi tên các mục trong Menu quản trị WordPress
- Hướng dẫn tạo Widget Dashboard WordPress chi tiết
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.



