Bài “Hướng dẫn Active theme Porto WordPress” này mình sẽ viết trước, sau đó mới đến bài chia sẻ theme Porto nha anh chị em.
Các bạn có thể tải theme Porto mới nhất tại bài viết Download theme Porto WordPress 6.1.1 – Multipurpose & WooCommerce Theme update Version mới nhất. ngoài ra có thể tham khảo các theme khác tại danh mục WordPress nha.
À ừm, thì để cần Active theme Porto thì đầu tiên mình cần gì nhỉ ? À thì tất nhiên là cần hosting, domain rồi. Sau đó tải wordpress về cài và 1 bản theme Porto nữa. Không có theme Porto thì cài vào mắt à, đúng không :))))
Ok, thì ở đây mình không giới thiệu theme Porto là gì, cũng không chia sẻ Theme, nếu muốn tải và tìm hiểu Theme Porto là gì và có tác dụng gì thì hãy đọc bài viết phía dưới nhé:
=> Giới thiệu và chia sẻ theme Porto Version mới nhất. => À, lười chưa viết nhé 😀
Giờ thì bắt đầu thôi nào, mình sẽ trình bày lại các bước cũng như hướng dẫn sơ qua để có thể cài chuẩn được theme Porto mà không bị lỗi nha:
Bước 1: Cài đặt wordpress
(5 phút sau) Ok, cài xong.
=> Ai chưa biết cài thì đọc bài này: Hướng Dẫn Cài Đặt Website WordPress Trên Host Sử Dụng CPanel
Bước 2: Cài đặt theme Porto
(Ở đây mình không hướng dẫn chi tiết cài đặt theme đâu nhé, có thể sẽ làm video sau)
- Để cài chuẩn theme Porto thì đầu tiên cần phải cài hết plugin trong thư mục plugin được đính kèm.
- Tiếp theo thì cài đặt Theme Porto.
Bước 3: Active theme Porto
Khi tiến hàng cài đặt xong Theme Porto sẽ hiển thị ra 1 giao diện nhập mã code để Active theme. Tạm thời chúng ta sẽ tắt đi, hoặc mở 1 tab mới truy cập lại quản trị của trang là được.
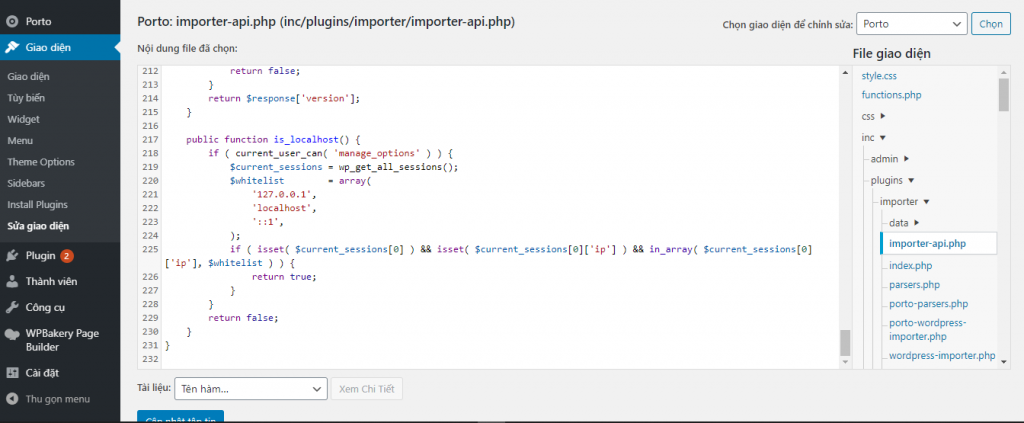
Ok, tiếp theo ở tab mới mở vào Giao Diện > Sửa Giao Diện, ở mục Chọn giao diện để chỉnh sửa bên phải chọn Porto, nhấp Chọn.
Sau đó ở mục File giao diện đi theo đường dẫn sau: inc\plugins\importer\importer-api.php

Ở file importer-api.php kéo xuống dưới cùng (hoặc tìm đoạn public function is_localhost() { ) sau đó sửa như trong hình dưới:

Ở đây có 2 phần cần chỉnh sửa đó là thêm ‘congvietit.com', và sửa return false ở cuối cùng thành return true.
Đoạn mã:
public function is_localhost() {
if ( current_user_can( ‘manage_options’ ) ) {
$current_sessions = wp_get_all_sessions();
$whitelist = array(
‘127.0.0.1’,
‘localhost’,
‘::1’,
‘domain-cua-ban.com’,
);
if ( isset( $current_sessions[0] ) && isset( $current_sessions[0][‘ip’] ) && in_array( $current_sessions[0][‘ip’], $whitelist ) ) {
return true;
}
}
return true;
}Sau khi chỉnh sửa xong nhấp Save để lưu lại.
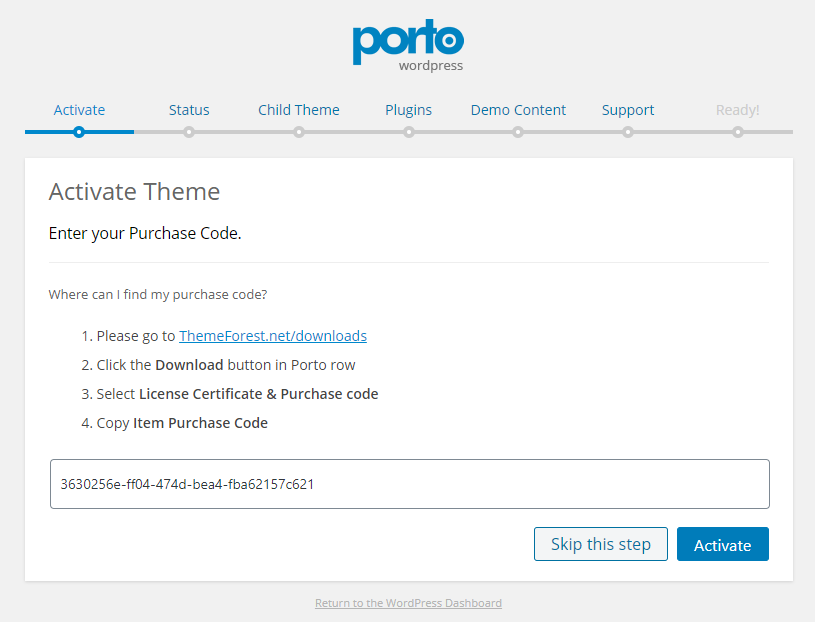
Ô kê, giờ chúng ta tiếp tục quay về tab đầu tiên, nếu ai không mở 2 tab thì sẽ chọn như sau: Porto > Theme Option và ta sẽ được như bên dưới:

Còn đây là mã key để Active theme Porto:
3630256e-ff04-474d-bea4-fba62157c621
Hoặc các bạn có dùng mã key này để Active:
dbfaf2dc-f66f-485b-ae9a-c5ef9a168622
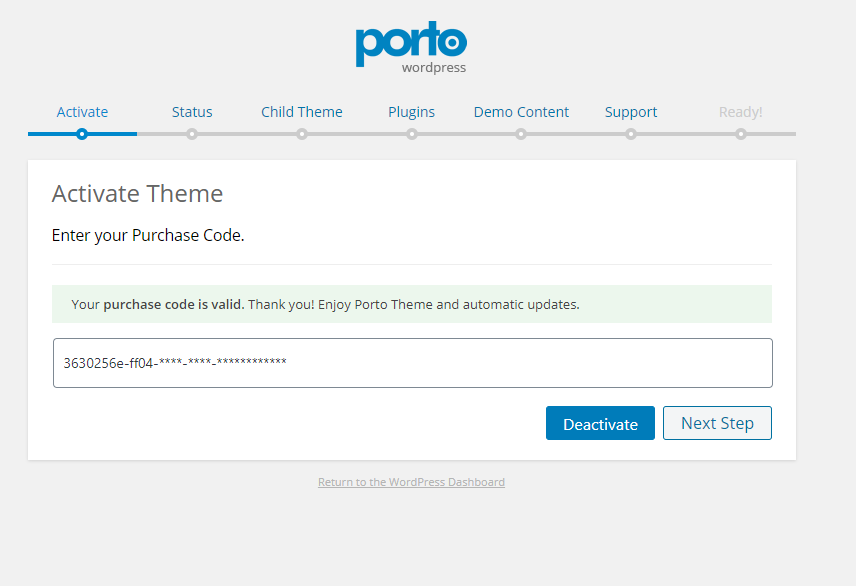
Sau khi active xong theme Porto sẽ nhận được thông báo thành công như sau:

Ok, vậy là Done.
Bước 4: Nhấp Next Step để cài demo ^^
Chúc các bạn thành công.



