Hoặc có lẽ bạn đang xây dựng một chủ đề và muốn khách hàng của bạn theo dõi blog của bạn? Nếu bạn không muốn xây dựng một trang cài đặt riêng biệt, thì một widget đơn giản (hoặc phức tạp, tùy chọn của bạn) trên dashboard WordPress sẽ là đủ. Rất dễ dàng và nhanh chóng, đấy!
Chúng ta sẽ tạo một plugin chứa mã của chúng ta cho bài hướng dẫn này. Mặc dù không có mục tiêu cụ thể, chúng ta sẽ hướng dẫn cách xử lý một số trường hợp sử dụng phổ biến.
Tạo một widget trên Dashboard
Code cần thiết để đăng ký widget bảng thông tin có khá nhiều bản mẫu:
<?php
/*
Plugin Name: Dashboard Widget
Plugin URI:
Description: Dashboard widget tutorial code
Version: 1.0
Author: CongVietBlog
Author URI: https://www.congvietit.com
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
add_action( 'wp_dashboard_setup', 'ci_dashboard_add_widgets' );
function ci_dashboard_add_widgets() {
wp_add_dashboard_widget( 'dw_dashboard_widget_news', __( 'CSSIgniter News', 'dw' ), 'dw_dashboard_widget_news_handler' );
}
function dw_dashboard_widget_news_handler() {
_e( 'This is some text.', 'dw' );
}
Bỏ qua các dòng từ 1-11 định nghĩa một plugin, điều đầu tiên chúng ta chú ý là chúng ta thực hiện hành động ‘wp_dashboard_setup‘. Hành động này được kích hoạt sau khi WordPress đã thêm vào các widget của chính nó, nên chúng ta hy vọng widget của chúng ta sẽ mặc định được hiển thị cuối cùng. Tuy nhiên, người dùng có thể sắp xếp lại các widget trên dashboard, và vị trí của chúng sẽ được tự động ghi nhớ.
Trong hàm dw_dashboard_add_widgets() được gắn kết, chúng ta gọi hàm wp_add_dashboard_widget() với ba đối số. Đối số đầu tiên là id của widget, được sử dụng cả làm id HTML và làm key trong mảng PHP nội bộ. Đối số thứ hai là tiêu đề của widget, và đối số thứ ba là một callback hiển thị, tức là tên của một hàm sẽ thực sự hiển thị nội dung của widget, trong trường hợp này là ‘dw_dashboard_widget_news_handler‘.
Cuối cùng, chính hàm dw_dashboard_widget_news_handler() hiển thị một thông báo để chúng ta có thể kiểm tra xem nó có hoạt động thực sự không.
Bây giờ là thời điểm tốt để kích hoạt plugin và truy cập trang dashboard trên trang WordPress của bạn. Bạn sẽ thấy một widget mới xuất hiện, tương tự như trong ảnh chụp màn hình dưới đây.

Đó là tất cả! Đó là mọi thứ cần thiết để tạo một widget dashboard mới! Nó hoàn toàn không khó, phải không? Nhớ rằng, nó thực sự là một widget đầy đủ tính năng! Hãy thử kéo nó xung quanh để thay đổi vị trí của nó và làm mới trang để xem nó ghi nhớ vị trí bạn di chuyển đến lần cuối như thế nào.

Hiển thị nguồn cấp dữ liệu
Mặc dù đã trình bày tiêu đề chính của hướng dẫn này nhưng luôn có một số điều khác mà chúng ta có thể học cách thực hiện. Ví dụ: WordPress hiển thị một số nguồn cấp dữ liệu RSS trên widget “Tin tức và sự kiện WordPress”. Bạn cũng có thể dễ dàng hiển thị tin tức của riêng mình. Chúng ta chỉ cần sử dụng hàm wp_dashboard_primary_output() không có tên hữu ích lắm (và không có giấy tờ).
Mặc dù tiêu đề chính của bài hướng dẫn này đã được trình bày, nhưng luôn có một số điều khác chúng ta có thể học cách thực hiện. Ví dụ, WordPress hiển thị một số nguồn cấp dữ liệu RSS trên widget “Sự kiện và Tin tức WordPress”. Bạn cũng có thể dễ dàng hiển thị tin tức của riêng mình. Chúng ta chỉ cần sử dụng hàm wp_dashboard_primary_output() để làm điều này.
function dw_dashboard_widget_news_handler() {
$feeds = array(
array(
'url' => 'https://www.congvietit.com/blog/feed/',
'items' =>2,
'show_summary' => 1,
'show_author' => 0,
'show_date' => 1,
),
);
wp_dashboard_primary_output( 'dw_dashboard_widget_news', $feeds );
}
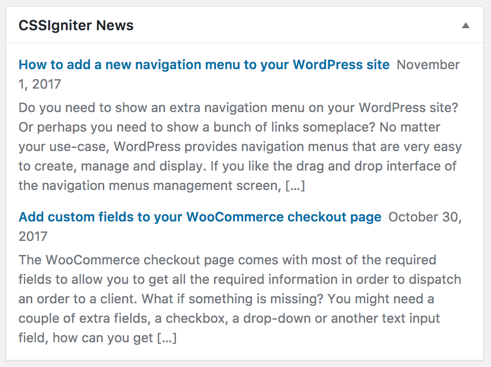
Tất cả những gì chúng ta cần làm là tạo một mảng các mảng. Mỗi mảng chứa các tham số của một nguồn cấp dữ liệu, có nghĩa là có, chúng ta có thể hiển thị nhiều nguồn cấp dữ liệu cùng một lúc! Mỗi nguồn cấp dữ liệu, tham số bắt buộc duy nhất là ‘url‘ sẽ trỏ đến URL của nguồn cấp dữ liệu RSS. Các tham số còn lại có thể bị bỏ qua nhưng bạn nên đưa chúng vào để tinh chỉnh đầu ra. Nguồn cấp dữ liệu RSS được lưu vào bộ nhớ đệm trong 12 giờ theo mặc định và nếu cần thay đổi điều đó, bạn sẽ phải sử dụng bộ lọc ‘wp_feed_cache_transient_lifetime‘.
Tất cả những gì chúng ta cần làm là tạo một mảng các mảng. Mỗi mảng chứa các tham số của một nguồn cấp dữ liệu, điều này có nghĩa là có, chúng ta có thể hiển thị nhiều nguồn cấp dữ liệu cùng một lúc! Đối với mỗi nguồn cấp dữ liệu, tham số duy nhất bắt buộc là ‘url', nói chung là URL của nguồn cấp dữ liệu RSS. Các tham số còn lại có thể được bỏ qua, nhưng bạn nên bao gồm chúng để điều chỉnh đầu ra. Nguồn cấp dữ liệu RSS được lưu vào bộ nhớ đệm trong 12 giờ theo mặc định, và nếu bạn cần thay đổi điều đó, bạn sẽ phải gắn kết vào bộ lọc ‘wp_feed_cache_transient_lifetime‘.

Xin lưu ý rằng vì hàm wp_dashboard_primary_output() không có giấy tờ nên hàm này có thể thay đổi hoặc thậm chí bị xóa mà không có bất kỳ cảnh báo nào trước đó. Tuy nhiên, kể từ WordPress v4.8.3, thông tin trên là chính xác.
Đưa vào hàng đợi (enqueue) script và style
Nếu bạn đang xây dựng thứ gì đó không tầm thường, rất có thể bạn cũng sẽ cần sử dụng CSS và/hoặc JavaScript tùy chỉnh. Tất nhiên, bạn sẽ xếp hàng các script và style của mình một cách chính xác, nhưng để đạt hiệu quả, bạn cũng nên đảm bảo rằng chúng chỉ được tải ở những nơi cần thiết chứ không phải trên mọi trang. Trang quản trị. Việc xếp hàng ở phía quản trị viên được thực hiện, như bạn có thể đã biết, bằng cách nối vào hành động admin_enqueue_scripts. Hành động này chuyển qua đối số duy nhất của nó là một chuỗi, xác định trang mà nó được gọi từ đó (người gọi). Chuỗi này có thể trông giống như tên tệp, ví dụ: ‘edit.php‘ hoặc giống như một mã định danh, ví dụ: ‘audioigniter_settings’. Trong trường hợp trang tổng quan, nó chỉ đơn giản là ‘index.php’.
Nếu bạn đang xây dựng một cái gì đó phức tạp hơn, có khả năng bạn sẽ cần sử dụng CSS và/hoặc JavaScript tùy chỉnh. Tất nhiên, bạn sẽ đưa script và style của mình vào hàng đợi đúng cách, nhưng để tối ưu hóa, bạn cũng nên đảm bảo rằng chúng chỉ được tải khi cần và không phải trên mọi trang quản trị. Việc đưa vào hàng đợi (enqueue) trên phía quản trị thường được thực hiện, như bạn có thể đã biết, bằng cách gắn kết vào hành động admin_enqueue_scripts. Hành động này chuyển qua như đối số duy nhất của nó là một chuỗi, xác định trang mà nó được gọi từ đó (người gọi). Chuỗi này có thể trông giống như một tên tệp, ví dụ: ‘edit.php', hoặc như một định danh, ví dụ: ‘audioigniter_settings'. Trong trường hợp của dashboard, nó đơn giản là ‘index.php'.
add_action( 'admin_enqueue_scripts', 'dw_scripts' );
function dw_scripts( $hook ) {
if ( 'index.php' === $hook ) {
wp_enqueue_script( 'dw_script', plugin_dir_url( __FILE__ ) . 'path/to/script.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'dw_style', plugin_dir_url( __FILE__ ) . 'path/to/style.css', array(), '1.0' );
}
}
Một cách khác để đưa vào hàng đợi một cách có điều kiện chỉ trên màn hình dashboard là kiểm tra id WP_Screen hiện tại.
add_action( 'admin_enqueue_scripts', 'dw_scripts' );
function dw_scripts( $hook ) {
$screen = get_current_screen();
if ( 'dashboard' === $screen->id ) {
wp_enqueue_script( 'dw_script', plugin_dir_url( __FILE__ ) . 'path/to/script.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'dw_style', plugin_dir_url( __FILE__ ) . 'path/to/style.css', array(), '1.0' );
}
}
Chúng ta có thể lấy đối tượng WP_Screen hiện tại bằng cách gọi get_current_screen() và kiểm tra với thuộc tính $id. Đối với màn hình dashboard, nó nên bằng ‘dashboard'.
Tùy chọn widget
Tất cả đều tốt, nhưng một widget có thể cấu hình là luôn tốt hơn. May mắn là các widget trên dashboard có giao diện tùy chọn tích hợp sẵn. Tất cả những gì bạn cần làm là cung cấp chức năng cụ thể cho widget!
Hãy xem lại hàm dw_dashboard_add_widgets():
add_action( 'wp_dashboard_setup', 'dw_dashboard_add_widgets' );
function dw_dashboard_add_widgets() {
wp_add_dashboard_widget( 'dw_dashboard_widget_news', __( 'CSSIgniter News', 'dw' ), 'dw_dashboard_widget_news_handler', 'dw_dashboard_widget_news_config_handler' );
}
function dw_dashboard_widget_news_config_handler() {}
Tôi đã thêm một đối số khác trong lệnh gọi wp_add_dashboard_widget(), có tên là ‘dw_dashboard_widget_news_config_handler‘. Đây là tên của hàm sẽ xử lý các tùy chọn cấu hình của widget. Hiện tại, chúng ta để lại hàm thực tế trống, để quan sát điều gì xảy ra.
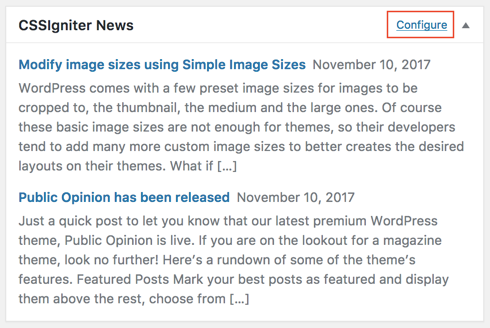
Lưu lại tệp của bạn và làm mới trang dashboard. Bây giờ di chuyển con trỏ chuột qua tiêu đề của widget.

Bạn nên thấy một liên kết “Configure” xuất hiện. Nhấp vào nó.

Nội dung của widget sẽ thay đổi và một nút “Submit” sẽ xuất hiện. Nếu bạn nhấn vào nút gửi ngay bây giờ, tất nhiên là không có gì sẽ xảy ra, nhưng nó đã sẵn sàng cho mã tùy chỉnh của chúng ta!
Tùy chọn lưu
Giao diện cấu hình của widget là dạng HTML tiêu chuẩn. Chúng ta chỉ cần cung cấp các thành phần của biểu mẫu mà chúng ta cần. Nút gửi có thuộc tính tên ‘gửi‘, vì vậy chúng ta có thể kiểm tra xem nó có được đặt để xác định xem người dùng đã nhấn nút gửi hay chưa và nếu có thì lưu các tùy chọn mới gửi.
Giao diện cấu hình của widget là một biểu mẫu HTML tiêu chuẩn. Chúng ta chỉ cần cung cấp các phần tử của biểu mẫu mà chúng ta cần. Nút gửi có một thuộc tính name là ‘submit‘, vì vậy chúng ta có thể kiểm tra xem nó đã được đặt để xác định xem người dùng đã nhấn nút gửi hay chưa, và nếu có, lưu các tùy chọn mới được gửi đi.
function dw_dashboard_widget_news_config_defaults() {
return array(
'items' => 2,
);
}
function dw_dashboard_widget_news_config_handler() {
$options = wp_parse_args( get_option( 'dw_dashboard_widget_news' ), dw_dashboard_widget_news_config_defaults() );
if ( isset( $_POST['submit'] ) ) {
if ( isset( $_POST['rss_items'] ) && intval( $_POST['rss_items'] ) > 0 ) {
$options['items'] = intval( $_POST['rss_items'] );
}
update_option( 'dw_dashboard_widget_news', $options );
}
?>
<p>
<label><?php _e( 'Number of RSS articles:', 'dw' ); ?>
<input type="text" name="rss_items" value="<?php echo esc_attr( $options['items'] ); ?>" />
</label>
</p>
<?php
}
Đầu tiên, chúng ta tạo một hàm mới dw_dashboard_widget_news_config_defaults() để dễ dàng truy xuất các tùy chọn mặc định, trong trường hợp người dùng chưa cung cấp bất kỳ tùy chọn nào, như trường hợp hiện tại. Điều này sẽ giúp chúng ta tránh mọi cảnh báo PHP về các chỉ mục mảng không xác định.
Sau đó, chúng ta sửa đổi hàm dw_dashboard_widget_news_config_handler() để xử lý biểu mẫu. Ở dòng 8, chúng ta lấy các tùy chọn của widget bằng cách gọi get_option('dw_dashboard_widget_news') và chúng ta sử dụng wp_parse_args() so với mảng mặc định của dw_dashboard_widget_news_config_defaults() để đảm bảo rằng nếu có tùy chọn bị thiếu (như hiện tại), biến $options sẽ được điền vào các giá trị mặc định.
Các dòng 19-23 đơn giản chỉ hiển thị một hộp nhập được đặt tên ‘rss_items' với số lượng mục RSS mà chúng ta muốn hiển thị. Chúng ta sử dụng $options[‘items'] để điền trước giá trị, nhưng vì người dùng chưa cung cấp bất kỳ giá trị nào, nên giá trị mặc định (2) sẽ được hiển thị. Đây chính là lúc wp_parse_args() phát huy tác dụng, vì nếu không có nó, chúng ta sẽ nhận được một cảnh báo PHP.
Cuối cùng, ở các dòng 10-13, chúng ta kiểm tra xem nút gửi đã được nhấn hay chưa, và nếu có, chúng ta kiểm tra tính hợp lệ của giá trị ‘rss_items' được gửi đi. Chúng ta sửa lỗi nó như một số nguyên như dự kiến và gán nó vào mảng $options, ghi đè giá trị trước đó. Cuối cùng, ở dòng 15, chúng ta lưu các thay đổi của mình bằng cách gọi update_option(). Lưu ý rằng mảng tùy chọn được lưu giữ trong khối isset( $_POST['submit'] ).
Đó là tất cả. Lưu các thay đổi của bạn, cập nhật bảng điều khiển của bạn và nhấn “Configure“. Tùy chọn widget của bạn sẽ chờ đợi để bạn nhập.

Niềm vui! Hãy thay đổi giá trị thành 3 và nhấn nút gửi. Widget sẽ trở về giao diện ban đầu của nó, hiển thị nguồn cấp dữ liệu RSS, nhưng vẫn chỉ hiển thị hai mục nguồn cấp dữ liệu.
Sử dụng tùy chọn
Sử dụng các tùy chọn của widget không thể đơn giản hơn. Chúng ta chỉ cần lấy chúng và tích hợp chúng vào code của chúng ta. Hãy xem lại hàm dw_dashboard_widget_news_handler():
function dw_dashboard_widget_news_handler() {
$options = wp_parse_args( get_option( 'dw_dashboard_widget_news' ), dw_dashboard_widget_news_config_defaults() );
$feeds = array(
array(
'url' => 'https://www.cssigniter.com/blog/feed/',
'items' => $options['items'],
'show_summary' => 1,
'show_author' => 0,
'show_date' => 1,
),
);
wp_dashboard_primary_output( 'dw_dashboard_widget_news', $feeds );
}
Ở dòng 2, chúng ta lại một lần nữa điền vào biến $options bằng cách phân tích các tùy chọn đã lưu trữ so với mặc định. Một lần nữa, điều này được thực hiện như một bảo hiểm cho các tùy chọn chưa được lưu trữ. Người dùng của bạn có thể không bao giờ đến giao diện cấu hình của widget, vì vậy bạn cần sẵn sàng cho trường hợp đó. Cuối cùng, ở dòng 7, chúng ta sử dụng giá trị của tùy chọn ‘item' thay vì giá trị “2” đã được đặt cứng trước đó trong cấu hình nguồn cấp dữ liệu.
Làm mới bảng điều khiển của bạn lần cuối cùng.

Kết luận
Đó là tất cả! Khá dễ, phải không? WordPress giảm bớt những khó khăn từ hầu hết các mẫu thường được sử dụng, bao gồm cả các widget trên dashboard, với API và hooks được xây dựng cẩn thận. Chỉ cần nhìn vào code đầy đủ bên dưới, và để lại một ý kiến nếu bạn nghĩ rằng có thể làm cho nó dễ dàng hơn…
BẠN CHƯA ĐĂNG NHẬP
Hãy đăng nhập để xem nội dung này!
Một số nội dung có thể bạn sẽ thích:
- Hướng dẫn mua Hosting tại Hostinger giá rẻ từ A-Z
- Cách Thêm Liên Kết Tùy Chỉnh lên Thanh Quản Trị WordPress
- Hướng dẫn Tạo Menu Tùy Chỉnh vào Bảng Quản Trị WordPress
- Hướng dẫn ẩn thông báo trong trang Admin WordPress
- Xóa Widget Site health trong Dashboard WordPress
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.





