Khi bạn cài đặt nhiều plugin vào trang web WordPress của mình, các plugin đó thường sẽ tạo thêm một số menu trong phần quản trị. Điều này có thể làm cho trang web của bạn trở nên mất trật tự và không dễ quản lý nữa. Nếu bạn muốn ẩn đi những menu này, hãy tham khảo bài viết sau để biết cách.
Bài viết này sẽ hướng dẫn bạn cách ẩn và hiện các menu trong trang quản trị của WordPress, giúp bạn tạo sự gọn gàng và tiện lợi hơn khi quản lý trang web của mình.

Ẩn hiện các Menu trong trang quản trị WordPress
Bước 1: Mở tệp functions.php trong thư mục của chủ đề (theme) mà bạn đang sử dụng.
Bước 2: Thêm đoạn mã sau vào tệp functions.php:
function cvblog_admin_menus() {
remove_menu_page( 'index.php' ); // Menu Bảng tin
remove_menu_page( 'edit.php' ); // Menu Bài viết
remove_menu_page( 'upload.php' ); // Menu Media
remove_menu_page( 'edit.php?post_type=page' ); // Menu Trang
remove_menu_page( 'edit-comments.php' ); // Menu Bình luận
remove_menu_page( 'themes.php' ); // Menu Giao diện
remove_menu_page( 'plugins.php' ); // Menu Plugins
remove_menu_page( 'users.php' ); // Menu Thành viên
remove_menu_page( 'tools.php' ); // Menu Công cụ
remove_menu_page( 'options-general.php' ); // Menu cài đặt
}
add_action( 'admin_menu', 'cvblog_admin_menus' );
Trong đoạn mã trên, mình đã sử dụng hàm remove_menu_page để ẩn các menu mặc định của WordPress. Bạn có thể sửa đổi mã này để chỉ ẩn đi những menu mà bạn muốn.
Ví dụ bạn chỉ muốn ẩn Menu Plugin đi thì đoạn code sẽ là :
function cvblog_admin_menus() {
remove_menu_page( 'plugins.php' ); // Menu Plugins
}
add_action( 'admin_menu', 'cvblog_admin_menus' );
Bước 3: Lưu lại tệp functions.php.
Bây giờ, các menu bạn đã chọn sẽ bị ẩn trong trang quản trị của WordPress. Vui lòng chỉnh sửa mã để ẩn hoặc hiện menu cụ thể tùy theo nhu cầu của bạn.
Ẩn Menu của các Plugin tạo ra
Nếu bạn muốn ẩn menu của các plugin đã cài đặt, bạn có thể tìm tên menu của plugin đó trên thanh địa chỉ của trình duyệt khi bạn truy cập menu đó. Sau đó, sử dụng hàm remove_menu_page để ẩn menu đó, giống như ví dụ trong bài viết.
Ví dụ:
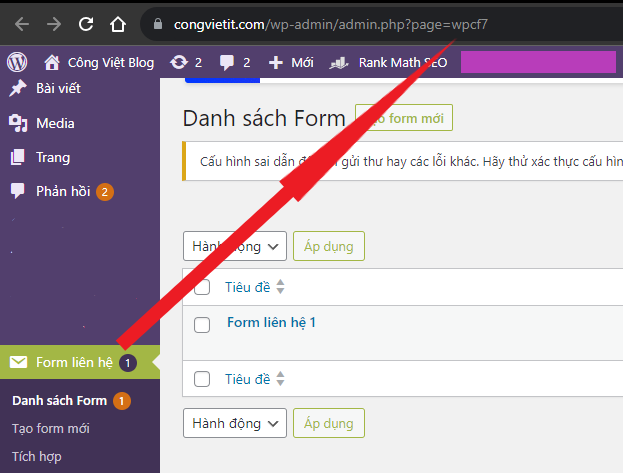
Bạn có thể để ý khi vào Menu Plugin đó thường sẽ có dạng như ảnh bên dưới

Trên thanh Address trình duyệt Bạn lưu ý hình vuông màu đỏ mình vẽ, đây chính là name để bạn sử dụng ẩn Menu plugin đó đi.
function cvblog_admin_menus() {
remove_menu_page( 'wpcf7' ); // Xóa Menu Contact form 7
remove_menu_page( 'kk_star_settings' ); // Xóa Menu kk Star Ratings
remove_menu_page( 'wpseo_dashboard' ); // Xóa Menu Seo By Yoast
}
add_action( 'admin_menu', 'cvblog_admin_menus' );
Ẩn theo ID cụ thể
Nếu bạn muốn một người dùng cụ thể ( trong trường hợp của mình là quản trị viên có id=1 ) KHÔNG THỂ xem menu (được tạo bởi plugin), hãy xem mã bên dưới (xem dòng # 3):
/* Hide plugin/theme/menu in the WordPress dashboard area */
function wpdocs_remove_menusTwo() {
if (get_current_user_id() == 1) {
remove_menu_page('activity_log_page'); //Activity Log WP Plugin
}
}
add_action('admin_init', 'wpdocs_remove_menusTwo');
Đoạn code này là một ví dụ về cách ẩn một trang menu trong khu vực bảng điều khiển (dashboard) của WordPress dựa trên một điều kiện. Hãy xem giải thích từng phần của đoạn code:
function wpdocs_remove_menusTwo() { ... }: Đây là một hàm PHP có tênwpdocs_remove_menusTwo. Đoạn code này định nghĩa một hàm, và bên trong hàm này sẽ chứa code để ẩn trang menu trong WordPress dashboard.if (get_current_user_id() == 1) { ... }: Đây là một câu điều kiện kiểm tra xem người dùng hiện tại có phải là người dùng có ID là 1 hay không. Hàmget_current_user_id()được sử dụng để lấy ID của người dùng hiện tại. Nếu ID của người dùng hiện tại là 1 (điều kiện này kiểm tra xem người dùng có ID là 1), thì code bên trong dấu ngoặc nhọn{ ... }sẽ được thực hiện.remove_menu_page('activity_log_page');: Đây là lệnh được sử dụng để ẩn một trang menu có tên ‘activity_log_page'. Điều này áp dụng cho một plugin gọi là “Activity Log WP Plugin”. Cụ thể, nếu người dùng hiện tại có ID là 1, trang menu này sẽ bị ẩn đi và không còn hiển thị trong khu vực bảng điều khiển của WordPress.add_action('admin_init', 'wpdocs_remove_menusTwo');: Đoạn này sử dụngadd_actionđể thêm hành động (action) vào bảng điều khiển của WordPress. Hành động này được gọi là ‘admin_init' và sẽ gọi đến hàmwpdocs_remove_menusTwokhi bảng điều khiển được khởi tạo. Điều này đảm bảo rằng khi một người dùng truy cập vào trang quản lý của WordPress, code sẽ kiểm tra ID của người dùng và ẩn trang menu ‘activity_log_page' nếu người dùng có ID là 1.
Tóm lại, đoạn code này làm việc ẩn trang menu của một plugin cụ thể trong WordPress dashboard dựa trên ID của người dùng hiện tại. Nếu người dùng có ID là 1, trang menu ‘activity_log_page' của plugin “Activity Log WP Plugin” sẽ bị ẩn.
Xóa Submenu trang Admin WordPress
Nếu muốn chỉ xóa submenu trong trang admin của WordPress có thể dùng snippet dưới:
add_action( 'admin_menu', 'remove_admin_submenus','9999' );
//Remove sub level admin menus
function remove_admin_submenus() {
remove_submenu_page( 'themes.php', 'theme-editor.php' );
remove_submenu_page( 'themes.php', 'themes.php' );
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=post_tag' );
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=category' );
remove_submenu_page( 'edit.php', 'post-new.php' );
remove_submenu_page( 'themes.php', 'nav-menus.php' );
remove_submenu_page( 'themes.php', 'widgets.php' );
remove_submenu_page( 'themes.php', 'theme-editor.php' );
remove_submenu_page( 'plugins.php', 'plugin-editor.php' );
remove_submenu_page( 'plugins.php', 'plugin-install.php' );
remove_submenu_page( 'users.php', 'users.php' );
remove_submenu_page( 'users.php', 'user-new.php' );
remove_submenu_page( 'upload.php', 'media-new.php' );
remove_submenu_page( 'options-general.php', 'options-writing.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
remove_submenu_page( 'options-general.php', 'options-reading.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
remove_submenu_page( 'options-general.php', 'options-media.php' );
remove_submenu_page( 'options-general.php', 'options-privacy.php' );
remove_submenu_page( 'options-general.php', 'options-permalinks.php' );
remove_submenu_page( 'index.php', 'update-core.php' );
}
Xóa Top Menu trang quản trị WordPress
Để xóa Top Menu – Admin Bar Menu trong trang quản trị WordPress có thể dùng:
function devwk_top_menu_page_removing($wp_admin_bar) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
add_action( 'admin_bar_menu', 'devwk_top_menu_page_removing' ,'9999');
Đoạn code này dùng để loại bỏ một mục menu cụ thể (trong trường hợp này là biểu tượng “wp-logo” của WordPress) từ thanh Admin Bar trong WordPress. Hãy xem giải thích từng phần của đoạn code:
function devwk_top_menu_page_removing($wp_admin_bar) { ... }: Đây là một hàm PHP có têndevwk_top_menu_page_removing. Đoạn code này định nghĩa một hàm, và bên trong hàm này sẽ chứa code để loại bỏ một mục menu từ thanh Admin Bar.$wp_admin_bar->remove_node( 'wp-logo' );: Đoạn code này sử dụng phương thứcremove_nodecủa đối tượng$wp_admin_barđể loại bỏ mục menu có tên là ‘wp-logo'. Trong trường hợp này, ‘wp-logo' là biểu tượng WordPress hiển thị trong Admin Bar, nơi mà người dùng có thể bấm vào để trở về trang chính của trang quản trị WordPress.add_action( 'admin_bar_menu', 'devwk_top_menu_page_removing', '9999');: Đoạn này sử dụng hàmadd_actionđể thêm một hành động (action) vào thanh Admin Bar của WordPress. Hành động này là ‘admin_bar_menu'. Khi thanh Admin Bar được tạo, hàmdevwk_top_menu_page_removingsẽ được gọi. Số ‘9999' cuối cùng là ưu tiên của hành động, cho biết khi hàm này nên được thực hiện trong chuỗi các hành động khác. Số này cao hơn nhiều so với ưu tiên mặc định, đảm bảo rằng hàm này sẽ thực hiện sau các hành động khác trong chuỗi.
Tóm lại, đoạn code này loại bỏ biểu tượng “wp-logo” (biểu tượng WordPress) khỏi thanh Admin Bar của WordPress bằng cách sử dụng hàm remove_node. Hành động này được gắn kết với thanh Admin Bar thông qua add_action, và nó sẽ thực hiện sau khi thanh Admin Bar được tạo.
Đổi tên Menu trang quản trị WordPress
Trong WordPress, menu được lưu trong biến global $menu, bạn sẽ cần hook ‘admin_menu‘ để thay đổi tên menu như code dưới:
function edit_admin_menus() {
global $menu;
$menu[5][0] = 'Bài viết'; // Change Posts to Recipes
}
add_action( 'admin_menu', 'edit_admin_menus' );
Đoạn code này dùng để sửa đổi mục menu trong trang quản lý (Admin Menu) của WordPress. Cụ thể, nó thay đổi tên của mục menu “Posts” thành “Bài viết”. Hãy xem giải thích từng phần của đoạn code:
function edit_admin_menus() { ... }: Đây là một hàm PHP có tênedit_admin_menus. Hàm này được sử dụng để thực hiện các thay đổi trong mục menu của trang quản lý của WordPress.global $menu;: Dòng này sử dụng biến toàn cục$menu. Biến này chứa thông tin về tất cả các mục menu trong trang quản lý của WordPress. Bằng cách sử dụngglobal, bạn có thể truy cập và thay đổi biến này trong hàm.$menu[5][0] = 'Bài viết';: Dòng này thay đổi tên của mục menu thứ 5 trong danh sách$menu. Mục menu thứ 5 thường là “Posts” trong WordPress. Bằng cách gán giá trị mới “Bài viết” cho phần tử đầu tiên của mục menu thứ 5 ($menu[5][0]), nó sẽ thay đổi tên của mục menu “Posts” thành “Bài viết”.add_action( 'admin_menu', 'edit_admin_menus' );: Đoạn này sử dụng hàmadd_actionđể thêm một hành động (action) vào trang quản lý (Admin Menu) của WordPress. Hành động này là ‘admin_menu'. Khi trang quản lý được tạo, hàmedit_admin_menussẽ được gọi để thực hiện sửa đổi tên mục menu “Posts” thành “Bài viết”.
Tóm lại, đoạn code này thay đổi tên mục menu “Posts” thành “Bài viết” trong trang quản lý của WordPress bằng cách sử dụng biến toàn cục $menu và hàm add_action.
Đổi tên Submenu trang Admin WordPress
Tương tự bạn cũng có thể đổi tên submenu như sau:
function edit_admin_menus() {
global $menu;
global $submenu;
$menu[5][0] = 'Recipes'; // Change Posts to Recipes
$submenu['edit.php'][5][0] = 'All Recipes';
$submenu['edit.php'][10][0] = 'Add a Recipe';
$submenu['edit.php'][15][0] = 'Meal Types'; // Rename categories to meal types
$submenu['edit.php'][16][0] = 'Ingredients'; // Rename tags to ingredients
}
add_action( 'admin_menu', 'edit_admin_menus' );
Thay đổi vị trí Menu trang Admin WordPress
Để làm được điều này ta cần sử dụng filter ‘menu_order' của WordPress, ví dụ như:
function custom_menu_order($menu_ord) {
if (!$menu_ord) return true;
return array(
'index.php', // Dashboard
'separator1', // First separator
'edit.php', // Posts
'upload.php', // Media
'link-manager.php', // Links
'edit.php?post_type=page', // Pages
'edit-comments.php', // Comments
'separator2', // Second separator
'themes.php', // Appearance
'plugins.php', // Plugins
'users.php', // Users
'tools.php', // Tools
'options-general.php', // Settings
'separator-last', // Last separator
);
}
add_filter('custom_menu_order', 'custom_menu_order'); // Activate custom_menu_order
add_filter('menu_order', 'custom_menu_order');
Khá đơn giản phải không bạn.
Kết luận
Trong bài viết này, mình đã hướng dẫn cách ẩn và hiện các menu trong trang quản trị của WordPress. Việc này có thể giúp bạn duyệt và quản lý trang web của mình một cách dễ dàng hơn, đặc biệt khi bạn đã cài đặt nhiều plugin và muốn tùy chỉnh giao diện trang quản trị theo ý muốn. Bằng cách sử dụng mã PHP đơn giản, bạn có thể ẩn đi những menu không cần thiết hoặc làm mất trật tự trang quản trị theo cách bạn muốn. Hãy áp dụng các hướng dẫn trên và tùy chỉnh trang quản trị của WordPress theo nhu cầu của bạn.
Có thể bạn quan tâm:
- Tạo Widget “box info” trong dashboard WordPress
- Hướng dẫn thay đổi Logo trang đăng nhập quản trị WordPress
- 52 thủ thuật cực kỳ hữu ích cho file Functions WordPress
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.


