Chào mừng bạn đến với hướng dẫn “Thu gọn nội dung chi tiết sản phẩm và mô tả danh mục trong Woocommerce – Sử dụng theme Flatsome”. Trong bài viết này, chúng ta sẽ đào sâu vào cách tối ưu hóa trình bày thông tin sản phẩm cho theme Flatsome trên nền tảng Woocommerce.
Nếu bạn đang gặp vấn đề với nội dung chi tiết sản phẩm quá dài, đặc biệt là khi sử dụng theme Flatsome, bài hướng dẫn này sẽ giúp bạn giải quyết vấn đề đó. CongVietBlog sẽ cung cấp cho bạn các chiến lược và bước thực hiện đơn giản để giảm kích thước mô tả sản phẩm mà vẫn giữ được sự hấp dẫn và chất lượng.

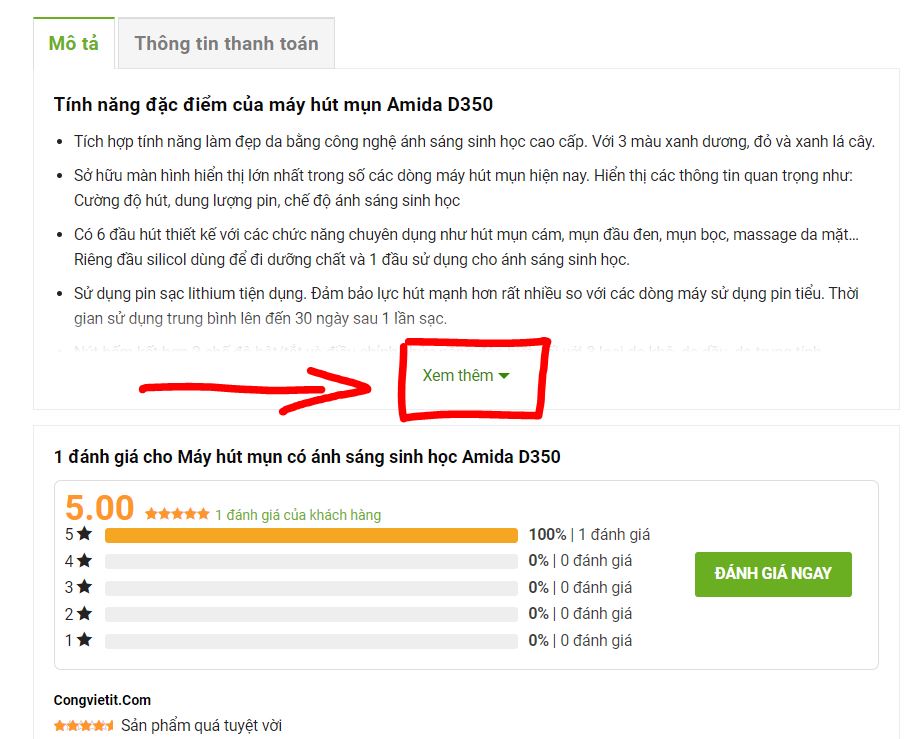
Bằng cách kết hợp mẹo linh hoạt của Flatsome và chiến lược thông minh, bạn sẽ có khả năng tạo ra trang sản phẩm mà không chỉ gọn gàng hơn mà còn tối ưu cho trải nghiệm người dùng. Hãy cùng nhau khám phá cách để tạo ra nội dung chi tiết sản phẩm hấp dẫn, và khi cần thiết, cho phép người dùng xem thêm để thuận lợi hơn trong việc quản lý gian hàng Woocommerce của bạn. Kết quả cuối cùng sẽ là một trang web chuyên nghiệp và hiệu quả, giúp tối ưu hóa trải nghiệm mua sắm trực tuyến của khách hàng.
Lưu ý: Chỉ áp dụng cho Theme Flatsome, bạn có thể dễ dàng tích hợp mã vào functions.php của theme. Tuy nhiên, nếu bạn muốn tránh việc gán trực tiếp vào functions.php, bạn cũng có thể phân chia CSS và JS vào các file tương ứng một cách linh hoạt.
Code thu gọn nội dung chi tiết sản phẩm
Chép và dán đoạn mã sau vào cuối tệp functions.php của theme Flatsome bạn đang sử dụng để kích hoạt thay đổi.
/*
* Author: cvblog - https://congvietit.com
* Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm
*/
add_action('wp_footer','cvblog_readmore_flatsome');
function cvblog_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 25px;
}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.cvblog_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.cvblog_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.cvblog_readmore_flatsome a {
color: #318A00;
display: block;
}
.cvblog_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.cvblog_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.cvblog_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="cvblog_readmore_flatsome cvblog_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="cvblog_readmore_flatsome cvblog_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.cvblog_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .cvblog_readmore_flatsome_more').hide();
$('body .cvblog_readmore_flatsome_less').show();
});
$('body').on('click','.cvblog_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .cvblog_readmore_flatsome_less').hide();
$('body .cvblog_readmore_flatsome_more').show();
});
}
}
});
});
})(jQuery);
</script>
<?php
}
Lưu ý rằng ở dòng 15 và 73, giá trị là 800 đại diện cho chiều dài của khung nội dung. Nếu bạn muốn điều chỉnh chiều dài của khung nội dung, hãy sửa đổi giá trị này theo ý muốn của bạn.
Nếu bạn đang sử dụng tab dạng section trong chi tiết sản phẩm của Flatsome, hãy tìm và thay thế toàn bộ .single-product div#tab-description thành .product-page-sections .product-section:nth-child(1) > .row > .large-10.
Nếu bạn không chèn được, có thể inbox mình qua Facebook cá nhân hoặc Fanpage mình chèn cho, phí là 50k nha :D
Code thu gọn nội dung phần mô tả của danh mục sản phẩm
Để rút gọn mô tả danh mục sản phẩm trên theme Flatsome, bạn có thể sử dụng đoạn mã dưới đây. Đơn giản chỉ cần sao chép và dán đoạn mã vào tệp functions.php của theme bạn đang sử dụng (Flatsome) là xong.
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
* Author: CongVietBlog - https://congvietit.com
*/
add_action('wp_footer','cvblog_readmore_taxonomy_flatsome');
function cvblog_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.cvblog_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.cvblog_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.cvblog_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.cvblog_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.cvblog_readmore_taxonomy_flatsome_less:before {
display: none;
}
.cvblog_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="cvblog_readmore_taxonomy_flatsome cvblog_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="cvblog_readmore_taxonomy_flatsome cvblog_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.cvblog_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .cvblog_readmore_taxonomy_flatsome_show').hide();
$('body .cvblog_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.cvblog_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .cvblog_readmore_taxonomy_flatsome_show').show();
$('body .cvblog_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}
Ở dòng 67, giá trị là 300 là chiều cao của khung mô tả sản phẩm. Vui lòng điều chỉnh giá trị này để phản ánh kích thước mong muốn của bạn.
Nếu bạn không chèn được, có thể inbox mình qua Facebook cá nhân hoặc Fanpage mình chèn cho, phí là 50k nha :D
Tổng kết, để điều chỉnh giao diện trang sản phẩm trên Flatsome theme, bạn có thể sử dụng các đoạn mã được cung cấp. Thay đổi giá trị tương ứng trong mã để điều chỉnh chiều dài và chiều cao của các phần mô tả, tạo ra trải nghiệm người dùng linh hoạt và phù hợp với yêu cầu thiết kế của bạn. Đừng quên sao chép và dán mã vào tệp functions.php của theme để áp dụng các thay đổi.
- Hướng dẫn tạo nút liên hệ đa kênh cho Website WordPress
- Hướng dẫn thay đổi con trỏ chuột cho Website của bạn
- Hướng dẫn Chèn Hình Ảnh Quảng Cáo 2 bên website ẩn trên Mobile
- Hướng dẫn đổi tên các mục trong Menu quản trị WordPress
- Hướng dẫn tạo Widget Dashboard WordPress chi tiết
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của CongVietBlog để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy CongVietBlog trên Facebook.



